Tanpa gambar, sebuah website tentu tidak akan menarik bukan? Ada beberapa alasan mengapa website perlu gambar. Contohnya kita perlu menampilkan logo perusahaan, ilustrasi, diagram dan sebagainya.
Pada HTML untuk menampilkan sebuah gambar kita bisa menggunakan tag <img>. Berbeda dengan elemen lain, elemen <img> tidak menuliskan konten di antara tag pembuka dan tag penutup. Tetapi untuk menetapkan gambar yang ditampilkan kita gunakan sebuah atribut. Contohnya seperti ini:
- <img src="https://i.imgur.com/EUUXQcf.png" alt="dicoding">
Maka gambar akan ditampilkan pada browser seperti ini:


Pada contoh kode di atas, perlu kita perhatikan bahwa element <img> merupakan sebuah elemen kosong (tidak memiliki konten sehingga tidak ada closing tag).
Selain itu, yang perlu kita perhatikan adalah atribut yang ada pada elemen tersebut, terdapat dua elemen yang harus kita gunakan ketika menerapkan elemen <img>.
Yang pertama, atribut src. Atribut ini berfungsi sebagai sumber dari gambar yang ditampilkan. Atribut ini dapat bernilai url gambar atau path gambar lokal dari gambar yang digunakan.
Dan yang kedua adalah atribut alt. Atribut ini sebenarnya tidak wajib untuk diterapkan, hanya saja atribut ini akan sangat berguna ketika gambar tidak berhasil ditampilkan. Nilai atribut ini merupakan gambaran dari gambar yang ditampilkan dalam bentuk tulisan. Sehingga ketika gambar gagal ditampilkan maka akan memunculkan teks alternatif yang dapat mewakili arti dari gambar tersebut.
Selanjutnya terdapat atribut lain yang bisa Anda gunakan pada elemen ini, contohnya title. Title berfungsi sebagai informasi tambahan untuk sebuah gambar. Informasi tersebut akan muncul ketika kita mengarahkan sebuah cursor pada gambar yang ditampilkan.
Mengatur ukuran pada gambar
Untuk mengatur ukuran gambar yang ditampilkan juga tentunya menggunakan sebuah atribut. Untuk menentukan lebar gambar kita gunakan atribut width, dan untuk menentukan tinggi tentu gunakan atribut height.

Ketika menggunakan atribut ini, disarankan hanya gunakan salah satunya. Terkecuali kita menentukan nilai lebar dan tingginya sesuai dengan rasio dari ukuran gambar aslinya.
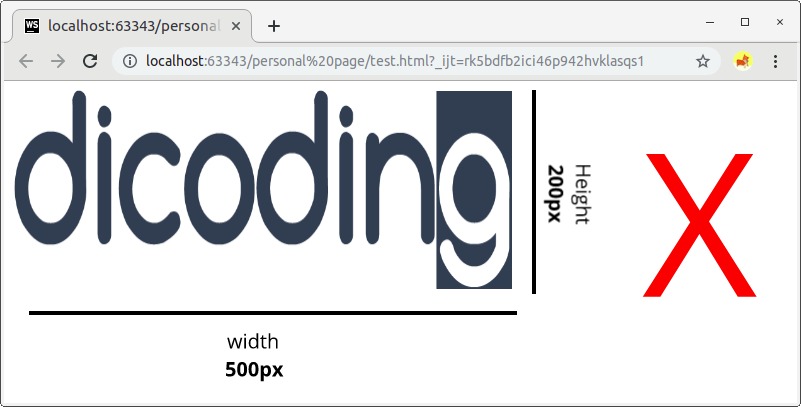
Contohnya, jika kita tetap memaksa untuk menentukan ukuran panjang dan lebar sebuah gambar tanpa menyesuaikan rasionya, maka gambar yang ditampilkan tidak akan proporsional.
- <img src="https://i.imgur.com/EUUXQcf.png" alt="dicoding" width="500px" height="200px"> <!-- Jangan lakukan ini! -->

Dengan menetapkan hanya satu atribut ukurannya, maka ukuran lainnya akan mengikuti sesuai dengan rasio gambar aslinya. Contohnya, kita bisa menetapkan ukuran gambar berdasarkan nilai lebarnya saja.
- <!-- Menetapkan ukuran gambar berdasarkan lebar -->
- <img src="https://i.imgur.com/EUUXQcf.png" alt="dicoding" width="500px">

Atau kita bisa tetapkan ukuran gambar berdasarkan tingginya. Dengan begitu nilai lebar akan menyesuaikan nilainya berdasarkan rasio gambar aslinya.
- <!-- Menetapkan ukuran gambar berdasarkan tinggi -->
- <img src="https://i.imgur.com/EUUXQcf.png" alt="dicoding" height="100px">

Gambar tentu lebih perlu waktu untuk tampil di browser, sehingga tentukanlah ukuran sesuai kebutuhan
