Warna memberikan kesan hidup pada sebuah website, Jika kita kembali pada tahun 1993 saat website hanya menampilkan background abu dengan teks hitam, tentu membosankan sekali, bukan?
Pada saat itu memang belum tersedia sebuah browser yang dapat mengontrol warna.
Sampai akhirnya Netscape Navigator hadir dan memungkinkan hal tersebut, walaupun belum sempurna layaknya saat ini. Syukurlah pada saat ini kita bisa menggunakan properti - properti yang ada pada CSS untuk mengatur warna pada teks dan background. Terlebih, seluruh browser saat ini sudah mendukung styling menggunakan CSS sehingga kita tidak perlu lagi memikirkan kompatibilitasnya.
Menetapkan Nilai Warna
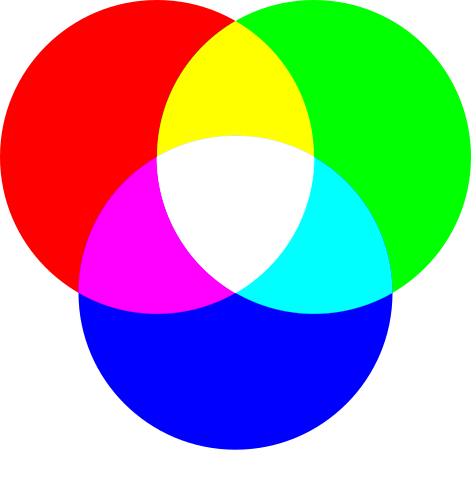
Setiap warna pada layar komputer kita terdiri dari campuran warna merah, hijau, dan biru. Layar komputer dibuat dari ribuan kotak kecil yang biasa disebut pixel. Ketika layar monitor tidak menyala maka pixel pun tidak akan menyala. Ketika layar monitor menyala, tiap pixel dapat menghasilkan warna yang berbeda sehingga dapat menampilkan gambar.
Di dalam pixel terdapat tiga buah lampu kecil berwarna merah, hijau, dan biru. Ribuan warna dapat dihasilkan dari kombinasi tiga warna tersebut.

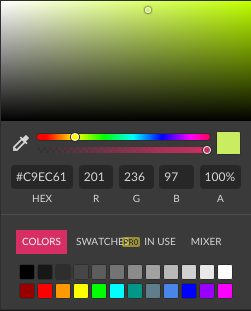
Ketika ingin menetapkan warna, kita tidak perlu menghafal kombinasi dari ketiga warna tersebut. Banyak pemilih warna yang dapat membantu kita dalam menetapkan warna yang diinginkan. Contohnya seperti color picker yang ada pada Photoshop, GIMP atau Gravit Designer.

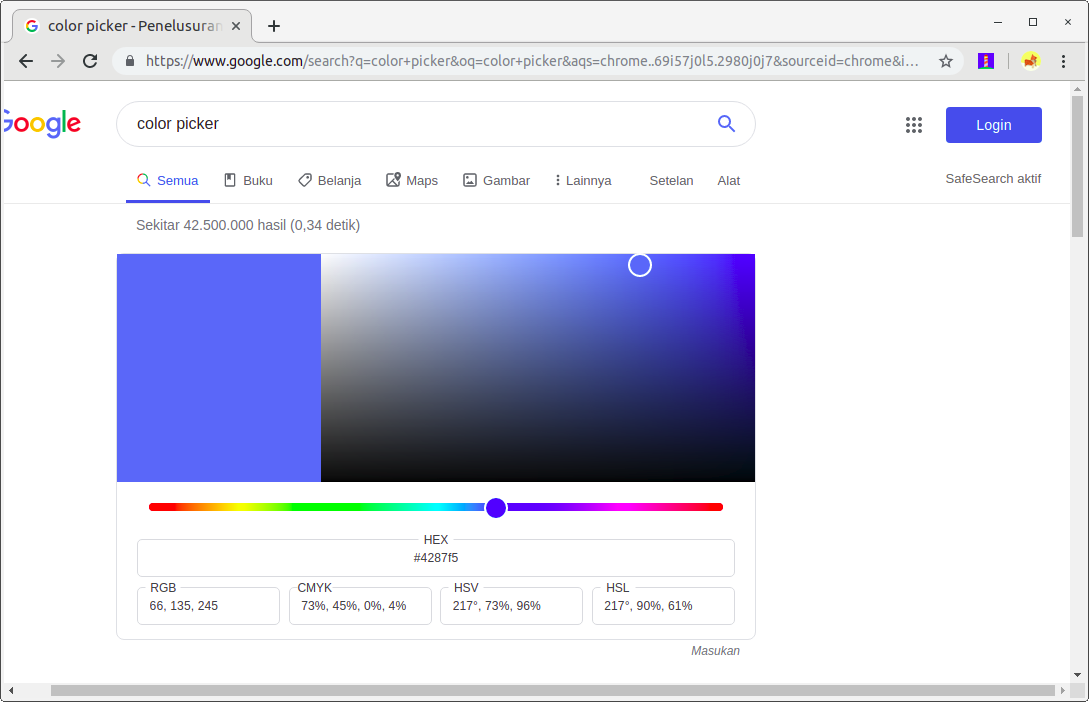
Kita bisa melihat nilai RGB yang melalui color picker. Lantas bagaimana jika kita tidak memiliki aplikasi design seperti yang telah disebutkan tadi? Tenang, sekarang color picker banyak tersedia online, bahkan ketika kita menuliskan “color picker” pada Google Search, tools tersebut tersedia pada hasil pencariannya.

