Struktur dasar HTML
Website serupa berkas dokumen yang ada seperti koran, majalah atau buku. Serupa dalam hal memiliki struktur konten layaknya dokumen sehari-hari yang kita baca. Pada sebuah majalah terdapat judul, gambar yang ditampilkan dan teks dalam bentuk paragraf. Terkadang, jika konten tersebut panjang terdapat sub-judul untuk memisahkannya menjadi beberapa bagian.
Judul dan subjudul pada sebuah dokumen menggambarkan suatu hierarki dari informasi. Misalnya, judul dengan ukuran besar merupakan judul utama dalam sebuah konten. Kemudian diikuti dengan judul kecil di bawahnya yang menjelaskan informasi dengan lebih mendetail lagi.
Berkas HTML dasarnya memiliki struktur yang nampak seperti ini:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Judul Halaman</title>
- </head>
- <body>
- <h1>Heading Utama</h1>
- <p>Sebuah Paragraph.</p>
- </body>
- </html>
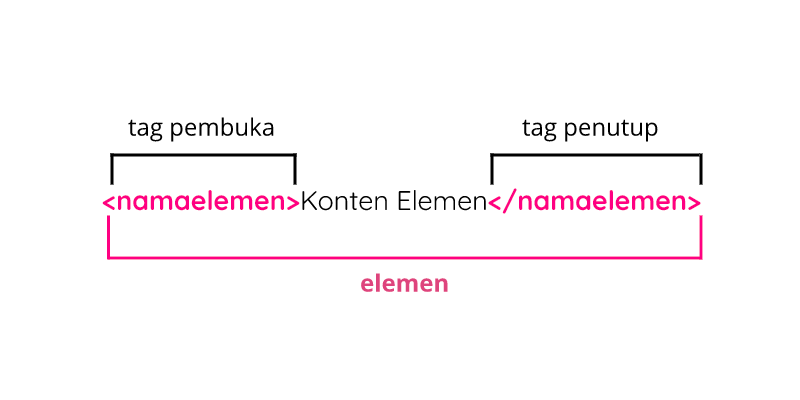
Kita dapat melihat bahwa struktur dasar HTML dituliskan dari beberapa elemen. Pada setiap elemen HTML terdapat dua tag, yaitu pembuka tag <> dan penutup tag </>. Lihat gambar berikut untuk lebih jelasnya.

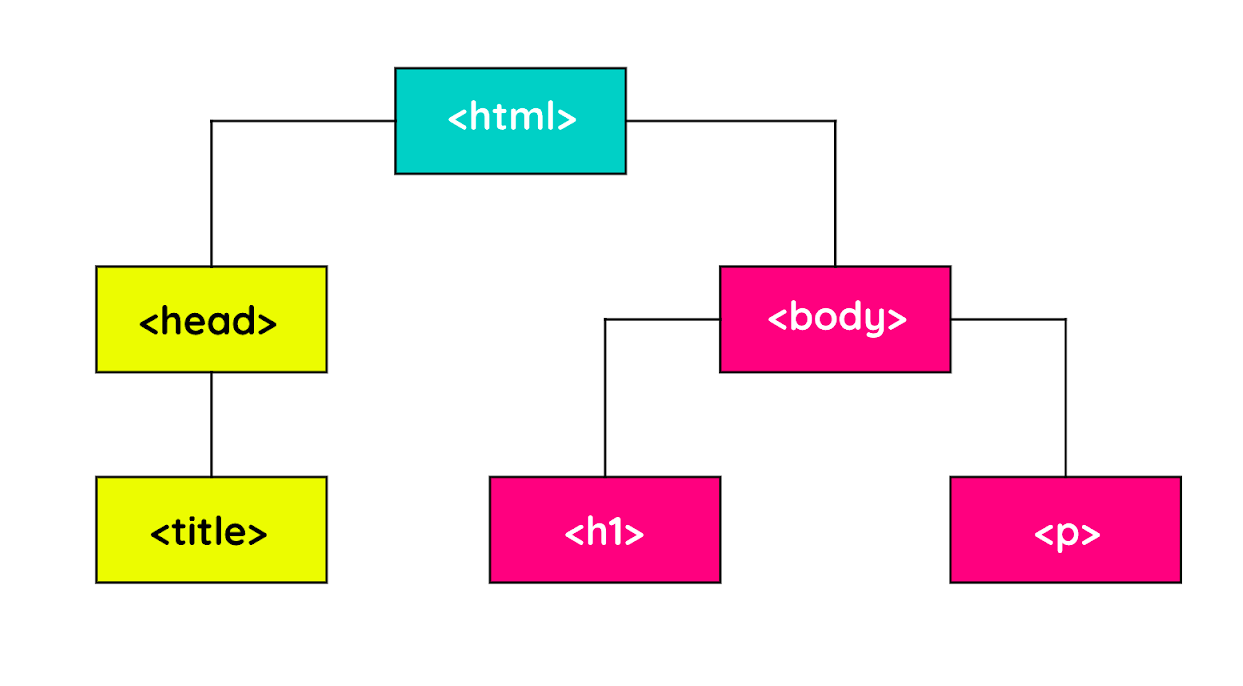
Di antara tag pembuka dan penutup sebuah elemen, kita dapat meletakkan sebuah konten. Konten dapat berupa teks ataupun sebuah elemen HTML lain. Contohnya, elemen <html> memiliki konten yaitu elemen <head> dan juga elemen <body>. Lalu, elemen <head> memiliki konten berupa elemen <title> yang di dalamnya memiliki konten berupa teks dari judul halaman yang ditampilkan. Begitu pula dengan elemen lainnya, sehingga hirarki elemen HTML nampak seperti ini.

Elemen <html>
Hirarki elemen teratas pada berkas HTML adalah elemen HTML-nya itu sendiri. Elemen ini digunakan untuk memberitahu kepada browser bahwa ini merupakan sebuah berkas HTML sekaligus menjadi root dari sebuah berkasnya itu. Seluruh elemen lainnya tentunya dituliskan pada konten elemen ini.
Elemen <head>
Elemen <head> pada berkas HTML berfungsi sebagai tempat disimpannya informasi dari dokumen HTML. Informasi dapat berupa elemen meta, style atau link. Dan juga pada elemen ini judul dari dokumen HTML didefinisikan dengan menggunakan elemen <title>. Berikut contoh elemen yang berada pada konten head:
- <title>
- <style>
- <base>
- <link>
- <meta>
- <script>
- <noscript>
Pada HTML versi 4.01, elemen <head> wajib ada dalam sebuah berkas HTML. Berikut contoh penulisan sebuah elemen <head> beserta contoh konten di dalamnya:
- <head>
- <meta charset="utf-8">
- <title>Judul halaman</title>
- <style> Style </style>
- </head>
Tetapi sejak HTML5, penggunaan <head> dapat dihilangkan. Sehingga struktur dasar berkas HTML menjadi seperti ini:
- <!DOCTYPE html>
- <html>
- <meta charset="utf-8">
- <title>Judul halaman</title>
- <style> Style </style>
- <body>
- <h1>Heading Utama</h1>
- <p>Sebuah Paragraph.</p>
- </body>
- </html>
Elemen <body>
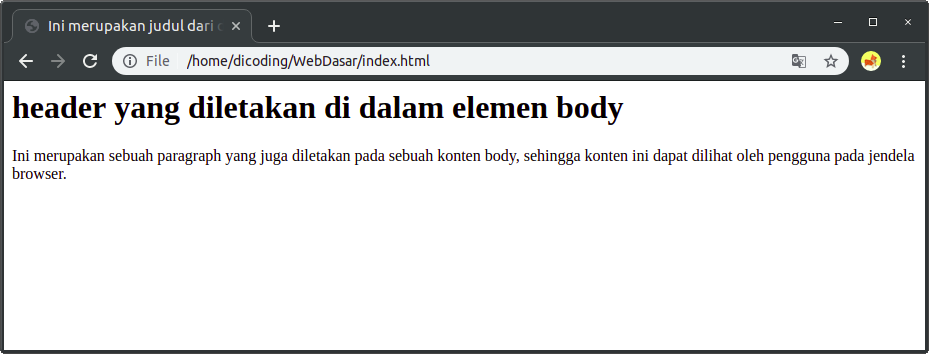
Seluruh konten yang terdapat pada elemen ini akan ditampilkan pada halaman website. Maka dari itu, elemen ini digunakan untuk menampung seluruh konten atau elemen yang ditampilkan ke dalam jendela browser. Silakan coba tuliskan kode berikut, simpan dalam format HTML dan jalankan pada browser:
- <html>
- <head>
- <title>Ini merupakan judul dari dokumen HTML</title>
- </head>
- <body>
- <h1>header yang diletakan di dalam elemen body</h1>
- <p>Ini merupakan sebuah paragraph yang juga diletakan pada sebuah konten body, sehingga konten ini dapat dilihat oleh pengguna pada jendela browser.</p>
- </body>
- </html>
Maka seluruh konten yang dituliskan di dalam elemen <body> akan nampak pada browser.

Kecuali jika kita ingin menuliskan sebuah notes pada berkas HTML, kita perlu gunakan commenting tag (<!-- -->). Semua yang dituliskan di antara tag komentar tidak akan memberikan pengaruh apa pun, termasuk pada tampilan di jendela browser. Pada HTML, tag komentar dituliskan seperti ini:
- <!-- Ini merupakan sebuah komentar -->
- <!-- Ini merupakan
- sebuah komentar yang
- terdiri lebih dari satu baris -->
Sebuah komentar berguna untuk memberikan label dan mengorganisir sebuah dokumen yang panjang, terlebih ketika kita bekerja secara tim
