Ketika kita membuat sebuah dokumen teks, termasuk dokumen cetak, langkah awal kita biasanya adalah menentukan jenis font yang akan digunakan. Pada pengembangan website pun demikian. Dalam CSS, font ditentukan dengan menggunakan beberapa paket properti font. Kita bisa atur tipe font, ukuran, ketebalan, dan gaya. Berikut ini merupakan properti font yang akan kita pelajari antara lain:
- font-family : Menetapkan jenis font yang akan diterapkan pada target;
- font-size : Menentukan ukuran pada teks.
- font-weight : Menentukan ketebalan pada teks.
- font-style : Menetapkan styling yang diterapkan pada teks.
- font-variant : Menentukan teks untuk menggunakan gaya small caps (huruf kapital kecil).
- font : Digunakan sebagai shorthand dari properti font yang ada.
Mari kita bahas properti tersebut satu persatu secara mendetail.
font-family
Pada modul pengenalan CSS kita sudah mencoba menggunakan font properties ini untuk mengubah standar font yang ditampilkan pada browser dengan menggunakan font-family pada elemen body.
- body {
- font-family: sans-serif;
- }
Sehingga menghasilkan tampilan:

Pada rule tersebut kita mengubah standar font yang digunakan browser dengan font ‘sans-serif’. Sebenarnya untuk nilai dari properti ini dapat lebih dari satu (dikenal sebagai font stack). Tujuannya adalah sebagai fallback jika terjadi kegagalan dalam menggunakan font yang kita gunakan.
Untuk menuliskan lebih dari satu nilai font, berikut aturan yang harus kita perhatikan:

- Seluruh nilai font yang bukan merupakan generic font families, yang mana harus dituliskan secara kapital. Contohnya “Arial” bukan dituliskan “arial”.
- Gunakan tanda koma (,) untuk memisahkan antara nilai font yang digunakan.
- Selalu tanda kutip (“) untuk membungkus nilai font yang memiliki spasi pada namanya (Contohnya “Open Sans”).
Mungkin kita bertanya-tanya mengapa perlu memberikan lebih dari satu nilai pada font-family? Hal tersebut penting karena tidak semua browser mendukung semua jenis font. Memberikan lebih dari satu nilai font dapat menawarkan alternatif tampilan font pada browser. Terutama jika font utama yang diterapkan tidak didukung oleh browser yang digunakan.
Bagaimana urutan prioritasnya? Mulai dari jenis font yang pertama dituliskan. Jika font pertama didukung oleh browser maka browser akan menggunakannya, jika tidak lantas browser akan memeriksa nilai font yang kedua dan menggunakannya (jika didukung), demikian dan seterusnya.
Pastikan untuk menggunakan generic font families pada akhir nilai properti font-family, karena nilai ini dipastikan didukung oleh seluruh browser saat ini. Lantas apa saja nilai dari generic font families ini? Berikut nilai-nilai generic font families yang dapat kita gunakan untuk fallback mechanism:
- serif : jenis font yang memiliki runcing pada garis akhir karakternya. Times New Roman merupakan salah satu jenis serif font.
- sans-serif : jenis font yang tidak meruncing pada garis akhir karakternya. Contohnya “Open Sans”, “Fira Sans” dan lainnya.
- monospace : jenis font yang memiliki nilai lebar tiap karakternya sama. Consolas merupakan salah satu jenisnya.
- cursive: jenis font yang tampak seperti handwriting atau hasil tulisan tangan.
- fantasy : jenis font yang merepresentasikan karakteristik yang menyenangkan.
- system-ui : jika menerapkan nilai ini maka font yang diterapkan akan sama seperti font yang digunakan pada sistem operasi kita.
- math : jenis font yang digunakan untuk penulisan rumus-rumus matematika.
- emoji : jenis font yang digunakan untuk menampilkan emoji.
- fangsong : jenis font yang menampilkan gaya penulisan Chinese.
font-size
Mengubah nilai font pada sebuah dokumen adalah hal yang sangat wajar terjadi, begitu pula pada website. Untuk menetapkan ukuran font kita kita perlu menerapkan properti font-size. Kita bisa menetapkan nilai dari properti ini dengan menuliskan langsung nilai dan satuannya. Contohnya seperti ini:
- h1 {
- font-size: 1.5em;
- }
Pastikan bahwa saat menuliskan nilai dan satuannya, tidak ada jarak (spasi).
- /* Rule tidak akan diterapkan pada target karena kesalahan penulisan nilai properti */
- h1 {
- font-size: 1.5 em;
- }
Satuan dalam menetapkan ukuran font terdapat dua jenis. Yang pertama relative, yakni satuan yang nilainya tergantung pada sesuatu hal, contohnya ukuran dari viewport, induk elemen ataupun ukuran teks standar. Dan yang kedua adalah absolute, yakni satuan yang nilainya telah ditentukan atau digunakan dalam dunia nyata.
Berikut merupakan nilai satuan yang dapat kita manfaatkan dalam menetapkan ukuran font beserta fungsinya:
Relative unit
Satuan | Relative to | Fungsi |
em | Font size | Satuan relatif terhadap ukuran font yang sedang digunakan pada elemen (contohnya, 2em berarti 2 kali lebih besar dari ukuran font seharusnya). |
ex | Font height | Satuan relatif terhadap tinggi font saat ini, satuan ini sangat jarang sekali digunakan |
rem | Font size | Mirip seperti em, tetapi rem merupakan satuan relatif terhadap ukuran font dari root element. |
ch | Font width | Satuan relatif terhadap lebar dari karakter “0” nol. |
vw | Viewport width | Satuan relatif terhadap 1% lebar viewport. Contoh 1vw = 1% dari lebar viewport. Satuan ini tidak didukung pada browser IE8 ke bawah. |
vh | Viewport height | Satuan relatif terhadap 1% tinggi viewport. Contoh 1vh = 1% dari tinggi viewport. Satuan ini tidak didukung pada browser IE8 ke bawah. |
Absolute unit
Satuan | Fungsi |
px | Menetapkan nilai font berdasarkan ukuran pixel |
pt | Menetapkan nilai font berdasarkan points (1/72 inch di CSS2.1) |
pc | Menetapkan nilai font berdasarkan picas (1 pica = 12 point) |
mm | Menetapkan nilai font berdasarkan millimeters |
cm | Menetapkan nilai font berdasarkan centimeters |
in | Menetapkan nilai font berdasarkan inches |
Selain dengan menetapkan nilai dan satuannya secara langsung, untuk mengatur ukuran font kita juga bisa gunakan nilai persentase.
- body {
- font-size: 16px;
- }
- h1 {
- font-size: 150%; /* 150% dari 16 = 24px */
- }
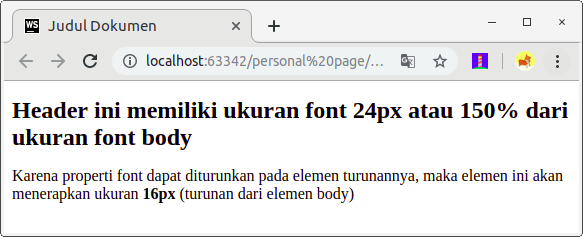
Pada contoh ini ukuran font dari elemen <h1> seharusnya memiliki ukuran 16px karena mewarisi dari induk elemennya (body). Tetapi di bawahnya terdapat rule yang menargetkan secara spesifik untuk elemen <h1> untuk menerapkan ukuran font sebesar 150% dari ukuran induknya. Maka elemen <h1> akan nampak 50% lebih besar dari elemen lain yang ada di dalam <body>.

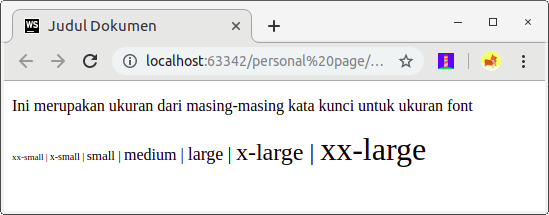
Dan yang terakhir kita juga bisa menentukan ukuran font dengan menuliskan kata kunci secara spesifik yang tersedia pada CSS. Kata kunci tersebut adalah: xx-small, x-small, small, medium, large, x-large, dan xx-large.
Kata kunci tersebut tidak ada kaitannya dengan pengukuran tertentu (bukan ukuran yang absolute) tetapi nilainya diubah secara konsisten satu sama lain.

Pada gambar di atas kita bisa lihat bahwa standarnya browser menampilkan teks dengan nilai medium. Properti font-size dapat diaplikasikan ke seluruh elemen yang ada di HTML dan nilainya dapat diturunkan pada elemen turunannya




font-weight
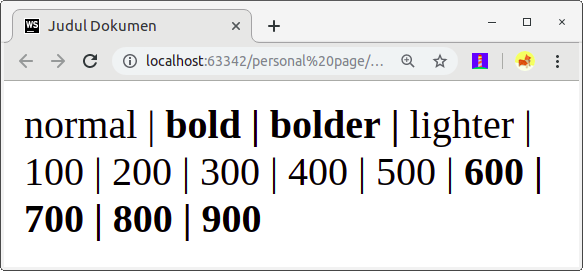
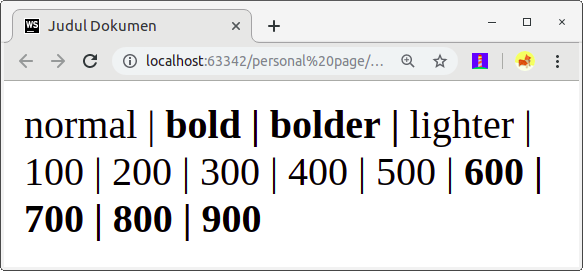
Setelah mengenal font families dan font size, selanjutnya ada juga font-weight yang digunakan untuk mengatur ketebalan dari font yang ditampilkan. Nilai dari properti ini dapat ditentukan dengan menggunakan numeric values (100 sampai 900) atau dengan menggunakan descriptive terms (normal, bold, bolder, dan lighter).

Properti font-weight dapat diaplikasikan ke seluruh elemen yang ada di HTML dan nilainya dapat diturunkan pada elemen turunannya.
font-style
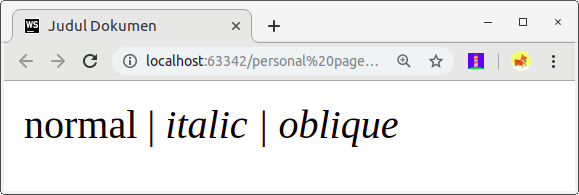
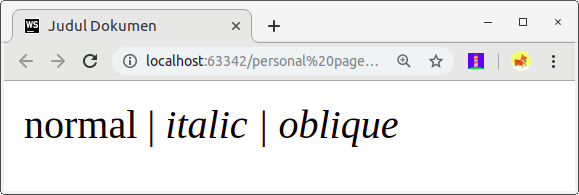
Properti selanjutnya adalah font-style. Properti ini digunakan untuk menentukan postur dari teks yang ditampilkan, apakah bentuknya vertikal (normal) atau miring (italic dan oblique).

Italic dan oblique keduanya menampilkan teks yang miring. Perbedaanya adalah italic menerapkan tipe miring (italic font version) dari suatu font sedangkan oblique adalah font normal yang hanya dibuat miring.
Properti font-style dapat diaplikasikan ke seluruh elemen yang ada di HTML dan nilainya dapat diturunkan pada elemen turunannya.
font-variant
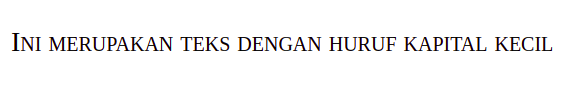
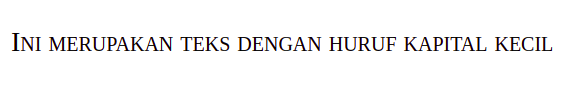
Kita yang terbiasa dengan aplikasi document editor seperti Microsoft Word tentu tahu atau sudah mencoba fitur small caps. Fitur ini dapat membuat teks menjadi kapital tetapi dituliskan secara kecil dan merapat, seperti ini:

Untuk membuat tulisan seperti gambar di atas, kita bisa memanfaatkan properti font-variant dengan nilai small-caps pada propertinya.
Properti font-variant dapat diaplikasikan ke seluruh elemen yang ada di HTML dan nilainya dapat diturunkan pada elemen turunannya.
Shorthand
Menspesifikasikan masing-masing nilai properti font akan menghasilkan banyak sekali kode repetitif. Dengan begitu CSS memberikan suatu “jalan pintas” untuk menuliskan properti-properti tersebut ke dalam satu properti yaitu font.
Dengan menggunakan properti font kita dapat menuliskan beberapa properti hanya dalam satu properti pada satu rule.