Untuk menetapkan nilai warna pada CSS kita dapat menggunakan Numeric Value dan Predefined Color Name. Apa sih maksud kedua hal tersebut? Mari kita bahas satu persatu yah.
Numeric Value
Cara yang paling banyak digunakan dalam menetapkan warna adalah dengan menggunakan numeric value. Apa pasal? Dengan menggunakannya kita dapat menentukan warna yang kita inginkan dengan tepat. Terlebih dengan bantuan color picker maka kita tak perlu repot memahami dan mencari nilai kode warna secara manual.
Berikut contoh penulisan nilai warna pada CSS dengan numeric value:
- /* Warna hijau menggunakan format RGB */
- color: rgb(78,231,23);
- /* Warna hijau Menggunakan format HEX */
- color: #4ee717;
- /* Warna hijau menggunakan format HSL (hanya di CSS3)*/
- color: hsl(104, 82%, 50%);
Kode tersebut merupakan nilai warna hijau yang dituliskan dalam beberapa format. Dari kode tersebut kita tahu tidak hanya format RGB yang dapat digunakan dalam menetapkan warna. Selain RGB ada juga format Hex dan HSL (Hue, Saturation, Light).
Predefined Color Name
Menentukan warna bisa juga dilakukan selain dengan menggunakan format angka. Kita bisa menggunakan sebuah kata seperti blue, yellow, red dan lainnya
- color: black;
- color: white;
- color: blue;
Dengan menggunakan kata tentu kita dapat lebih mudah dan cepat dalam menentukan warna, tetapi mungkin hanya warna dasar yang sudah kita hafal. Faktanya, varian warna ada banyak jumlahnya! Saat ini hampir seluruh browser saat ini mendukung 140 nama warna, wow! Kita dapat melihat apa saja warna yang tersedia pada tautan berikut: https://www.w3schools.com/colors/colors_names.asp.
Opacity
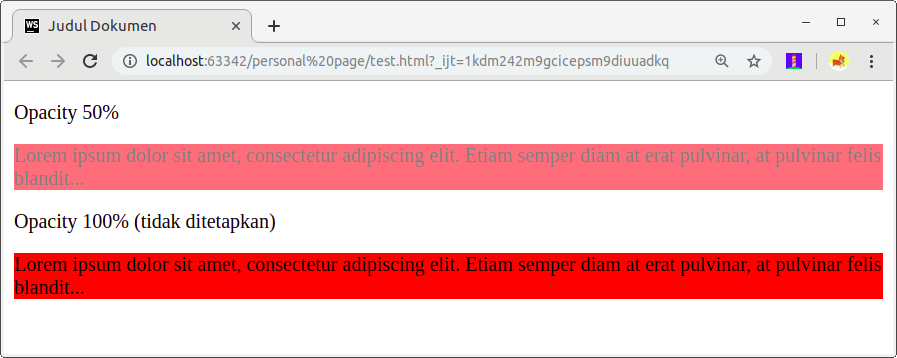
CSS3 mengenalkan properti opacity yang dapat menspesifikasikan nilai transparan pada elemen HTML. Nilai dari properti opacity merupakan angka desimal antara 0.0 hingga 1.0, jika kita menetapkan nilainya 0.5 itu berarti 50% transparan.
- div#opacity {
- background-color: red;
- opacity: 0.5;
- }
Jika elemen div menerapkan rule tersebut, maka akan tampak seperti ini:

Selain pada elemen, menetapkan opacity juga dapat kita lakukan pada warna. Untuk melakukannya, gunakan format rgba dan hsla, dimana format ini merupakan format rgb ditambahkan nilai alpha.
- p {
- color: rgba(78,231,23, 0.5);
- color: hsla(104, 82%, 50%, 0.5);
- }
