Expanded
Sejauh ini kita telah mempelajari beberapa widget dasar dan bagaimana menyusunnya secara horizontal maupun vertikal.
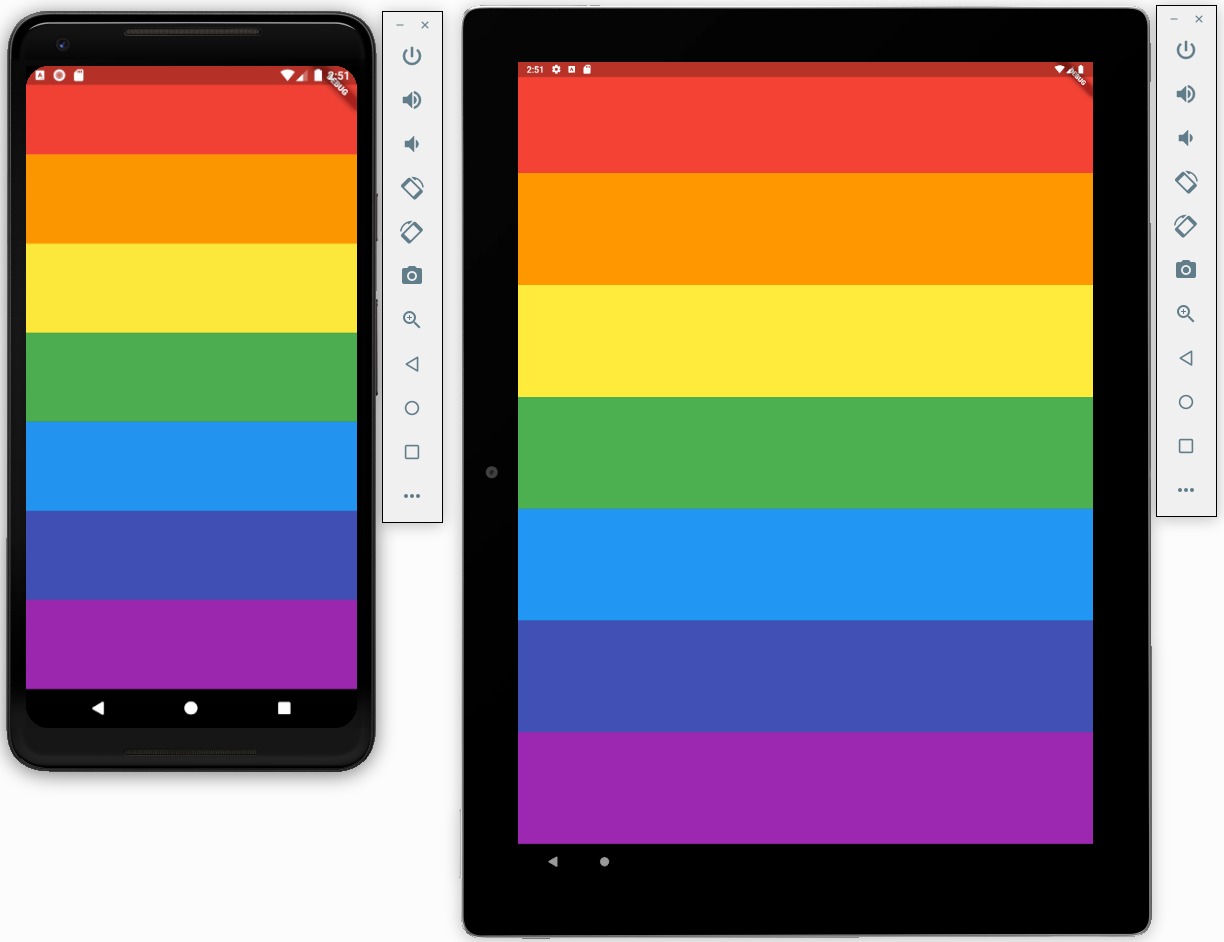
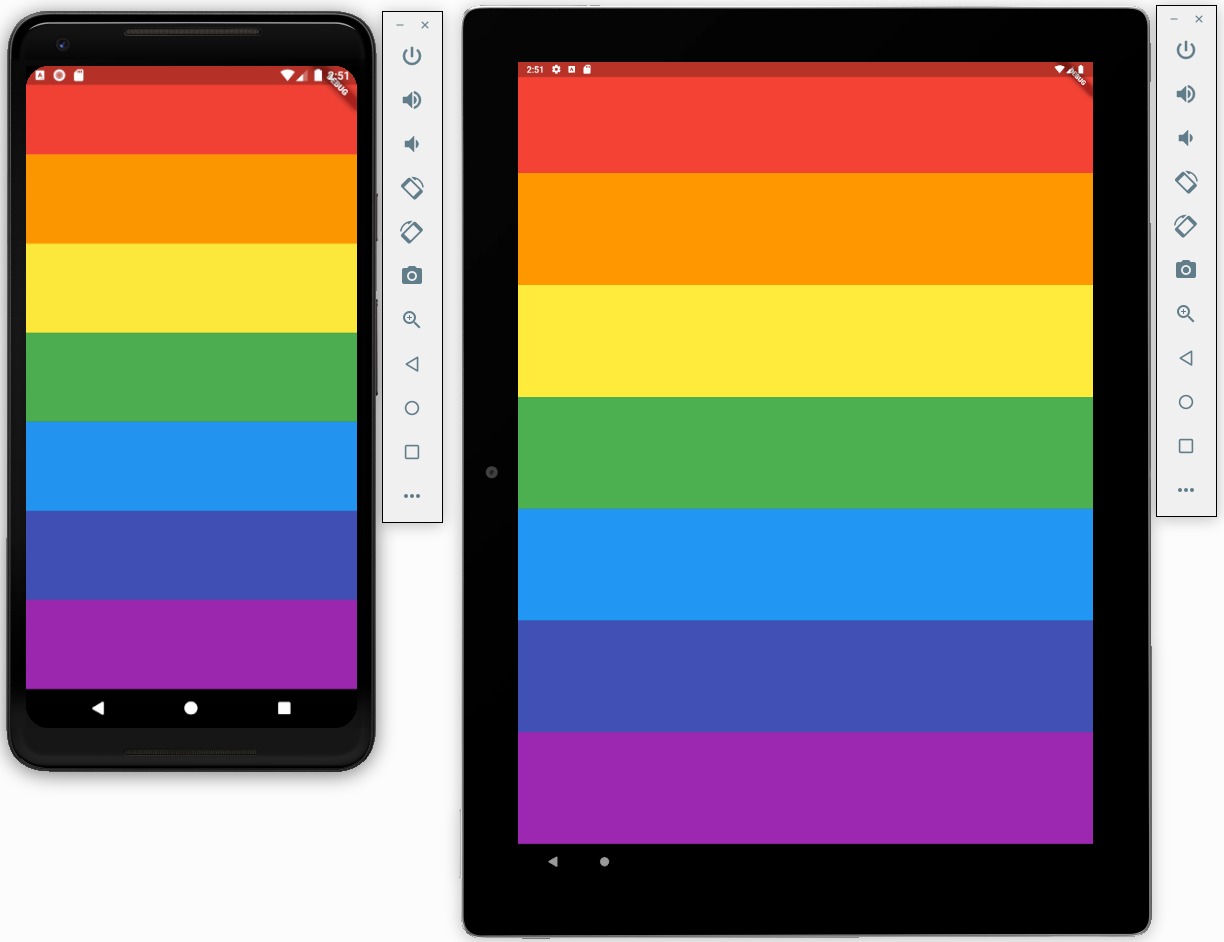
Dalam pengembangan aplikasi mobile kita tahu bahwa terdapat banyak sekali perangkat dengan ukuran layar yang berbeda pula. Untuk itu penting bagi kita untuk bisa menyusun tampilan yang responsif terhadap ukuran layar.
Kira-kira bagaimana Anda akan menyusun layout dengan tampilan seperti berikut?