Nilai dari properti font merupakan nilai dari seluruh properti dari font yang sudah kita bahas. Tiap nilai dipisahkan menggunakan spasi. Pada properti ini urutan nilai merupakan hal yang penting, sehingga jangan sampai salah urutan dalam menuliskannya. Kesalahan penulisan atau urutan menyebabkan seluruh struktur rule menjadi tidak valid.
Walaupun begitu kita bisa tidak menuliskan seluruh nilai properti yang ada, tetapi nilai dari properti font-size dan font-family wajib ada ketika menggunakan properti ini. Berikut contohnya penulisan minimal ketika kita menggunakan properti font:
- p {
- font: 1em sans-serif;
- }
Text Styling
Pembahasan sebelumnya kita terfokus pada formating bagaimana bentuk karakter ditampilkan dengan menggunakan beberapa properti font yang ada. Sekarang kita akan mempelajari bagaimana seorang developer bisa memberikan formatting pada keseluruhan teks yang ada pada baris paragraf, seperti menetapkan inden, jarak antar baris, kata dan huruf, dan sebagainya. Maka dari itu, mari kita bahas satu persatu.
Line Height
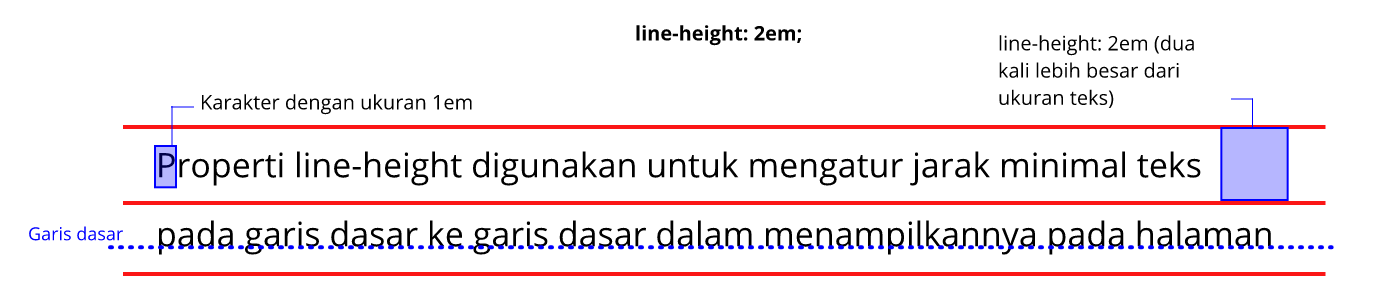
Properti line-height digunakan untuk mengatur jarak minimal dari garis dasar ke garis dasar dalam menampilkannya teks pada halaman. Jika kita terbiasa dengan software dokumen editor seperti Microsoft Word, properti ini mirip dengan fungsi line height.

Pada penjelasan di atas disebutkan “minimal”, karena jika terdapat sebuah karakter yang tinggi atau besar dalam sebuah baris, maka tinggi dari baris pun akan menyesuaikan agar jarak tetap mengakomodirnya.
Berikut merupakan contoh tiga cara berbeda dalam menerapkan tinggi baris dua kali lebih tinggi dari ukuran font:
- p {
- line-height: 2;
- }
- p {
- line-height: 200%;
- }
- p {
- line-height: 2em;
- }
Cara pertama merupakan cara yang paling mudah digunakan, karena kita dapat menentukan nilai hanya dengan satu angka, di mana angka tersebut nantinya dikalikan dengan nilai font-size sebelum diterapkan pada nilai properti line-height. Contohnya, ukuran font standar pada paragraf adalah 16 pixel. ,Kita definisikan properti line-height dengan nilai 2, maka nilai properti line-height seharusnya adalah 16 pixel * 2 = 32 pixel (dua kali lebih besar dari ukuran font).
Properti line-height dapat diaplikasikan ke seluruh elemen yang ada pada HTML dan nilainya dapat diturunkan pada elemen turunannya.
Text Indent
Dalam membuat sebuah dokumen tidak jarang kita membutuhkan jarak/lekuk di awal paragraf. Hal tersebut dapat dilakukan pada website dengan menerapkan properti text-indent. Kita dapat menentukan nilai properti ini melalui perhitungan panjang dalam px, em, dan in atau bisa menggunakan nilai persentase (%). Nilai persentase dihitung berdasarkan lebar dari induk elemen. Berikut merupakan contoh penggunaannya:
- p#first {
- text-indent: 2em;
- }
- p#second {
- text-indent: 25%;
- }
- p#third {
- text-indent: -35px;
- }
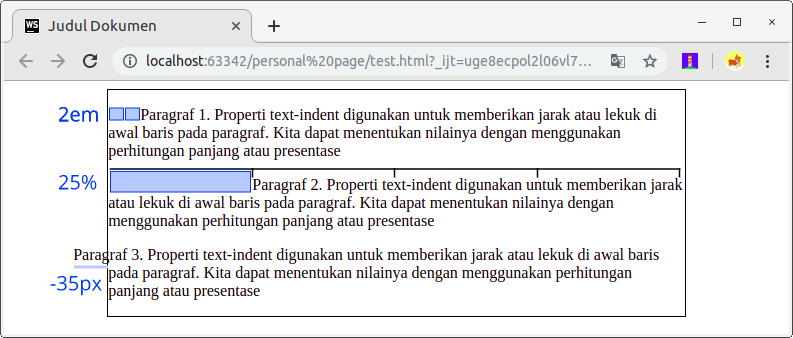
Jika elemen menerapkan rule tersebut, akan tampak seperti ini:

Pada contoh ke tiga kita bisa melihat bahwa pada nilai properti ini dapat diberikan nilai negatif. Jika kita menggunakannya, maka baris pertama pada paragraf akan keluar dari batas elemen yang menampungnya (biasa disebut hanging indent).
Perlu diingat kembali, properti ini hanya berpengaruh pada awal baris paragraf. Jika kita ingin menetapkannya untuk seluruh baris kita dapat gunakan margin atau padding, keduanya akan dibahas pada materi box model.
Text Alignment
Kita bisa mengatur text alignment pada website seperti kita melakukannya pada aplikasi Microsoft Word dengan menggunakan properti text-align. Untuk standarnya, properti ini bernilai left atau biasa kita sebut rata kiri. Tetapi jika kita menerapkan atribut language dengan nilai bahasa yang arah bacanya berlawanan, maka standarnya akan menggunakan right atau rata kanan.
Berikut ini nilai yang dapat digunakan pada properti text-align:
Nilai Properti | Fungsi |
text-align: left | Membuat perataan teks pada ujung kiri |
text-align: right | Membuat perataan teks pada ujung kanan |
text-align: center | Membuat perataan teks secara menengah |
text-align: justify | Membuat perataan teks yang setara pada ujung kiri dan kanannya |
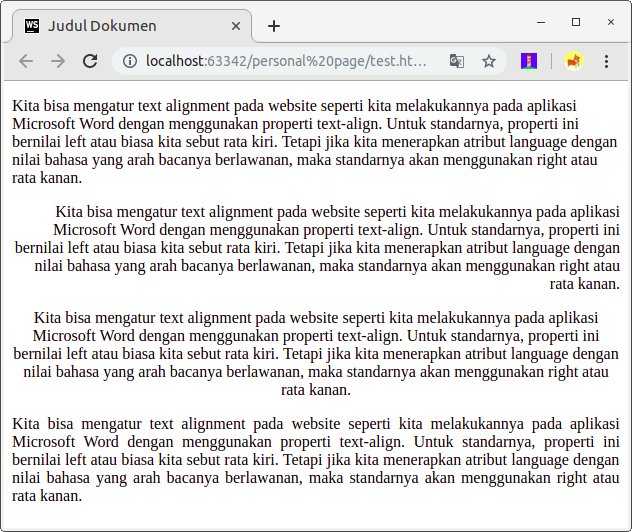
Bagaimana? Pasti kita sudah familiar dengan nilai-nilai tersebut? Berikut contoh penggunaan dari properti text-align:
- p#first {
- text-align: left;
- }
- p#second {
- text-align: right;
- }
- p#third {
- text-align: center;
- }
- p#fourth {
- text-align: justify;
- }
Jika elemen menerapkan rule tersebut, akan tampak seperti ini:

Text Decoration
Properti ini paling populer digunakan ketika kita ingin membuat garis bawah atau underline pada teks. Tapi tak hanya itu, ada beberapa nilai lain yang dapat kita gunakan untuk properti ini. Detailnya sebagai berikut:
Nilai properti | Fungsi |
text-decoration: underline | Memberikan garis bawah (underline) pada teks |
text-decoration: overline | Memberikan garis atas (overline) pada teks |
text-decoration: line-through | Memberikan efek tulisan dicoret (strikethrough) |
text-decoration: none | Menghilangkan dekorasi teks yang ada pada elemen |
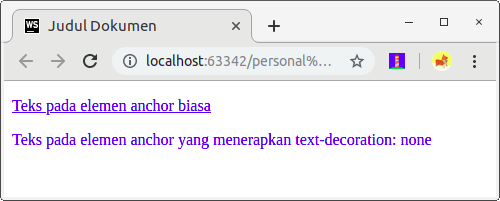
Dengan menggunakan text-decoration, kita dapat menghilangkan efek underline pada link yang ditampilkan dengan memberikan nilai text-decoration: none pada elemen <a>.

Text Transform
Pasti kita pernah mencoba fitur pada document editor yang dapat mengubah kapitalisasi pada teks, bukan? Fitur ini sangat membantu di kala kita ingin mengubah kapitalisasi tanpa harus menuliskan kembali teksnya. Pada CSS juga terdapat fitur serupa, yaitu dengan menggunakan properti text-transform. Ketika kita menerapkan properti text-transform pada elemen teks, maka kapitalisasi akan berubah ketika halaman di-render tanpa harus mengubahnya pada dokumen HTML.
Properti ini dapat berisikan nilai sebagai berikut:
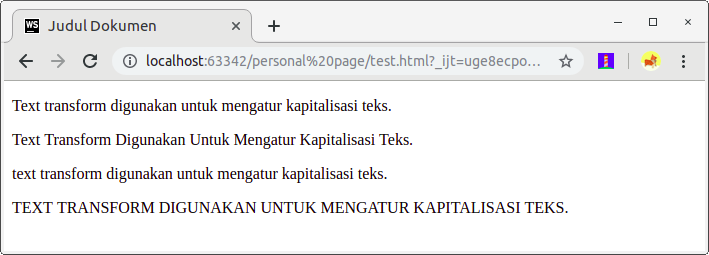
Nilai Properti | Fungsi |
text-transform: none | Teks yang ditampilkan sama seperti yang dituliskan |
text-transform: capitalize | Membuat huruf pertama besar pada tiap katanya |
text-transform: lowercase | Membuat seluruh teks menggunakan huruf kecil |
Text-transform: uppercase | Membuat seluruh teks menggunakan huruf besar |
Seperti ini contoh tampilan ketika menerapkan properti dan nilai di atas

