Table
Ada beberapa jenis informasi yang perlu ditampilkan dalam bentuk tabel, contohnya klasmen olahraga atau sebuah jadwal layaknya kalender. Ketika kita membuat sebuah tabel, pastinya kita akan banyak bermain dengan baris dan kolom. Pada materi ini, kita akan belajar bagaimana cara membuat dan mengorganisir sebuah tabel pada HTML.

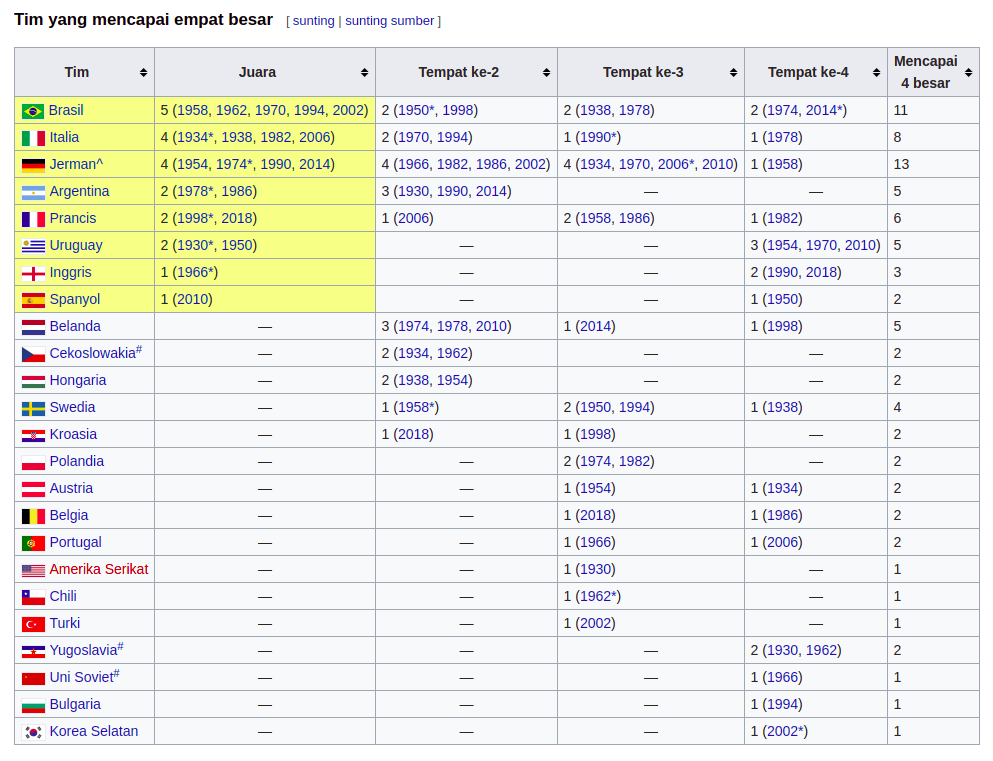
Tapi sebelum itu, apa sih sebenarnya tabel dalam HTML itu? Elemen <table> pada HTML merepresentasikan data tabular. Yaitu informasi yang disajikan dalam sebuah tabel. Tabel sendiri disajikan dalam dua dimensi yang terdiri dari baris dan kolom (cell) yang berisikan sebuah data. Berikut contoh data sepakbola yang disajikan dalam bentuk tabel.
Struktur Dasar Sebuah Tabel
Tabel pada HTML disusun dari tiga buah elemen, yaitu <table>, <tr> dan <td> atau <th>. Elemen <table> digunakan untuk menandakan dimulainya dan diakhirinya sebuah konten tabel dan juga sebagai wadah untuk tabel itu sendiri. Kemudian elemen <tr> digunakan untuk membuat sebuah baris baru yang di dalamnya terdapat elemen <td> atau <th> sehingga menghasilkan sebuah cell.