Tentunya akan sangat merepotkan apabila kita mengatur tinggi dari masing-masing kotak, bukan? Belum lagi jika harus mengembangkan aplikasi di ukuran yang lebih besar seperti perangkat tablet.
Flutter memiliki widget Expanded yang dapat mengembangkan child dari Row atau Column sesuai dengan ruang yang tersedia. Cara menggunakannya Anda cukup membungkus masing-masing child ke dalam Expanded.
- class Rainbow extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Column(
- children: <Widget>[
- Expanded(
- child: Container(
- color: Colors.red,
- ),
- ),
- Expanded(
- child: Container(
- color: Colors.orange,
- ),
- ),
- Expanded(
- child: Container(
- color: Colors.yellow,
- ),
- ),
- Expanded(
- child: Container(
- color: Colors.green,
- ),
- ),
- Expanded(
- child: Container(
- color: Colors.blue,
- ),
- ),
- Expanded(
- child: Container(
- color: Colors.indigo,
- ),
- ),
- Expanded(
- child: Container(
- color: Colors.purple,
- ),
- ),
- ],
- );
- }
- }
Saat aplikasi dijalankan, masing-masing container akan menempati ruang kosong yang ada. Jika Anda menjalankan di ukuran layar yang berbeda, maka ukuran container juga akan menyesuaikan.


Bisa kita lihat seluruh container menempati ruang dengan ukuran yang sama. Ini disebabkan Expanded memiliki parameter flex yang memiliki nilai default 1.
Anda dapat mengubah nilai flex ini sesuai perbandingan yang diinginkan. Misalnya Anda memberikan nilai flex 2 pada salah satu container.
- Expanded(
- flex: 2,
- child: Container(
- color: Colors.blue,
- ),
- ),
Maka container berwarna biru ini akan menjadi lebih besar dengan perbandingan 2/(1 + 1 + 1 + 1 + 2 + 1 + 1) atau 2/8 dari halaman.

Dokumentasi berikut ini dapat Anda pelajari untuk memaksimalkan penggunaan widget Expanded Class.