Word and Letter Spacing
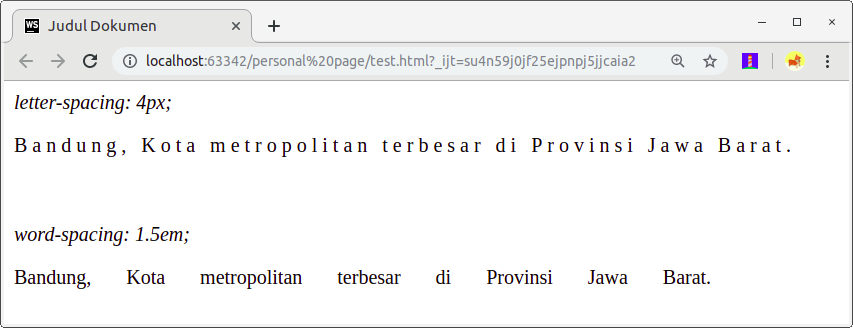
Properti selanjutnya yang bisa kita gunakan untuk formating teks adalah letter-spacing dan word-spacing. Seperti namanya, properti ini digunakan untuk mengatur spasi atau jarak pada teks. Properti letter-spacing digunakan untuk mengatur jarak antar huruf, sedangkan word-spacing digunakan untuk mengatur jarak antar kata. Berikut contohnya:
- p#letter {
- letter-spacing: 4px;
- }
- p#word {
- word-spacing: 1.5em;
- }
Berikut contoh tampilan jika menerapkan rule di atas:

Kedua elemen ini dapat diaplikasikan ke seluruh elemen yang ada pada HTML dan nilainya dapat diturunkan pada elemen turunannya.
Text Shadow
Memberikan bayangan pada teks telah menjadi hal yang umum digunakan meskipun tidak memiliki dukungan di semua browser. Pada CSS untuk membuat bayangan pada teks (atau biasa disebut drop shadow) kita dapat gunakan properti text-shadow.
Nilai dari properti ini cukup rumit karena membutuhkan tiga buat nilai dan satu buah nilai warna sehingga membutuhkan empat nilai dalam satu properti untuk menentukan bayangannya.
- Nilai pertama : menunjukkan seberapa jauh ke kiri atau kanan (horizontal) bayangan harus ditampakkan.
- Nilai kedua : menunjukkan jarak ke atas atau ke bawah (vertical) bayangan harus ditampakkan.
- Nilai Ketiga (opsional) : menentukan tingkat keburaman yang harus diterapkan pada bayangan.
- Nilai Keempat : menentukan warna yang digunakan pada bayangan.
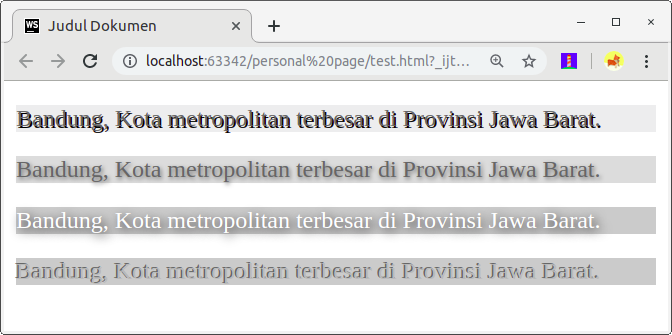
Berikut ini contoh penggunaan dari properti drop shadow:
- p#one {
- text-shadow: 1px 1px 0px #000000;
- background-color: #eeeeee;
- color: #666666;
- }
- p#two {
- text-shadow: 1px 1px 3px #666666;
- background-color: #dddddd;
- color: #666666;
- }
- p#three {
- text-shadow: 2px 2px 7px #111111;
- background-color: #cccccc;
- color: #ffffff;
- }
- p#four {
- text-shadow: -1px -1px #666666;
- background-color: #cccccc;
- color: #bbbbbb;
- }
Berikut contoh tampilan jika menerapkan rule di atas:

Menggunakan Font dari Google Font
Kita sudah mengetahui bagaimana cara mengubah font pada website dan juga mengetahui tipe font standar yang tersedia pada browser. Berbicara tentang tipe font, ketika kita menjelajah beberapa website yang ada di internet tidak jarang kita menemukan website yang menggunakan font yang unik atau font yang tidak dimiliki pada komputer kita. Lantas bagaimana cara font tersebut dapat ditampilkan?
Untuk hal ini, CSS memiliki fitur yang digunakan untuk memasukan font external ke dalam CSS, yakni menggunakan @font-face. Berikut contoh penulisan @font-face pada CSS:
- @font-face {
- font-family: "Dicoding Font";
- src: url('FILE-FONT.TTF');
- }
Kode tersebut berfungsi untuk mendefinisikan custom font, dengan nama “Dicoding Font”. Ketika mendefinisikan custom font, kita juga membutuhkan berkas font, bisa dilihat berkas font pada contoh adalah ‘FILE-FONT.TTF”.
Setelah mendefinisikan font-face, maka font-family dengan nama “Dicoding Font” siap diterapkan pada elemen HTML.
- p {
- font-family: "Dicoding Font";
- }
Pada kelas ini kita tidak akan membahas secara detail mengenai @font-face. Jika ingin mempelajarinya, Anda bisa mengunjungi dokumentasi Mozilla pada tautan berikut: https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face. Mengapa kita tak mempelajari hal ini secara detail? Karena sekarang terdapat cara yang lebih mudah dan sering digunakan oleh web developer, yakni menggunakan font dari Google Font.
Google Font, layanan Google untuk memudahkan kita mendesain font pada website. Google Font banyak menyediakan tipe font gratis yang dapat kita manfaatkan. Saat materi ini ditulis, Google Font memiliki lebih dari 960 jenis font.
Perlu jadi catatan bahwa Google Font hanya dapat digunakan ketika komputer dalam keadaan online. Jika kita sedang mengembangkan website dalam keadaan offline, sebaiknya gunakan pendekatan @font-face.
Untuk menggunakan font yang disediakan Google Font, langkah awal yaitu mengunjungi website google font pada tautan berikut: https://fonts.google.com/

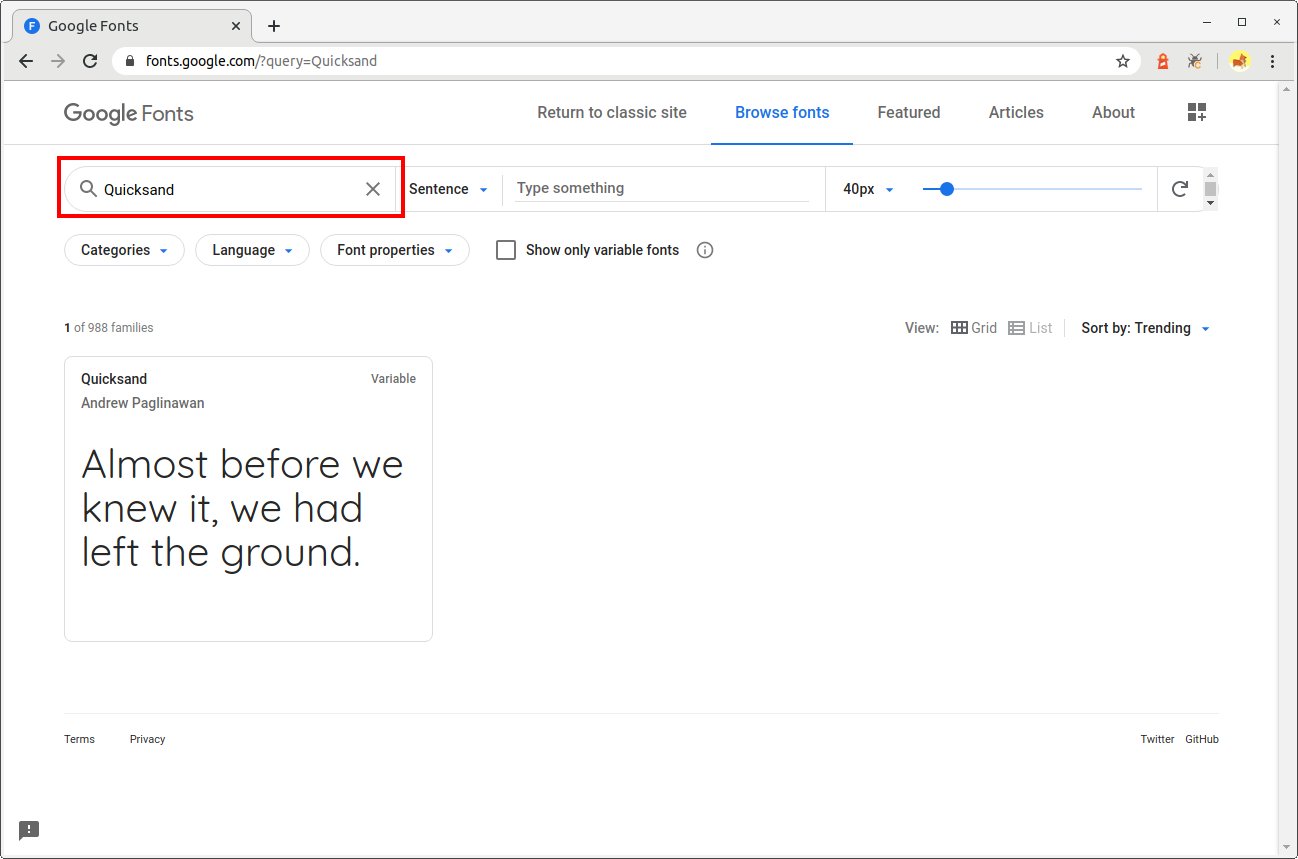
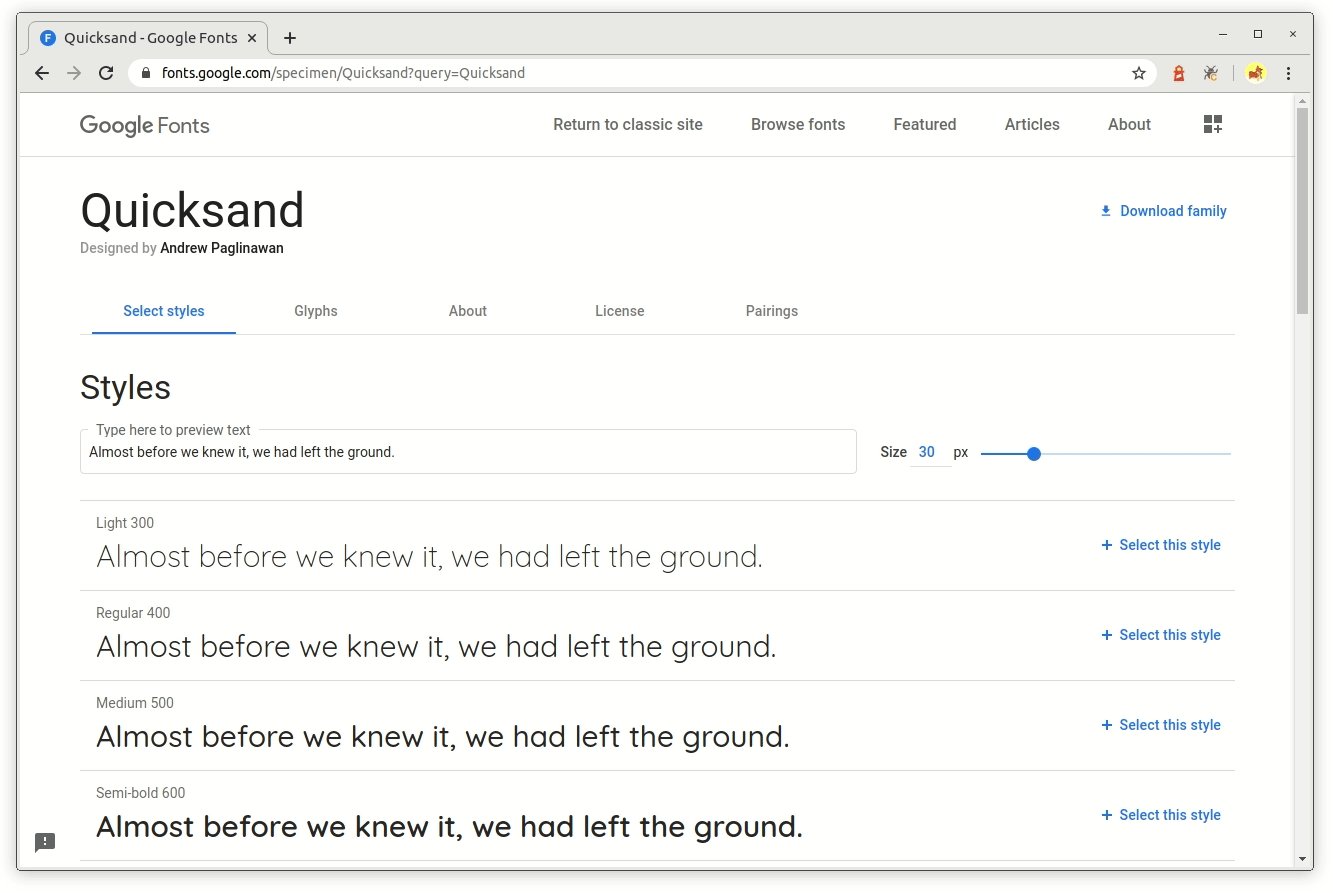
Saat ini kita akan mencari font dengan nama “Quicksand.” Lakukan pencarian font tersebut pada search bar yang tersedia pada website tersebut.