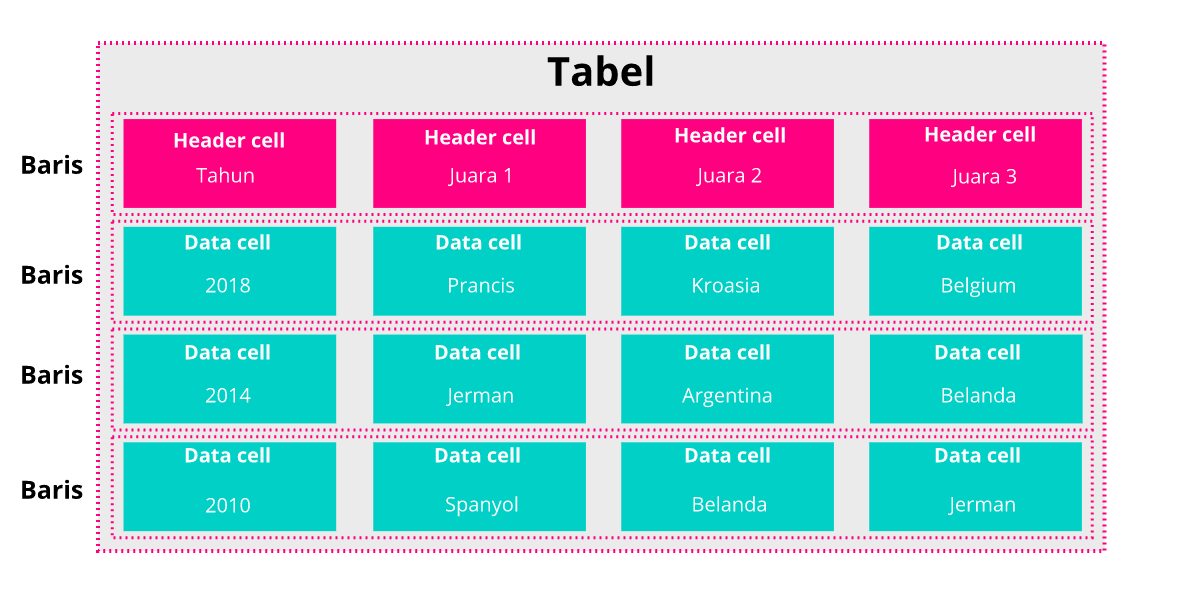
Elemen <td> yang berarti “table data” selain membuat cell elemen ini juga merupakan tempat di mana data pada tabel ditampung, dan elemen <th> atau “table header” digunakan untuk menentukan sebuah header pada kolom datanya. Untuk lebih jelasnya, perhatikan ilustrasi berikut:
Elemen <td> yang berarti “table data” selain membuat cell elemen ini juga merupakan tempat di mana data pada tabel ditampung, dan elemen <th> atau “table header” digunakan untuk menentukan sebuah header pada kolom datanya. Untuk lebih jelasnya, perhatikan ilustrasi berikut:

Cukup mudah kan? Sekarang mari kita ubah menjadi penerapan elemen HTML.

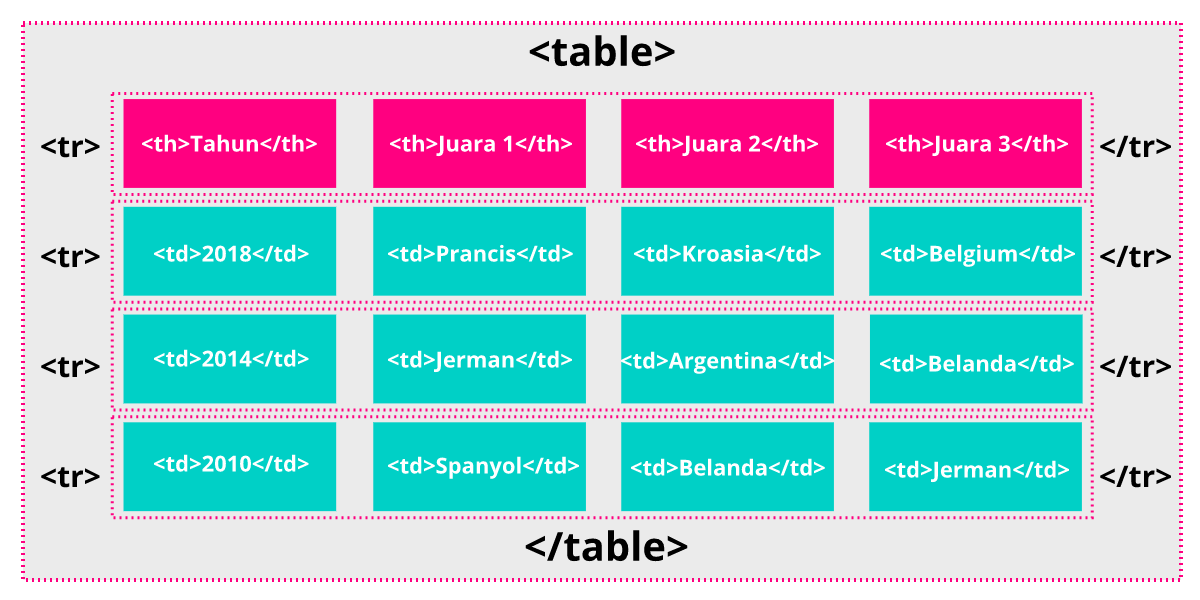
Berdasarkan ilustrasi di atas, kita dapat menuliskan sebuah struktur dasar tabel pada HTML seperti berikut:
- <h1>Pemenang Piala Dunia tiga tahun terakhir</h1>
- <table>
- <tr>
- <th>Tahun</th>
- <th>Juara 1</th>
- <th>Juara 2</th>
- <th>Juara 3</th>
- </tr>
- <tr>
- <td>2018</td>
- <td>Prancis</td>
- <td>Kroasia</td>
- <td>Belgium</td>
- </tr>
- <tr>
- <td>2014</td>
- <td>Jerman</td>
- <td>Argentina</td>
- <td>Belanda</td>
- </tr>
- <tr>
- <td>2010</td>
- <td>Spanyol</td>
- <td>Belanda</td>
- <td>Jerman</td>
- </tr>
- </table>
Jika dibuka pada browser, maka akan tampak seperti ini:

Yang perlu kita ingat lagi, seluruh konten atau data dituliskan pada elemen <td> ataupun <th>. Kita bisa memberikan konten apa saja di dalamnya seperti teks, gambar atau bahkan sebuah tabel lainnya.
Spanning Cell Terkadang kita membutuhkan sebuah sel yang mencakup untuk dua kolom ataupun dua baris sekaligus. Dalam aplikasi seperti Microsoft Word, hal ini biasa kita kenal sebagai merging cell atau menggabungkan sebuah sel. Ini memang menjadi sebuah fitur dasar dalam membuat sebuah tabel, sehingga pada HTML pun kita dapat melakukan hal tersebut. Pada HTML hal ini lebih dikenal sebagai Spanning cell, yang artinya menjangkau atau merentangkan sebuah ukuran sel lebih dari ukuran yang biasanya. Dengan spanning cell kita dapat membuat sebuah tabel yang lebih kompleks, tetapi akan membuat markup yang kita tulis menjadi sedikit sulit dibaca. Column Spans Untuk merentangkan sebuah kolom (column spanning) kita bisa menggunakan atribut colspan pada elemen atau
. Berikut contoh untuk penggunaan colspan sehingga sebuah header mencangkup dua kolom.
| 18:00 | 19:00 | 20:00 |
|---|---|---|
| Avenger Infinity Wars | It Chapter 2 | |
| One Piece: Stampede | Weathering With You | Gundala |
| Gundala | Avenger Infinity Wars | |
agar terdapat garis pada tepi selnya.
| 18:00 | 19:00 | 20:00 |
|---|---|---|
| Avenger Infinity Wars | It Chapter 2 | |
| One Piece: Stampede | Weathering With You | Gundala |
| Gundala | Avenger Infinity Wars | |
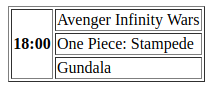
| 18:00 | Avenger Infinity Wars |
|---|---|
| One Piece: Stampede | |
| Gundala |
dan
) dan pada baris selanjutnya (baris dua dan tiga) kita hanya perlu satu buah elemen
saja. Sehingga jika dilihat pada browser akan nampak seperti ini: