Image
Dalam pengembangan suatu aplikasi kita tidak akan lepas dari image atau gambar. Pada topik kali ini kita akan belajar bagaimana menampilkan gambar dari internet dan project asset.
Image.network
Untuk menampilkan gambar yang bersumber dari internet, kita akan menggunakan method Image.network. Cara penulisan method ini sebagai berikut:
- Image.network(url)
Method ini cukup menambahkan URL gambar dari internet dan kita pun dapat menambahkan width dan height juga. Di bawah ini adalah contoh penggunaan Image.network:
- class FirstScreen extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- appBar: AppBar(
- title: Text('First Screen'),
- ),
- body: Center(
- child: Image.network(
- 'https://picsum.photos/200/300',
- width: 200,
- height: 200,
- ),
- ),
- );
- }
- }
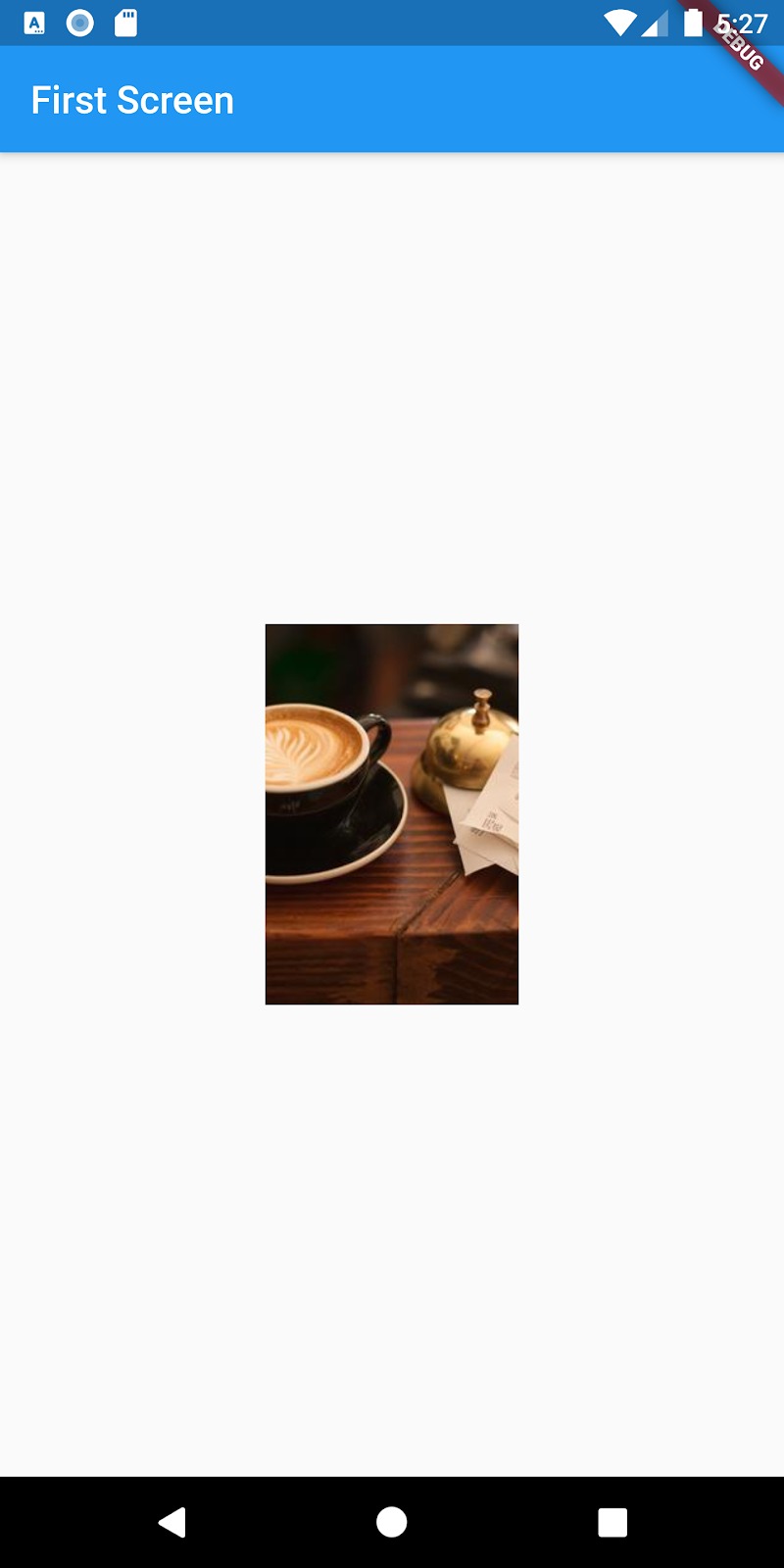
Pada kode di atas kita panggil method Image.network dengan url https://picsum.photos/200/300 lalu beri width dan height masing-masing 200. Sehingga hasilnya seperti berikut:

Image.asset
Selain melalui internet, kita juga dapat menampilkan gambar yang bersumber dari asset project..
Asset di sini berupa gambar-gambar yang nantinya didaftarkan pada project. Untuk mendaftarkan asset gambar pada project kita harus menambahkannya pada berkas pubspec.yaml.
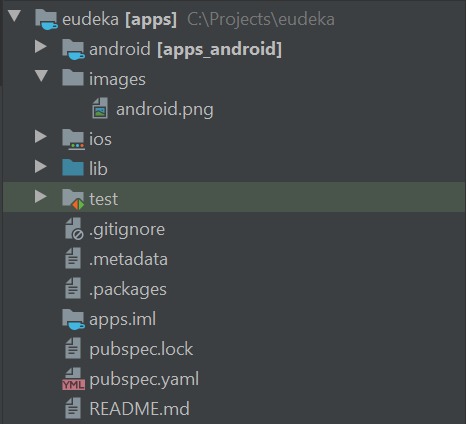
Pertama kita harus menambahkan terlebih dahulu gambar yang akan didaftarkan ke dalam folder project kita. Pada contoh berikut kita menambahkan folder images/ pada folder project.

Masukkan berkas gambar yang ingin Anda gunakan ke dalam folder image. Sebagai contoh kita menggunakan gambar bernama android.png.
Setelah menambahkan gambar pada project, saatnya kita mendaftarkan gambar tersebut pada pubspec.yaml.
Di dalam berkas pubspec.yaml kita akan langsung pada bagian Flutter seperti di bawah ini:
- ...
- flutter:
- uses-material-design: true
- # To add assets to your application, add an assets section, like this:
- # assets:
- # - images/a_dot_burr.jpeg
- # - images/a_dot_ham.jpeg
- ...
Daftarkan asset gambar seperti berikut:
- ...
- flutter:
- uses-material-design: true
- assets:
- - images/android.png
- ...
Hapus juga tanda pagar (#) atau komentar yang tidak diperlukan. Perhatikan pula indentasi kodenya. assets: berada sejajar dengan uses-material-design: yaitu berjarak 2 spasi dari ujung dan berada di dalam flutter: sedangkan - images/android.png berada di dalam assets: dan berjarak 4 spasi dari ujung.
Pada contoh di atas kita telah menambahkan asset yang berisi lokasi gambar atau aset yang ingin kita gunakan. Karena kita menambahkan gambar android.png pada folder images, maka lokasi gambar tersebut adalah images/android.png.
Apabila ada banyak gambar yang kita masukkan ke dalam lokasi folder, dibandingkan menuliskan lokasi gambar satu per satu, kita bisa langsung menuliskan folder images/ seperti berikut:
- ...
- flutter:
- uses-material-design: true
- assets:
- - images/
- ...
Setelah menambahkan assets kita harus me-refresh pubspec.yaml dengan cara save berkas pubspec.yaml bila menggunakan visual studio code atau menekan 'Packages get' yang ada di pojok kanan atas untuk android studio.
Kita telah mendaftarkan suatu asset. Sekarang kita akan panggil asset tersebut pada kode kita dengan method Image.asset. Cara penulisannya seperti berikut:
- Image.asset(lokasi_asset)
Contoh dalam kodenya akan seperti berikut:
- class FirstScreen extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- appBar: AppBar(
- leading: IconButton(
- icon: Icon(Icons.menu, color: Colors.white,),
- ),
- title: Text('First Screen'),
- actions: <Widget>[
- IconButton(
- icon: Icon(Icons.search, color: Colors.white,),
- )
- ],
- ),
- body: Center(
- child: Image.asset('images/android.png', width: 200, height: 200),
- ),
- floatingActionButton: FloatingActionButton(
- child: Icon(Icons.add),
- ),
- );
- }
- }
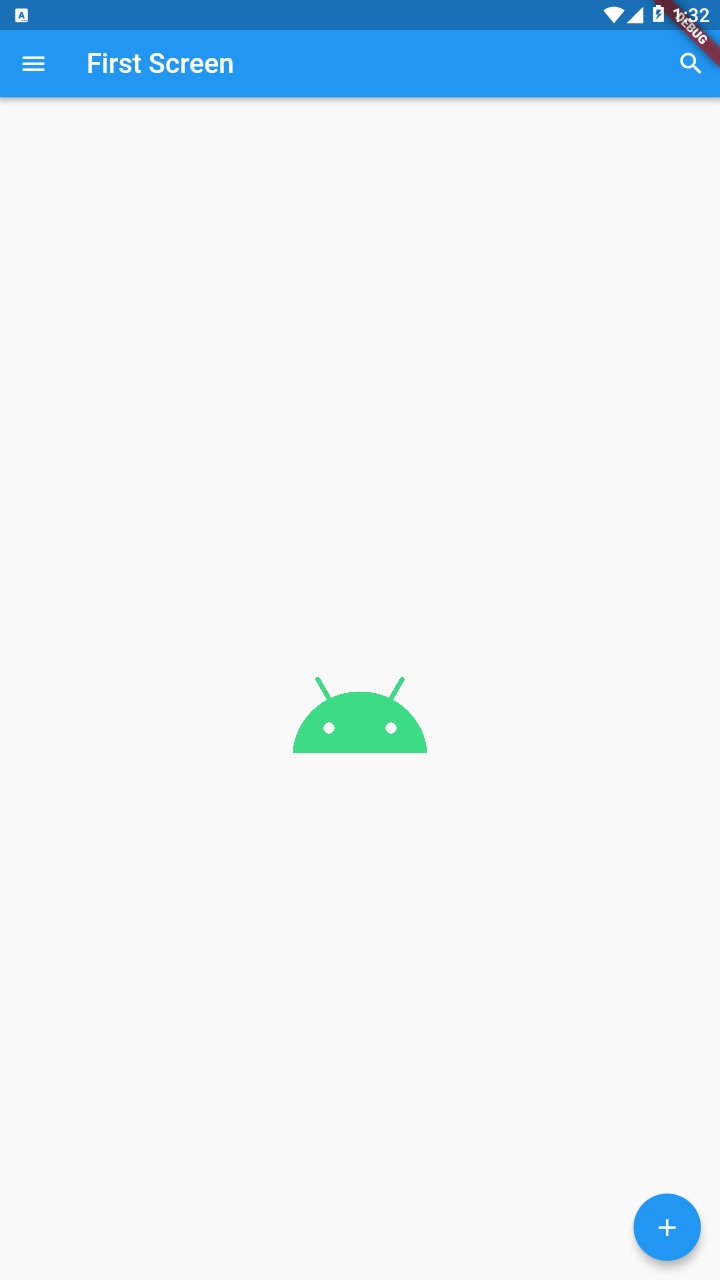
Jika kita jalankan aplikasi Flutter, maka gambar akan tampil seperti berikut:

Untuk mempelajari widget Image lebih lanjut, Anda dapat membaca dokumentasinya pada tautan Image Class.