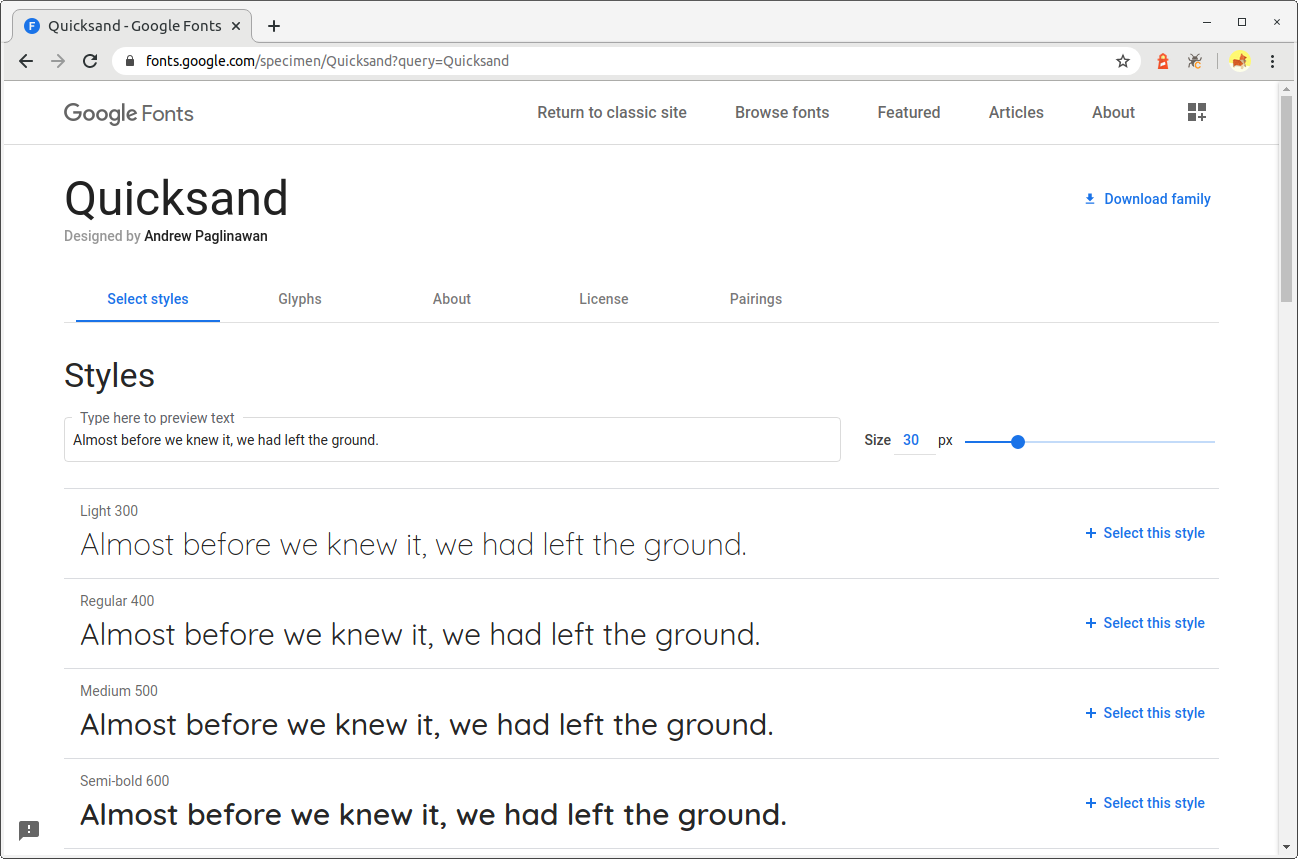
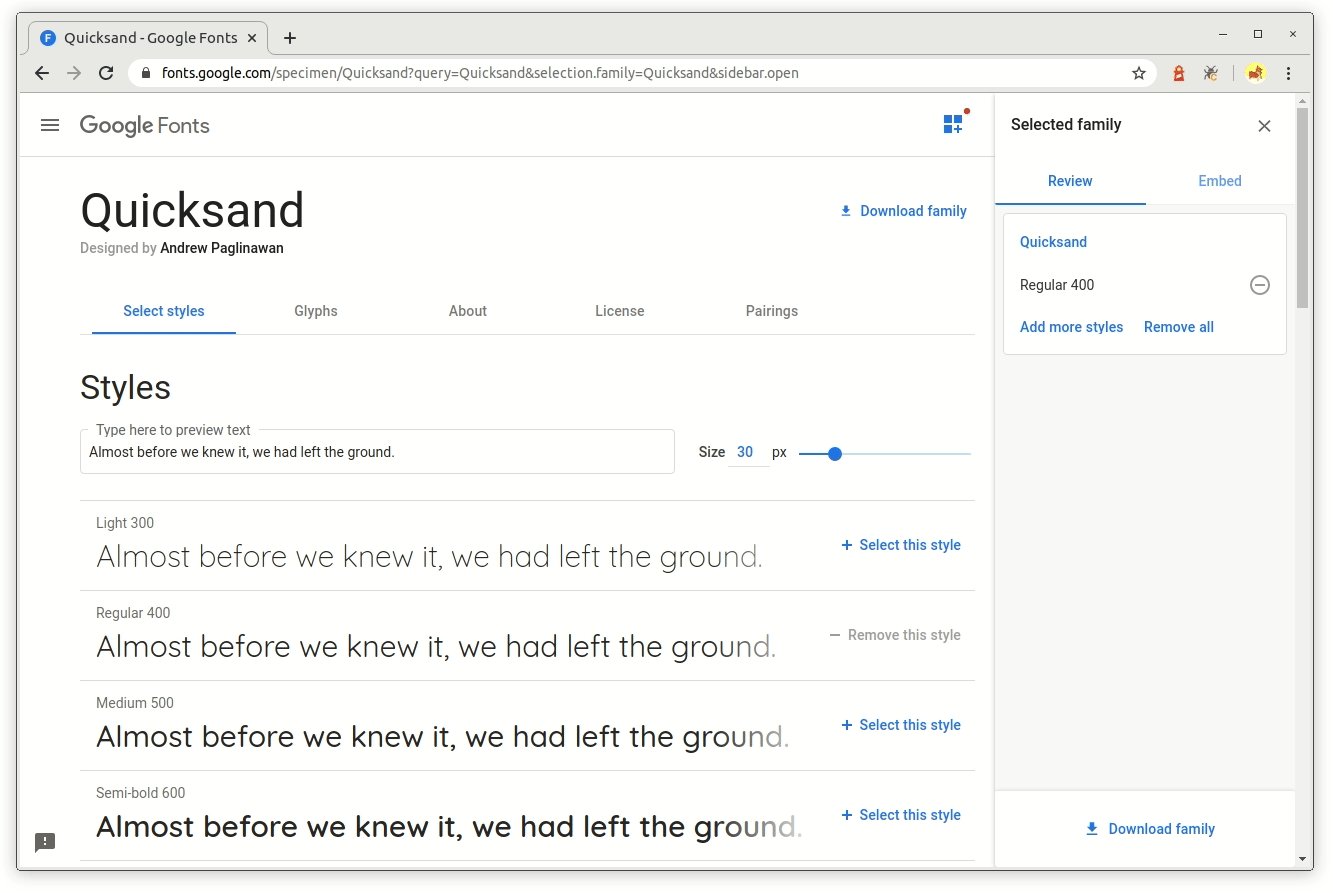
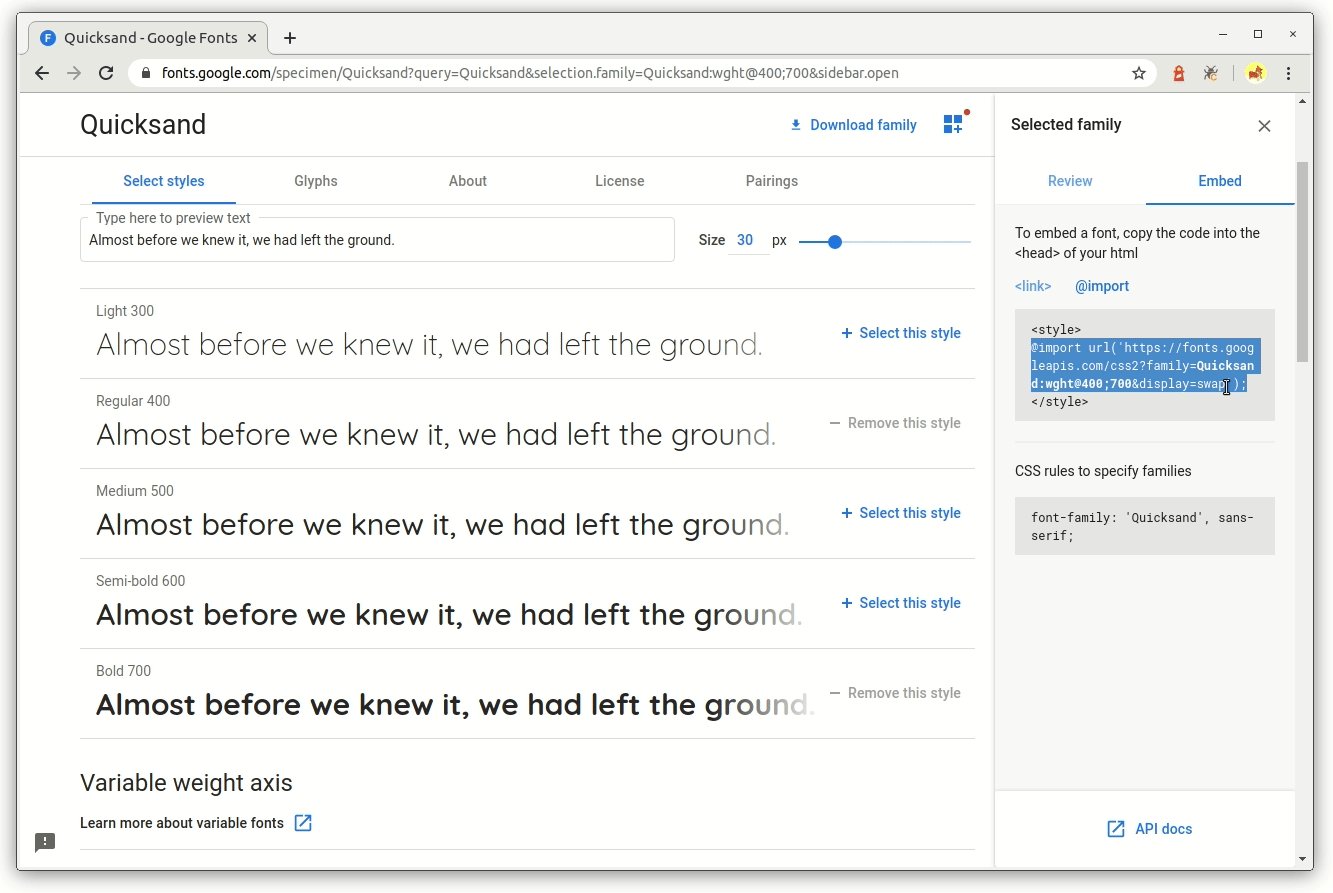
Jika sudah menemukan font yang dicari, kemudian pilih dan kita akan diarahkan ke halaman berikut.

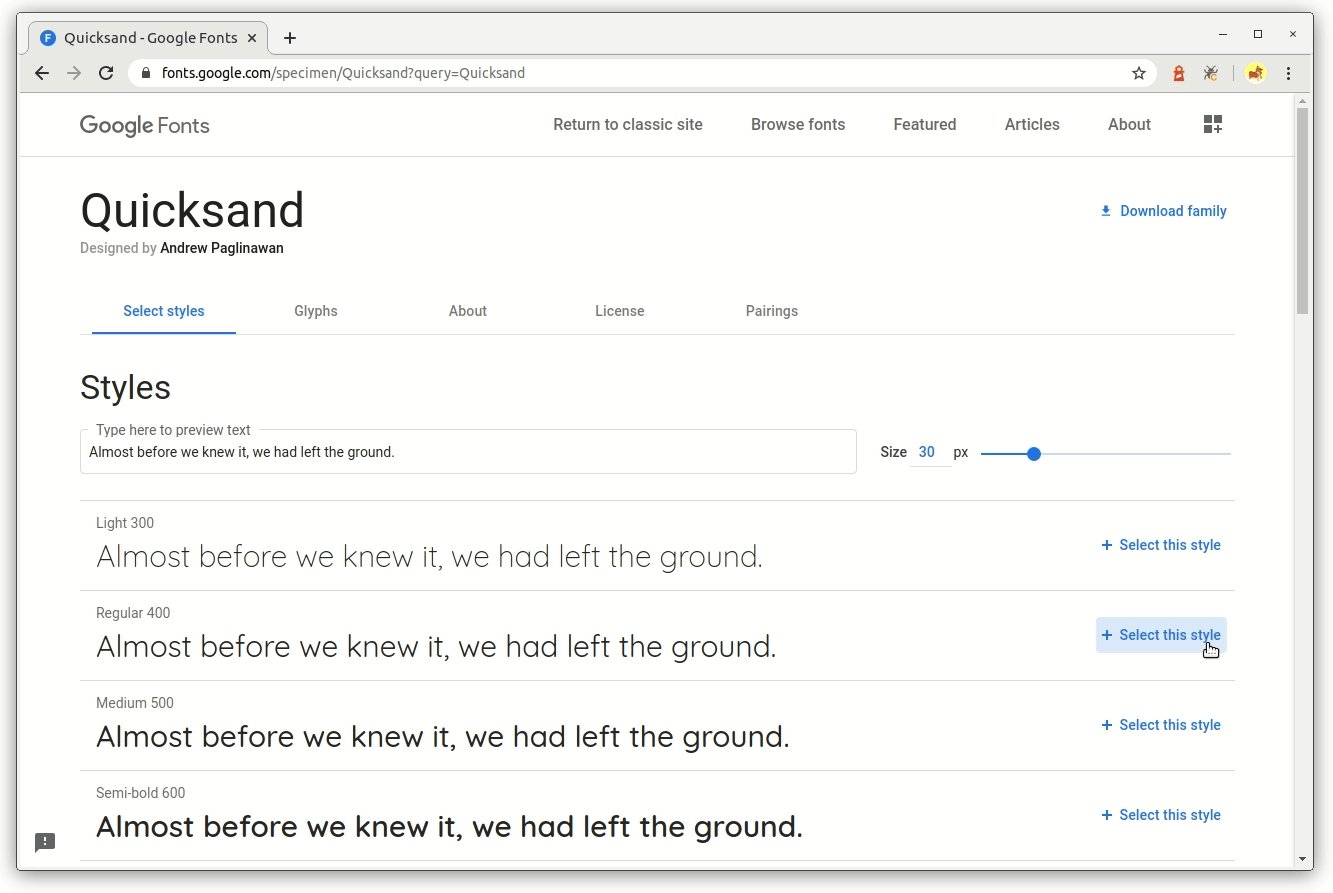
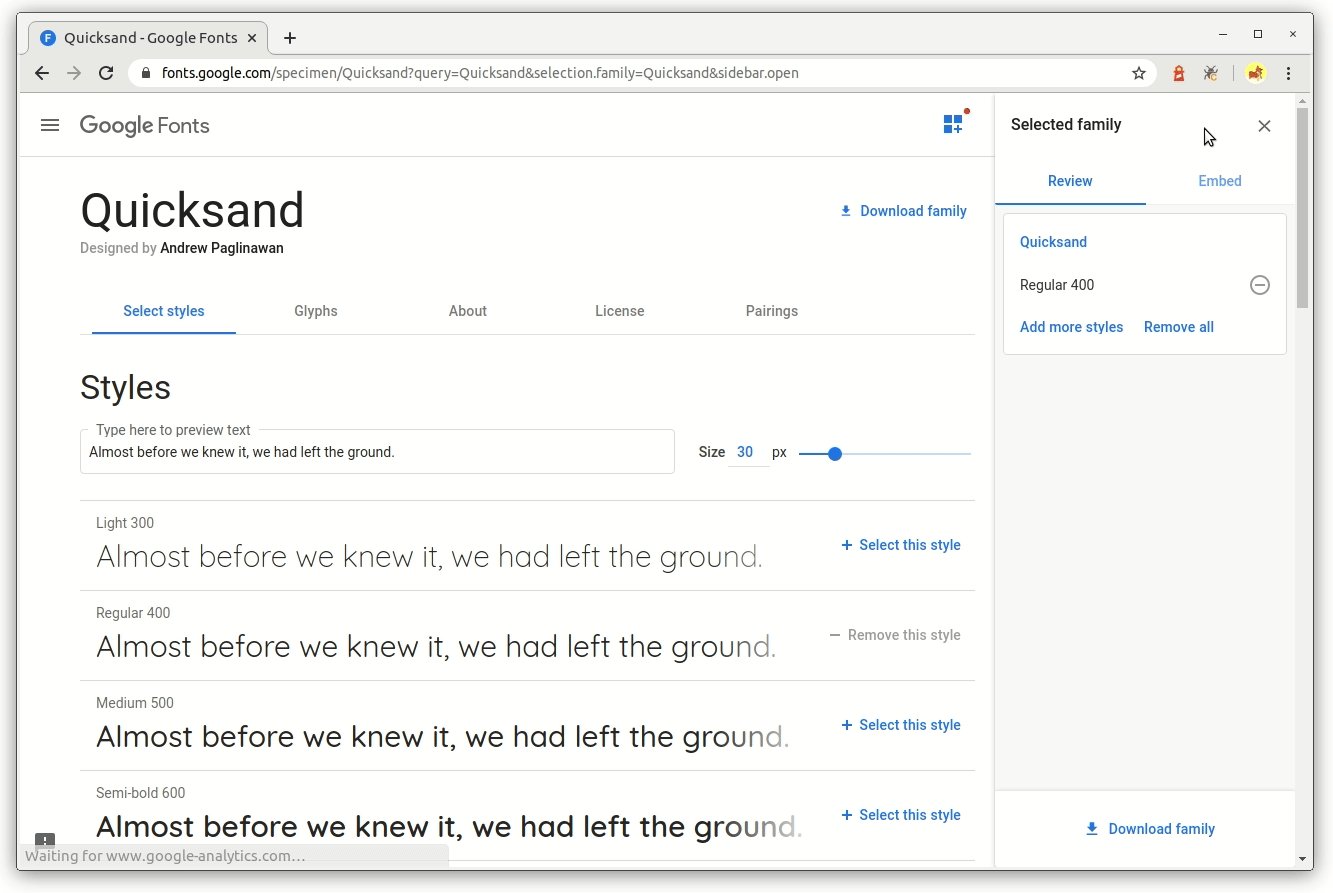
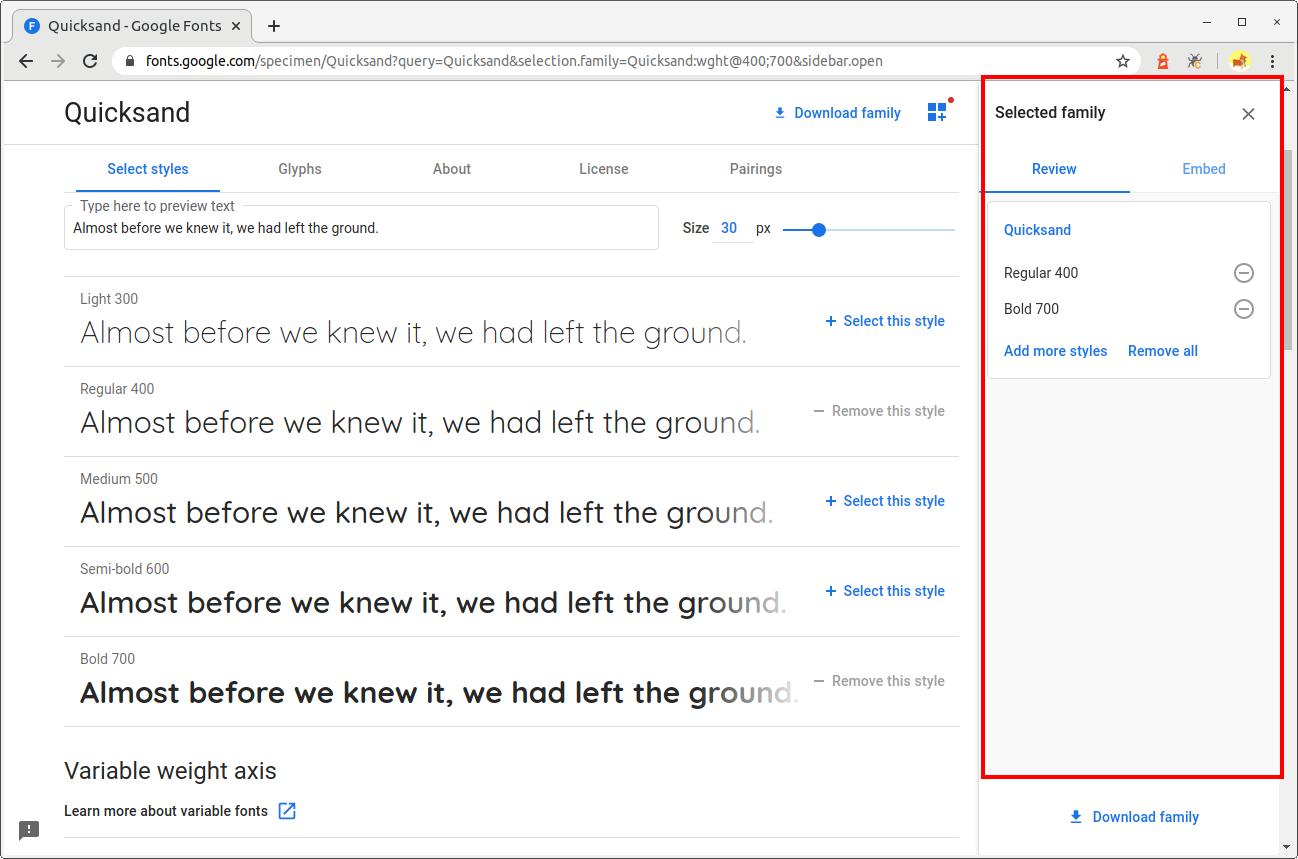
Tekan tombol “+ Select this style” untuk memilih font dengan ukuran yang diinginkan. Di sini kita contohkan dengan memilih font ukuran Regular 400. Ketika menekan tombol tersebut, Google Font akan menyimpannya sebagai selected families (pilih tombol pada pojok kanan atas untuk melihat selected families).

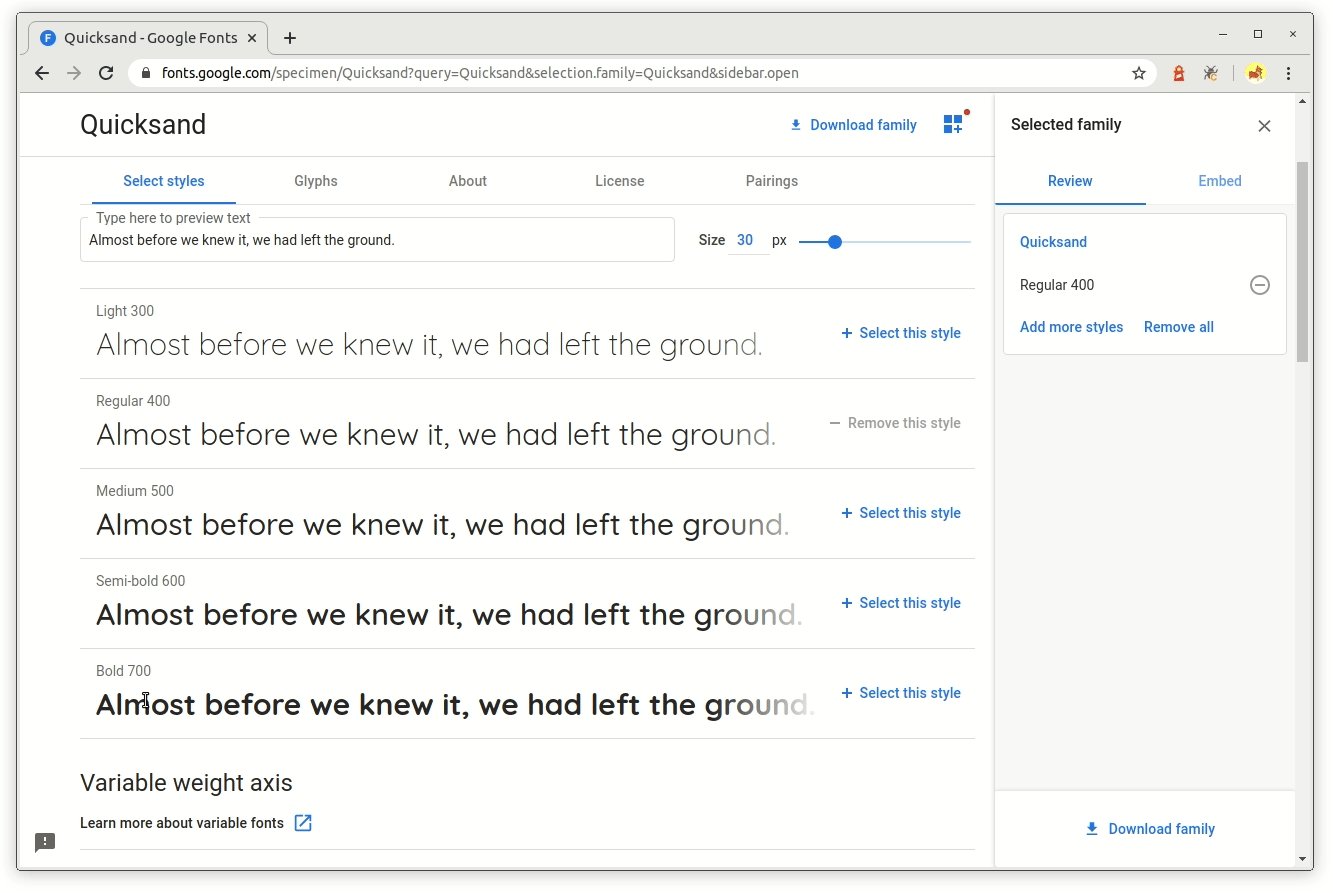
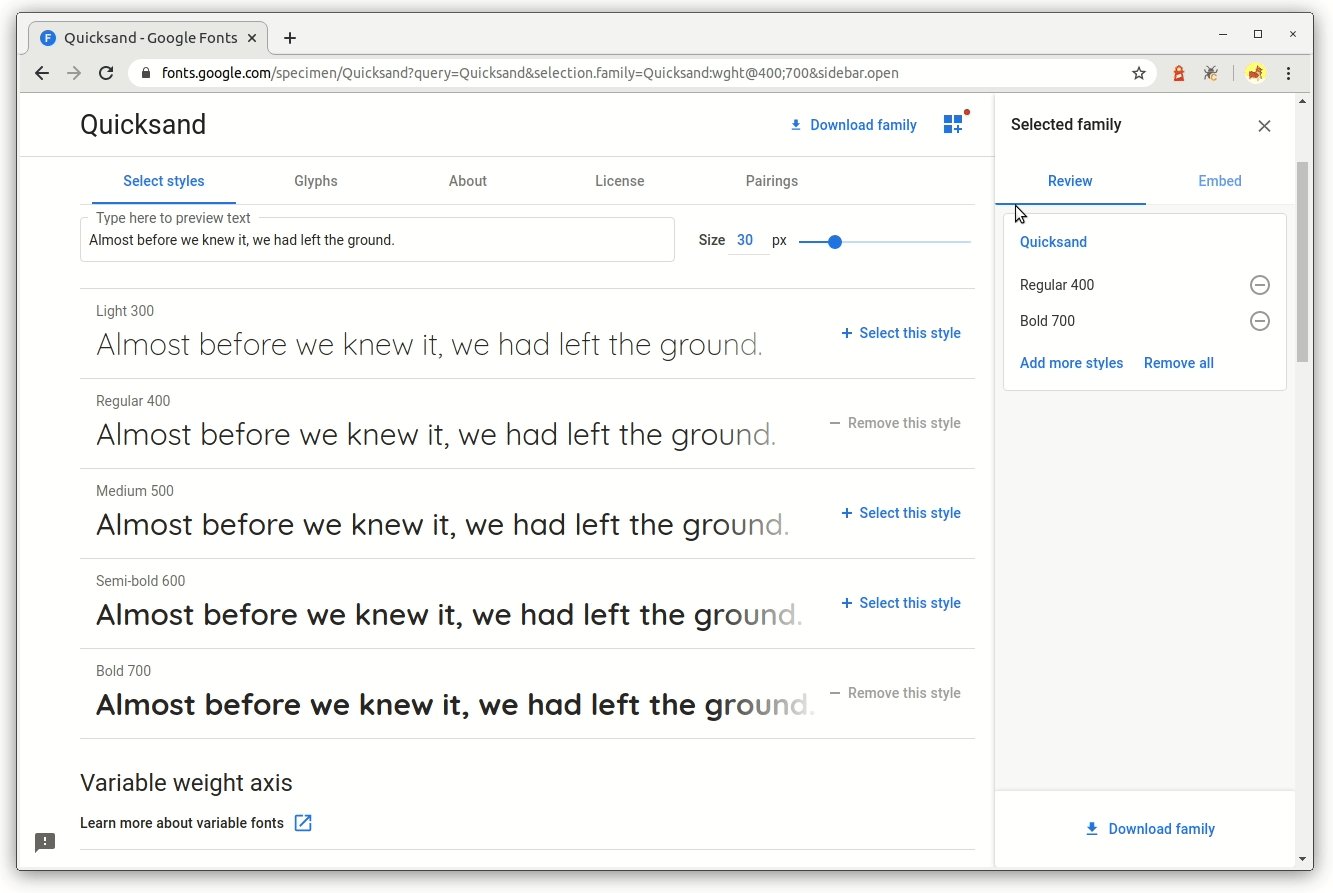
Kita juga bisa memilih ketebalan fontnya. Yuk pilih juga versi tebalnya (Bold 700) dan masukan kembali ke dalam collection.

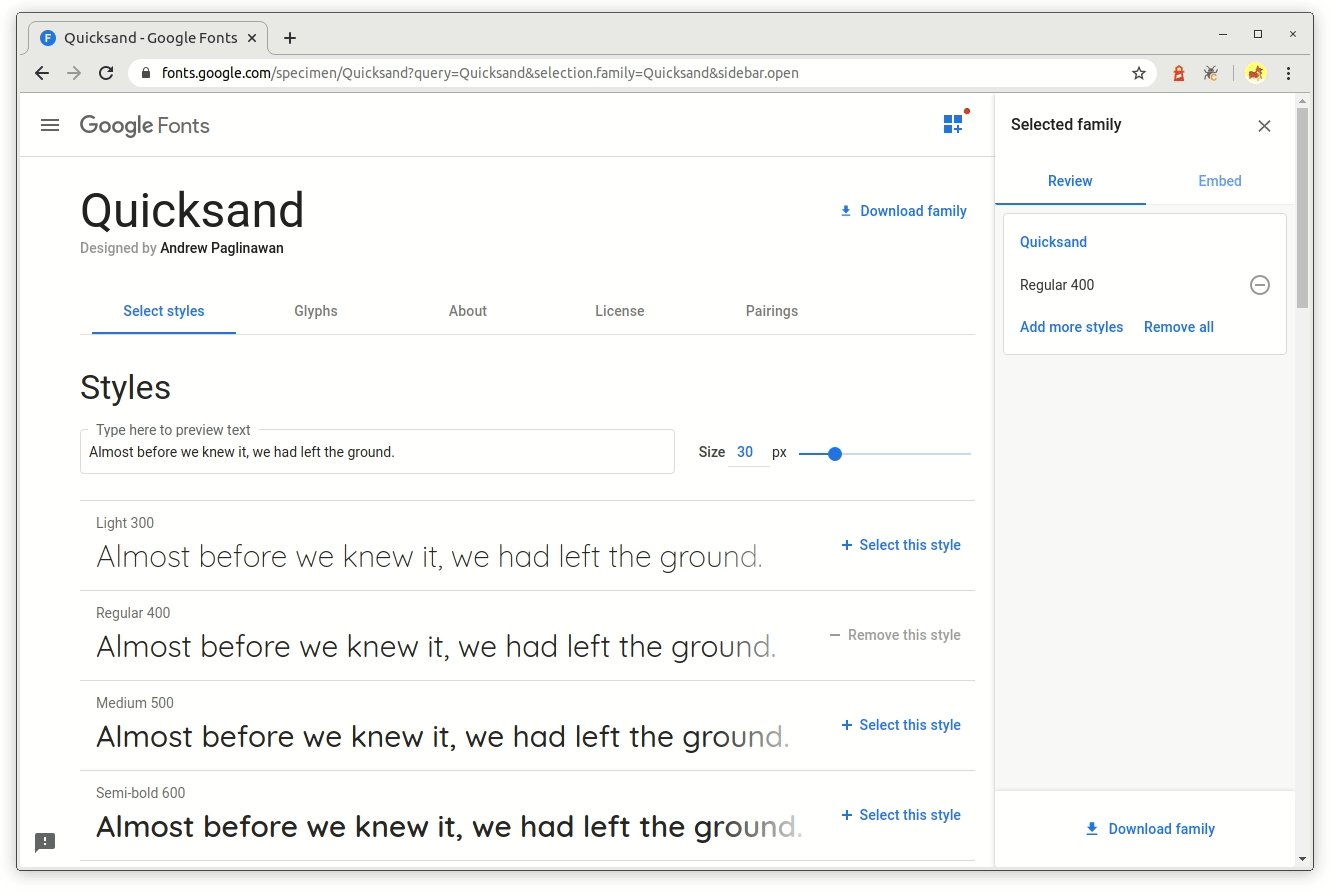
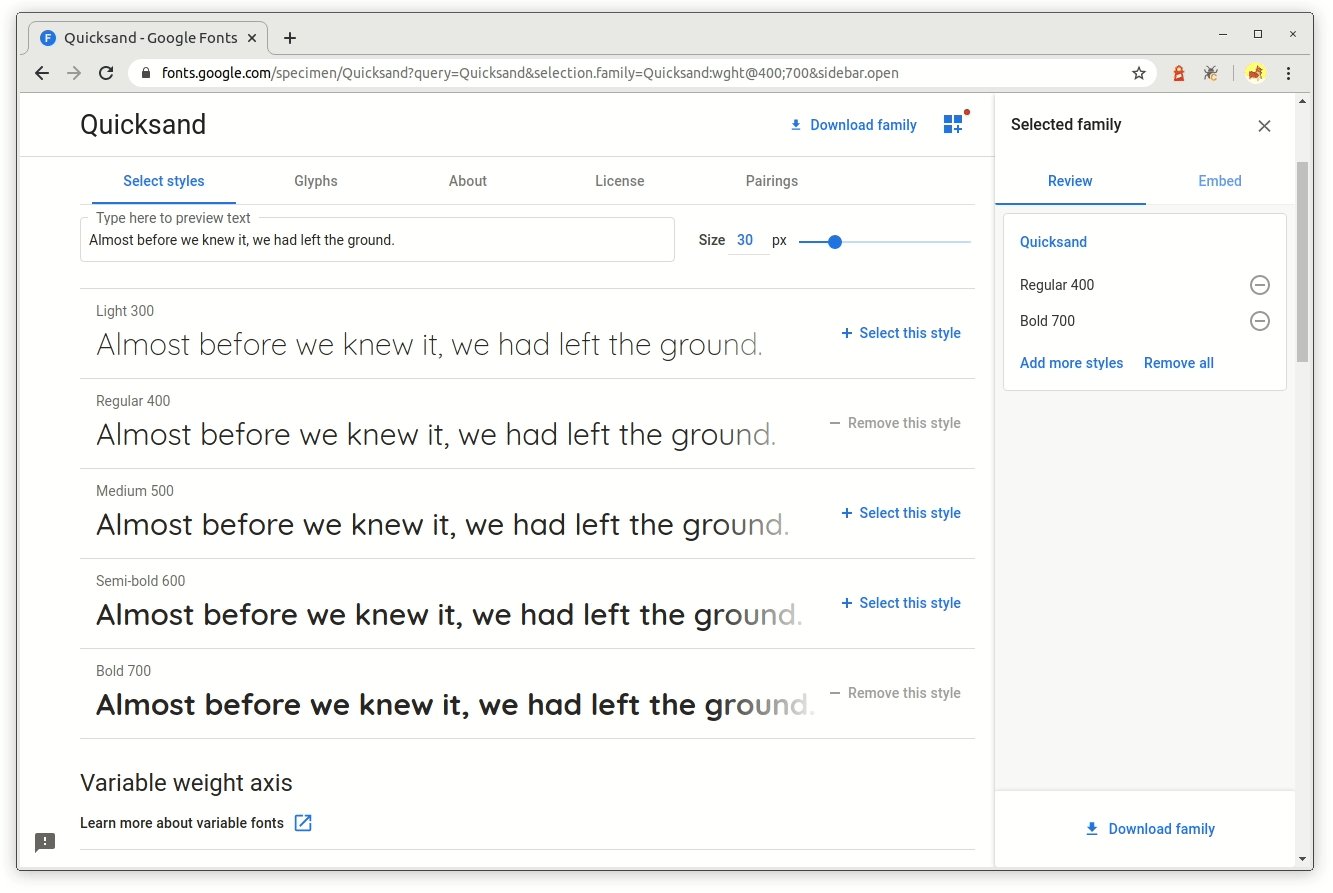
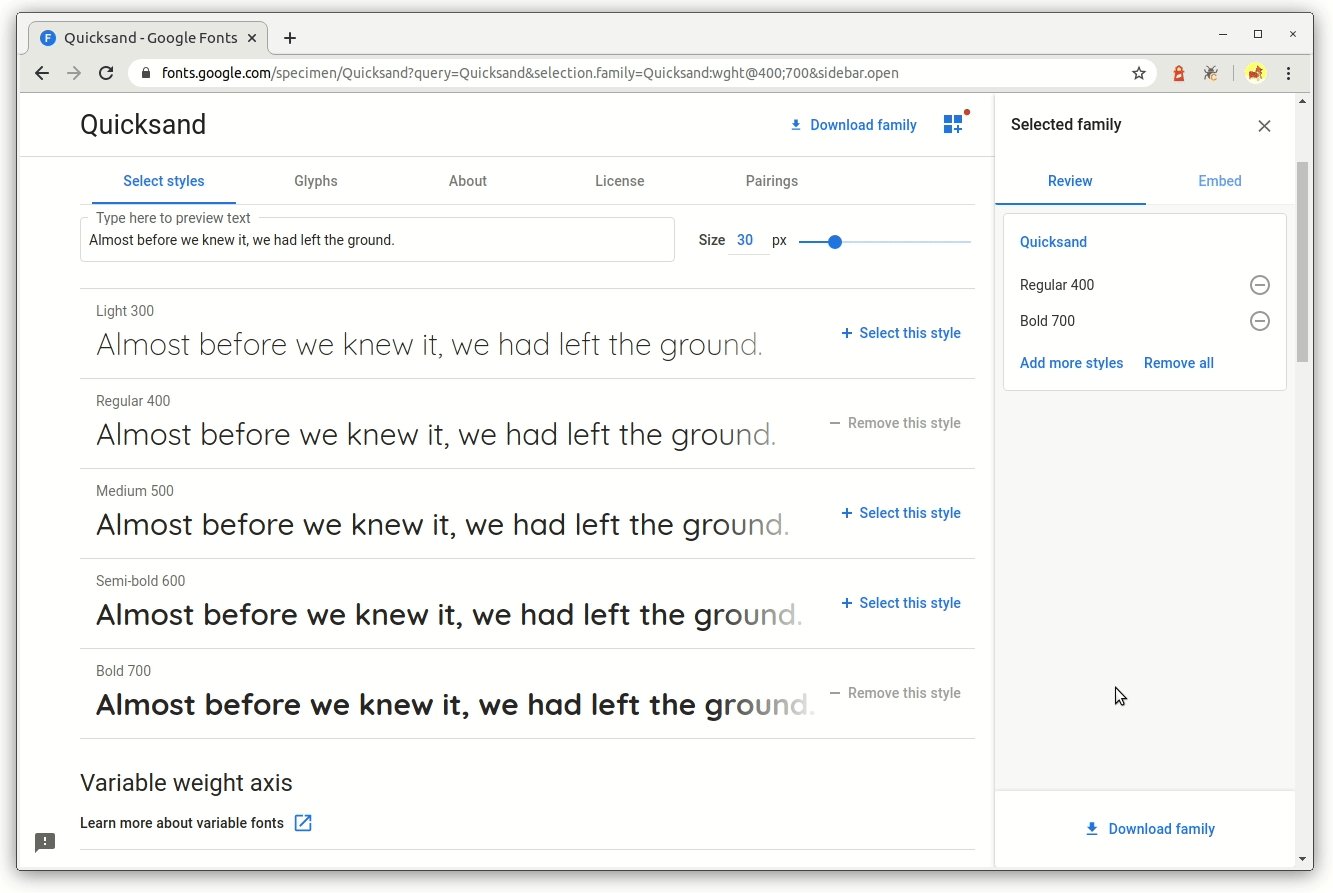
Setelah selesai memilih font yang dicari, maka tampilan dari selected families akan tampak seperti ini:

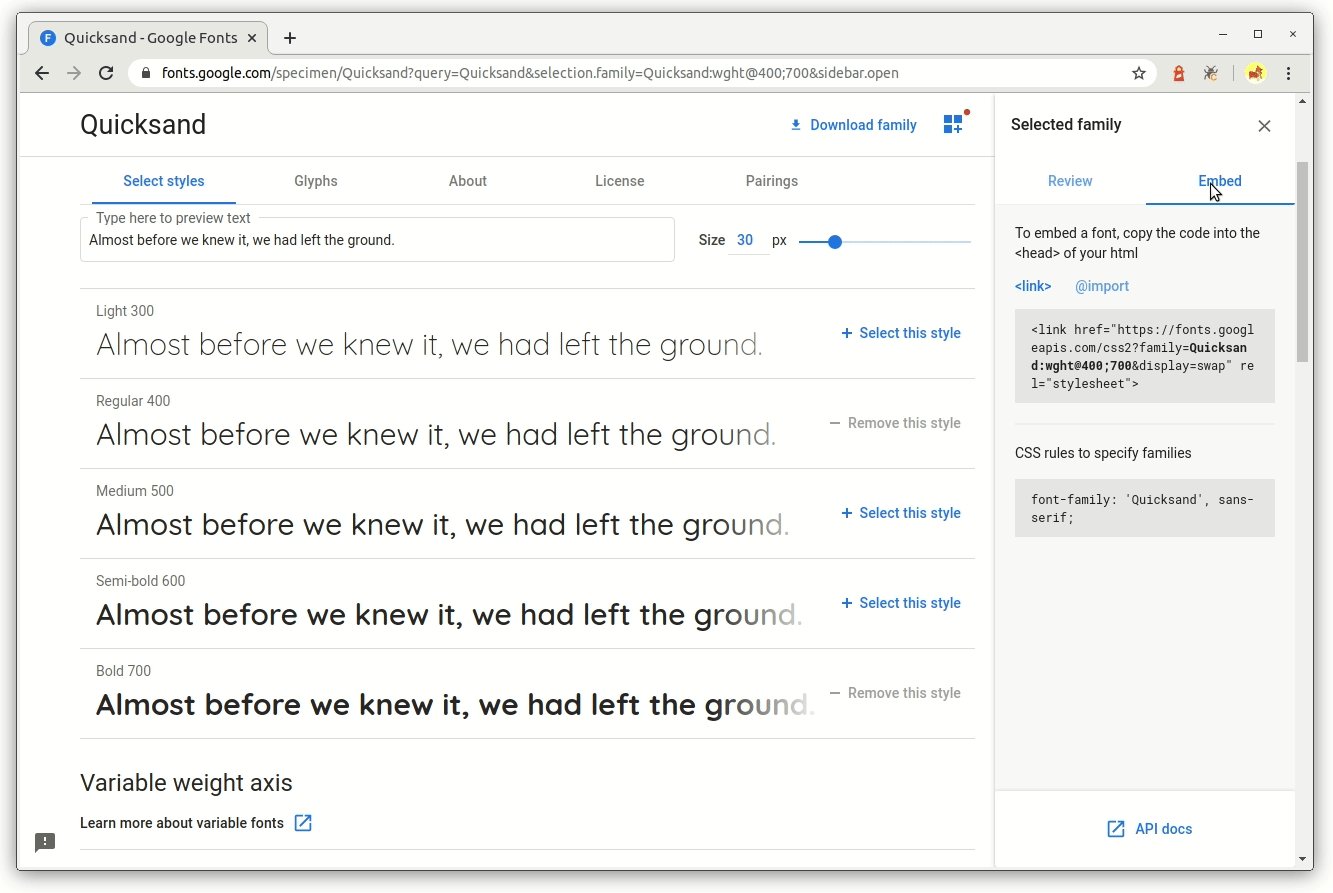
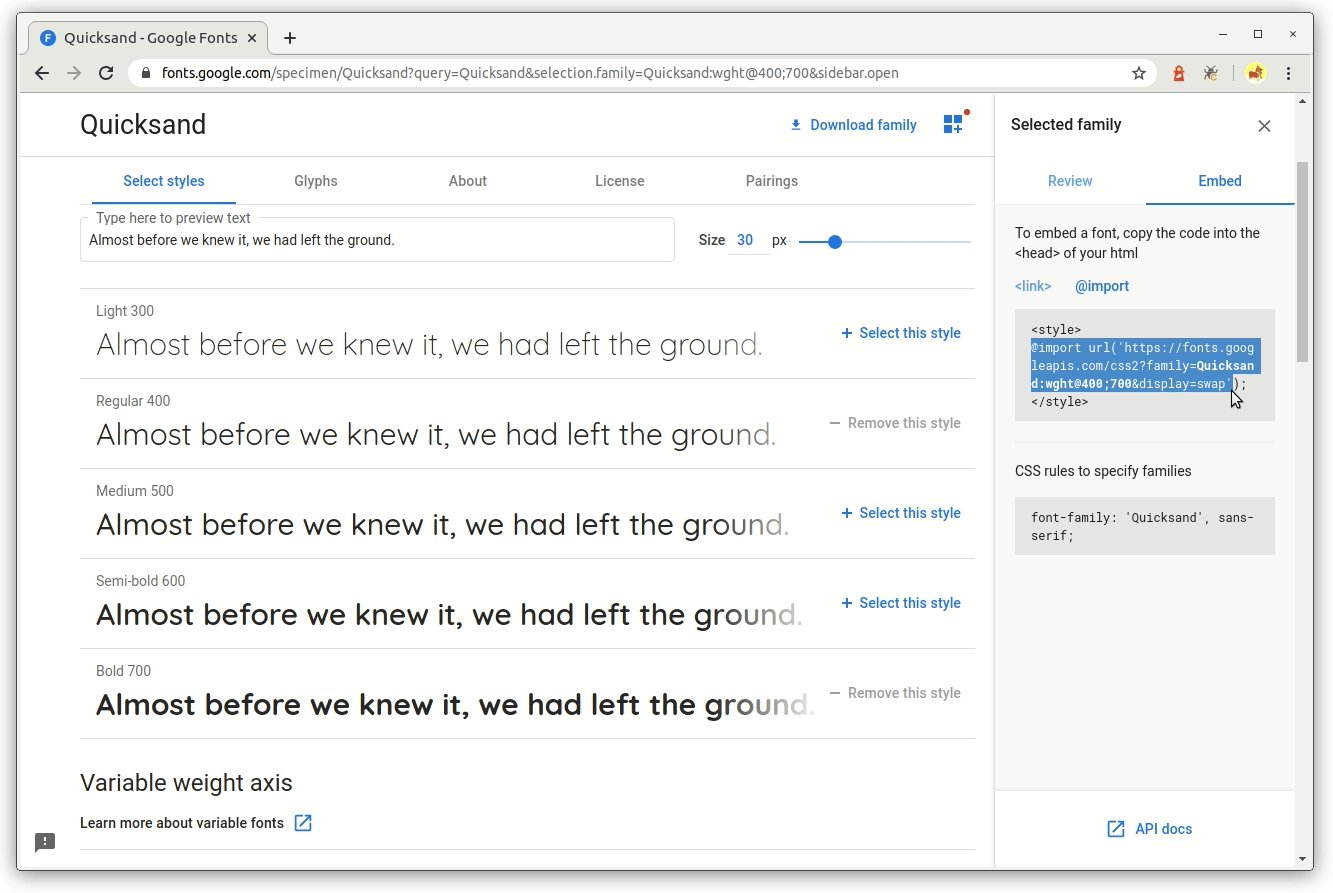
Selanjutnya klik pada tab embed dan pilih tulisan @import. Salin kode @import beserta URL-nya.

- @import url('https://fonts.googleapis.com/css?family=Quicksand:400,700&display=swap');
Kemudian buka kembali berkas style.css pada project kita dan sisipkan kode tersebut pada baris paling awal. Sehingga keseluruhan kode pada berkas style.css seperti ini:
- @import url('https://fonts.googleapis.com/css?family=Quicksand:400,700&display=swap');
- body {
- font-family: sans-serif;
- }
- h2, h3 {
- color: #00a2c6
- }
- footer {
- padding: 20px;
- color: white;
- background-color: #00a2c6
- }
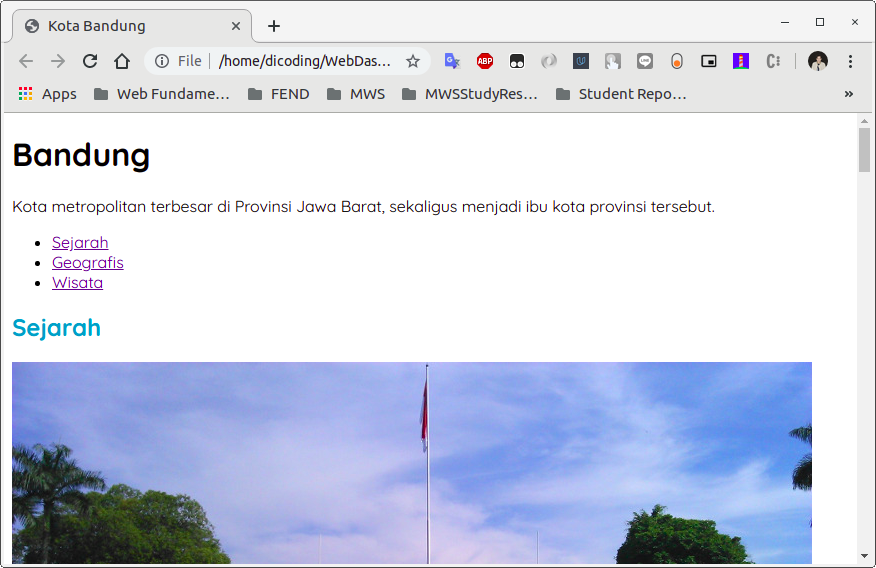
Untuk menerapkan font-nya, kita ubah nilai properti font-family pada body dengan menambahkan nilai ‘Quicksand’ sebelum generic font sans-serif.
- body {
- font-family: 'Quicksand', sans-serif;
- }
Dengan begitu tampilan font pada halaman website akan menggunakan Quicksand.

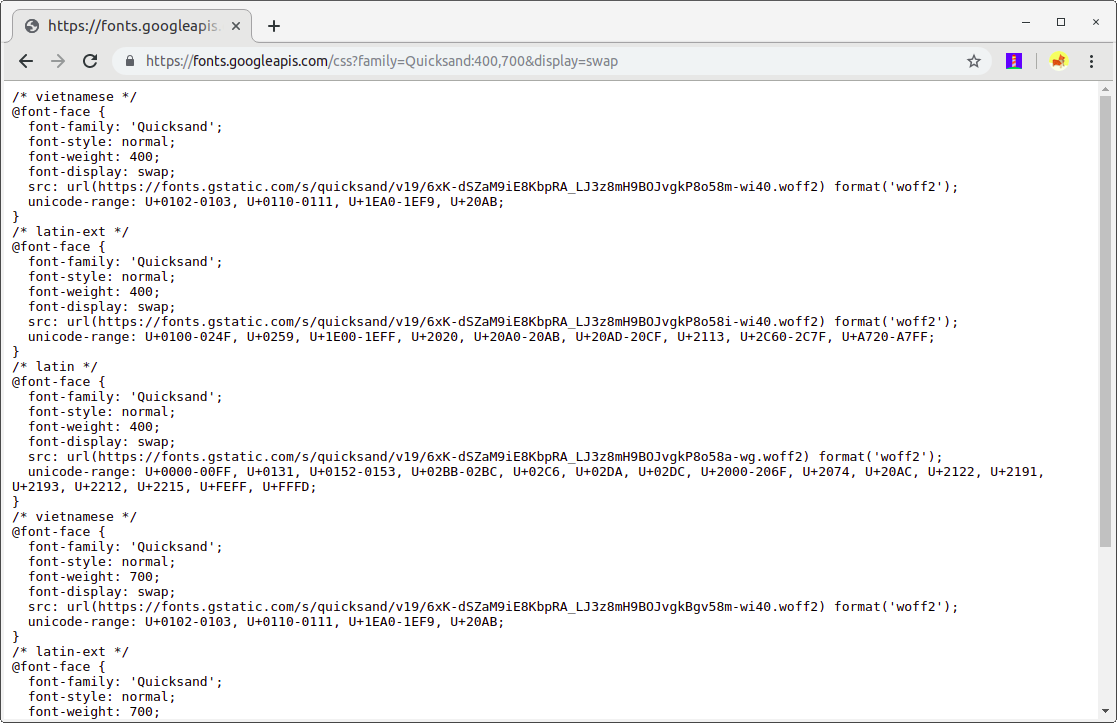
Bagaimana? Mudah kan? Sebenarnya google font menggunakan teknik yang sama, yakni menggunakan @font-face. Jika kita coba buka URL yang ada pada script @import tadi pada browser, hasilnya adalah sebuah kode CSS di mana terdapat banyak @font-face dituliskan disana.

Dengan fungsi @import pada CSS, seolah-olah kode tersebut dituliskan pada berkas style.css yang kita buat.
Menetapkan ukuran, ketebalan, dan alignment teks pada Halaman Profil
Setelah menentukan tipe font baru dalam menampilkan teks, selanjutnya kita percantik lagi teksnya dengan mengatur ukuran, ketebalan, dan alignment pada teks. Jika Anda sudah menutup berkas style.css pada text editor, silakan buka kembali dan ikuti langkah - langkah berikut.
Langkah pertama kita atur ukuran font menjadi 18px pada teks yang berada di elemen <a> yang merupakan turunan dari elemen <nav>.
- nav a {
- font-size: 18px;
- }
Kemudian kita atur juga ketebalan teksnya menjadi 400 dan hilangkan garis bawah pada elemen tersebut, sehingga block rule-nya menjadi seperti ini:
- nav a {
- font-size: 18px;
- font-weight: 400;
- text-decoration: none;
- }
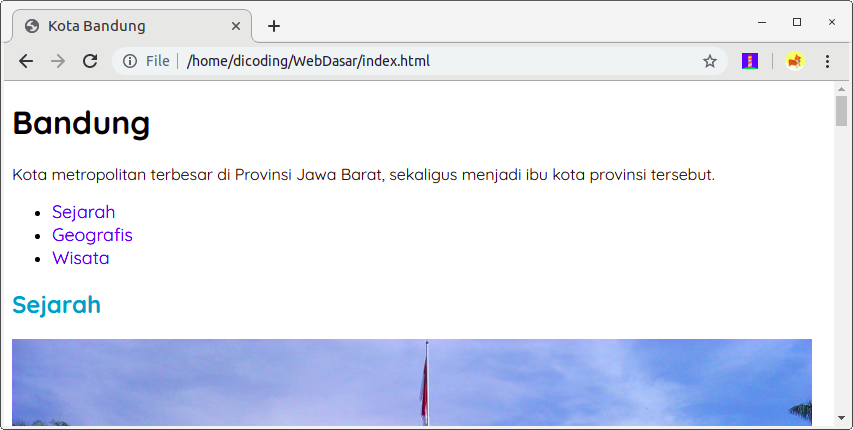
Sehingga jika kita preview pada browser, maka ukuran teks pada navigasi akan tampak lebih besar dan tidak memiliki garis bawah.

Kita bisa memberikan efek tebal pada teks ketika salah satu item navigasi diarahkan menggunakan kursor. Tambahkan rule baru dengan memanfaatkan pseudo-class :hover pada elemen <a>.
- nav a:hover {
- font-weight: bold;
- }
Sehingga tampilan menjadi seperti ini:

Selanjutnya kita akan membuat teks pada header aside menjadi rata tengah dengan menggunakan properti text-align. Sebelum itu, untuk memudahkan menetapkan selector, berikan attribute class pada elemen <article> yang berada di dalam elemen <aside> dengan nilai profile.
- <aside>
- <article class="profile">
- <header>
- .....
- </header>
- <section>
- .....
- </section>
- </article>
- </aside>
Setelah itu kita dapat menentukan selector dengan mudah untuk mengatur <header> pada elemen <article> tersebut:
- .profile header {
- text-align: center;
- }
Maka teks pada header aside akan menjadi rata tengah.

Terakhir, kita buat juga teks pada footer menjadi rata tengah dan tebal dengan menambahkan properti text-align: center; dan font-weight: bold; pada footer selector:
- footer {
- padding: 20px;
- color: white;
- background-color: #00a2c6;
- text-align: center;
- font-weight: bold;
- }
Sehingga tampilan footer akan tampak seperti ini: