Pada JavaScript, browser dikenal sebagai window object. Di dalam objek window itu sendiri terdapat banyak properties dan method yang bisa digunakan, salah satu yang sudah kita ketahui adalah alert().
Kita bisa melihat secara lengkap apa saja properti, method serta event yang ada pada objek window melalui console browser dengan mengetikkan window pada console.

Sungguh banyak bukan? Yups dengan properti dan method tersebut, JavaScript mampu mengontrol browser melalui syntax. Kita tidak perlu mengetahui seluruh properti dan method. Berikut beberapa properti dan method yang sering digunakan seperti:
Property/Method | Description |
|---|---|
history | Sebagai navigasi (go back atau go forward) histori URL browser. |
location | Mendapatkan URL yang terdapat pada address bar browser. |
alert() | Menampilkan dialog alert dengan pesan dan tombol “ok”. |
close() | Menutup tab yang aktif. |
confirm() | Menampilkan dialog dengan pesan dan tombol “ok” dan “cancel”. Method ini akan mengembalikan nilai boolean sesuai response dari pengguna. |
prompt() | Menampilkan dialog dengan pesan dan teks input. Method ini akan mengembalikan nilai string sesuai response dari pengguna. |
Dalam mengakses properti dan method pada objek window, kita bisa menuliskannya secara langsung tanpa harus memanggil objek window-nya terlebih dahulu. Karena properti dan method pada window bersifat global.
- // mengakses method alert() pada window
- window.alert("Hello Browser!")
- // Kita juga bisa mengaksesnya seperti ini
- alert("Hello Browser!")
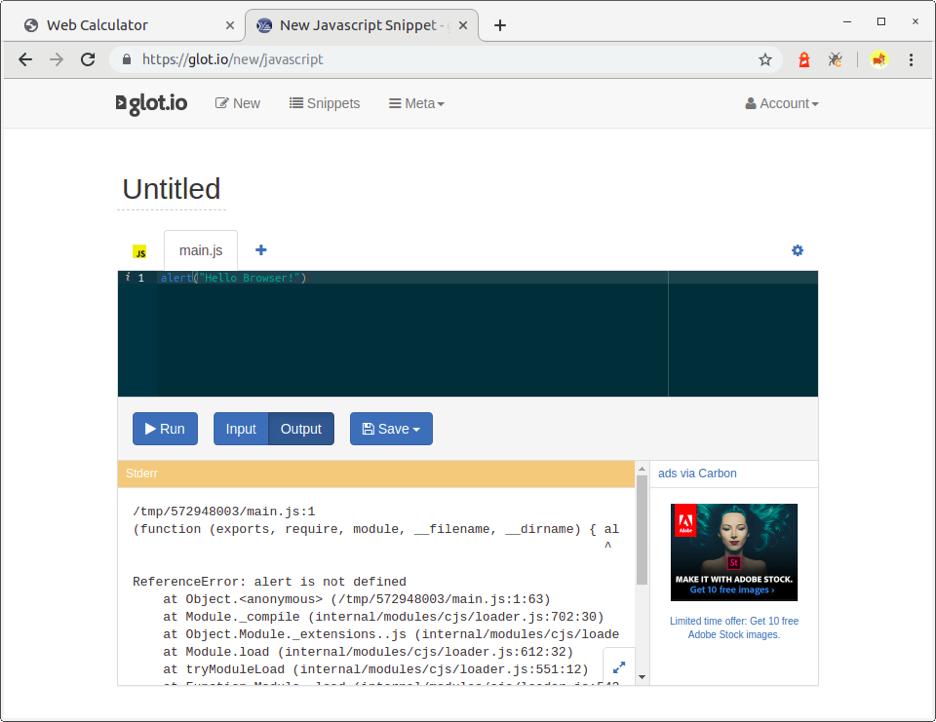
Untuk menggunakan properti dan method yang terdapat pada objek window, tentu syntax JavaScript perlu dijalankan pada browser atau dituliskan pada console browser. Kita tidak bisa mencobanya pada glot.io seperti saat belajar sintaks dasar JavaScript, karena glot.io sejatinya tidak memiliki objek window dan proses kompilasi JavaScript dilakukan menggunakan teknologi nodeJS. Sehingga jika kita mencoba menjalankan syntax JavaScript yang berhubungan dengan browser objek akan menyebabkan eror “not defined”.

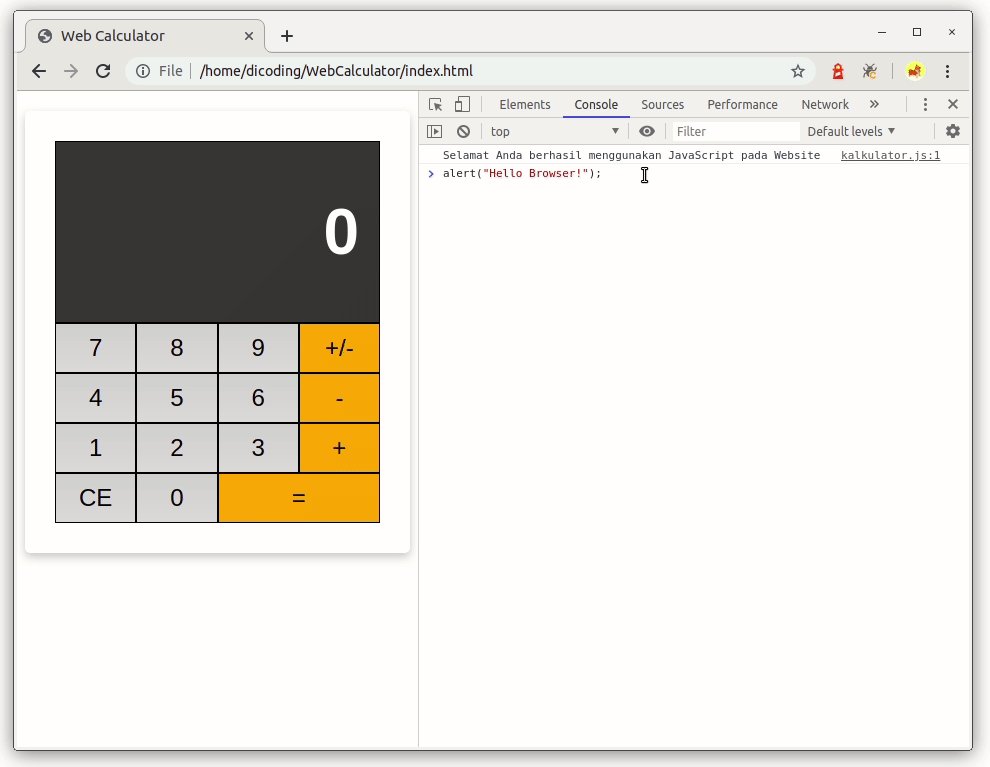
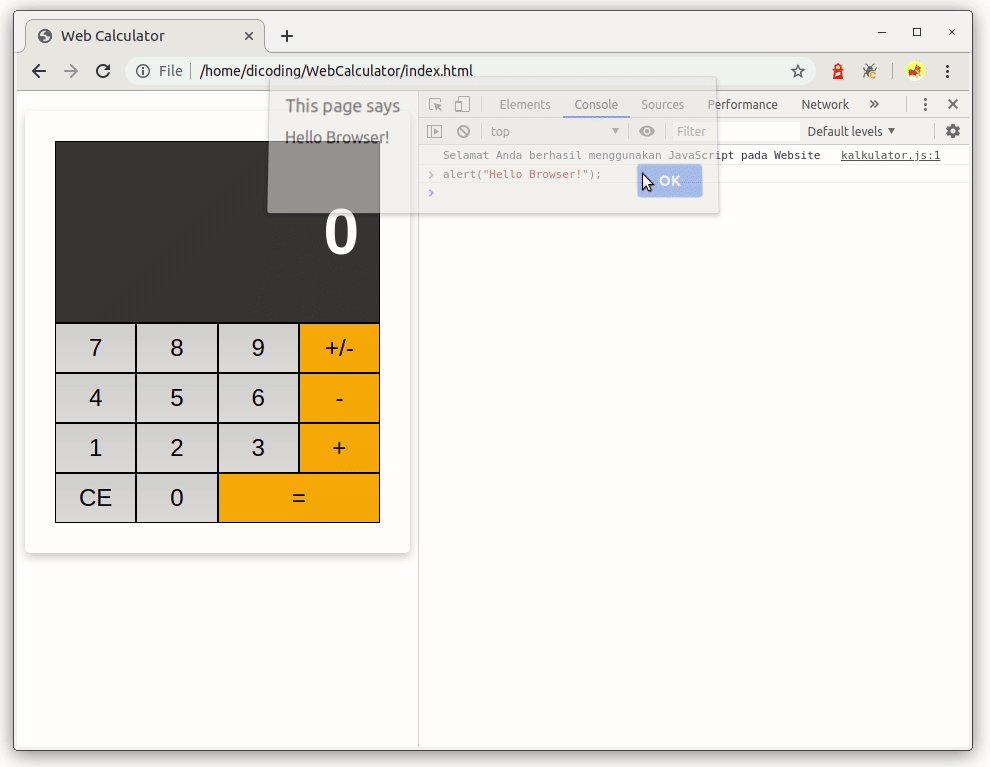
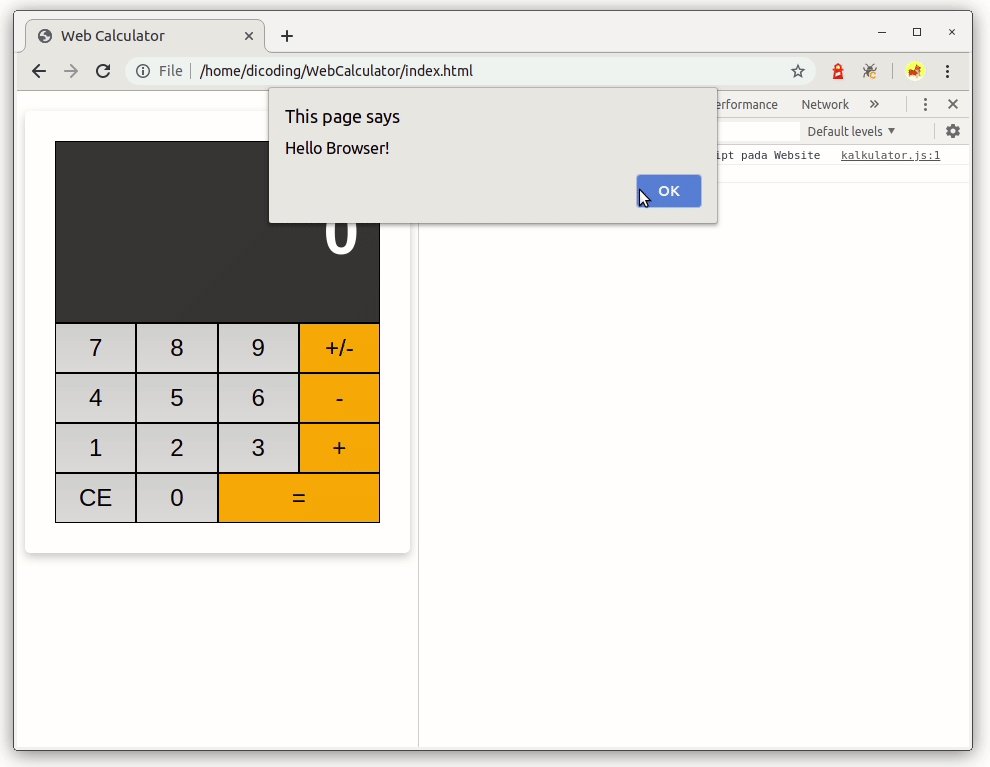
Berbeda ketika kita menjalankan syntax tersebut pada console browser. Method alert() akan berhasil dijalankan dan memunculkan pesan dialog.


Setelah mengetahui cara penggunaan browser object dan dasar-dasar JavaScript, dengan menggabungkan pengetahuan keduanya, kita bisa membuat program sederhana. Contohnya kita bisa membuat program yang interaktif dengan menggunakan prompt() untuk mendapatkan nilai input dari pengguna dan alert() untuk menampilkan pesan.
Silakan tuliskan kode berikut ini dan jalankan pada console browser.
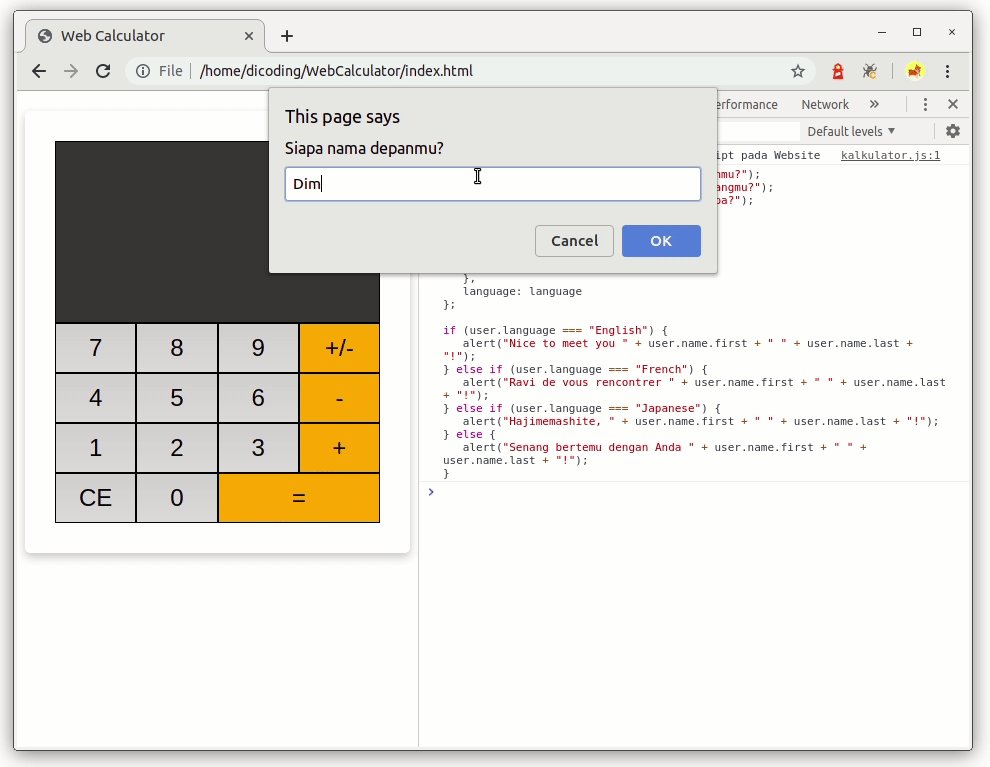
- const firstName = prompt("Siapa nama depanmu?");
- const lastName = prompt("Siapa nama belakangmu?");
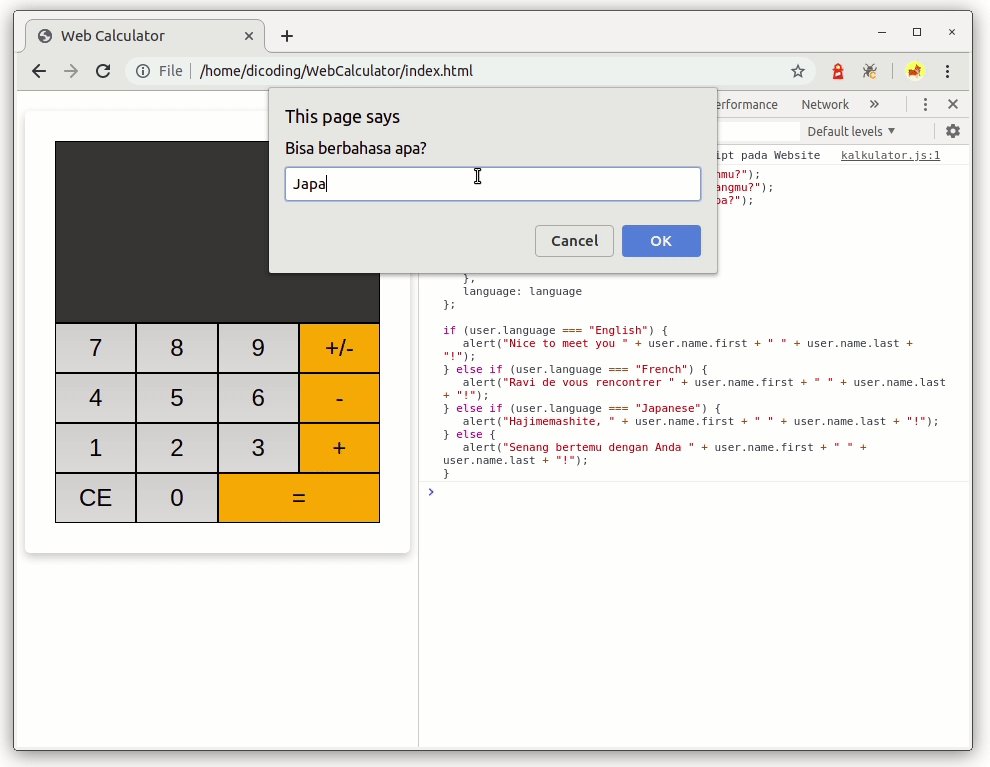
- const language = prompt("Bisa berbahasa apa?");
- const user = {
- name: {
- first: firstName,
- last: lastName,
- },
- language: language
- };
- if (user.language === "English") {
- alert("Nice to meet you " + user.name.first + " " + user.name.last + "!");
- } else if (user.language === "French") {
- alert("Ravi de vous rencontrer " + user.name.first + " " + user.name.last + "!");
- } else if (user.language === "Japanese") {
- alert("Hajimemashite, " + user.name.first + " " + user.name.last + "!");
- } else {
- alert("Senang bertemu dengan Anda " + user.name.first + " " + user.name.last + "!");
- }
Maka hasilnya akan tampak seperti ini:

Manipulasi DOM
Sekarang kita sudah memahami bahasa JavaScript dan mengerti peran penggunaannya dalam browser melalui objek window. Tetapi ada satu hal lagi yang belum kita ketahui, yakni cara mengakses elemen pada dokumen HTML.
Pada materi kali ini kita akan eksplorasi tentang DOM Scripting, di mana nantinya kita dapat memanipulasi elemen, atribut elemen, dan teks yang tampak pada halaman.
Apa itu DOM?
Sebelumnya disebutkan DOM Scripting, tapi sebenarnya apa itu DOM? Document Object Model (DOM) memberikan kita jalan untuk mengakses dan memanipulasi konten pada dokumen. DOM merupakan application programming interface (API) untuk HTML, XML atau SVG. Dengan DOM berkas HTML dapat direpresentasikan dalam bentuk objek yang dapat diakses oleh JavaScript (sebenarnya tidak hanya oleh JavaScript. DOM juga dapat diakses oleh bahasa pemrograman lain). Melalui DOM inilah JavaScript dapat memanipulasi elemen beserta atributnya pada HTML.
Struktur objek DOM digambarkan seperti struktur node tree (pohon simpul). Disebut pohon karena strukturnya seperti pohon dengan batang induk tunggal yang bercabang menjadi beberapa cabang anak, masing-masing memiliki daun. Pada kasus ini induk tunggal batang merupakan elemen <html>, cabangnya merupakan anak elemen di dalamnya, dan daun adalah konten di dalam elemen tersebut.
Mari kita ambil contoh pada struktur HTML berikut:
- <!DOCTYPE html>
- <html>
- <head>
- <title>DOM Structure</title>
- </head>
- <body>
- <h1>Hallo Developer!</h1>
- <p>Belajar Dasar Pemrograman Web</p>
- </body>
- </html>
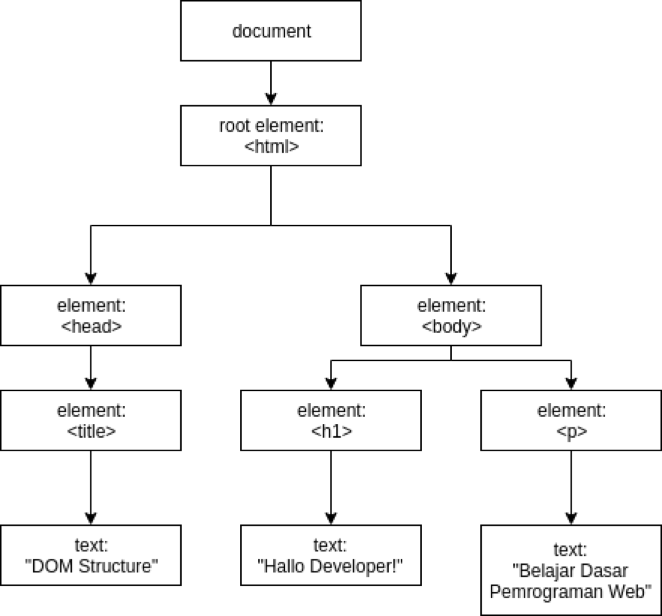
Berdasarkan HTML di atas, maka objek DOM memiliki struktur seperti ini:

Pada contoh yang diberikan di atas DOM terlihat seperti pemetaan dari sumber berkas HTML. Walaupun sama berkas HTML dan DOM adalah hal yang berbeda.
Walaupun struktur dari DOM terbentuk berdasarkan berkas HTML, tetapi terdapat kasus tertentu yang menyebabkan struktur DOM berbeda dengan struktur HTML. Yakni kasus di mana kita terdapat kesalahan dalam menuliskan kode HTML.
Mari kita lihat contohnya seperti berikut:
- <!DOCTYPE html>
- <html>
- Hello, World!
- </html>
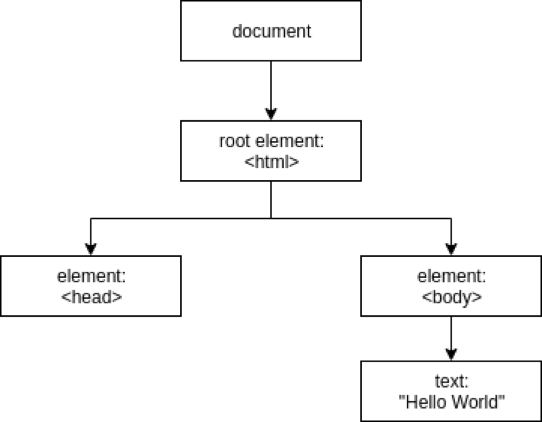
Pada berkas HTML di atas tidak terdapat elemen <head> dan <body>. Artinya berkas HTML tersebut tidak valid. Berbeda dengan DOM, walaupun struktur pada HTML tidak valid, pada DOM object structure akan diperbaiki. Caranya dengan menambahkan elemen <head> dan <body> secara otomatis kemudian menempatkan teks di dalam elemen <body>.

z
Mendapatkan Elemen
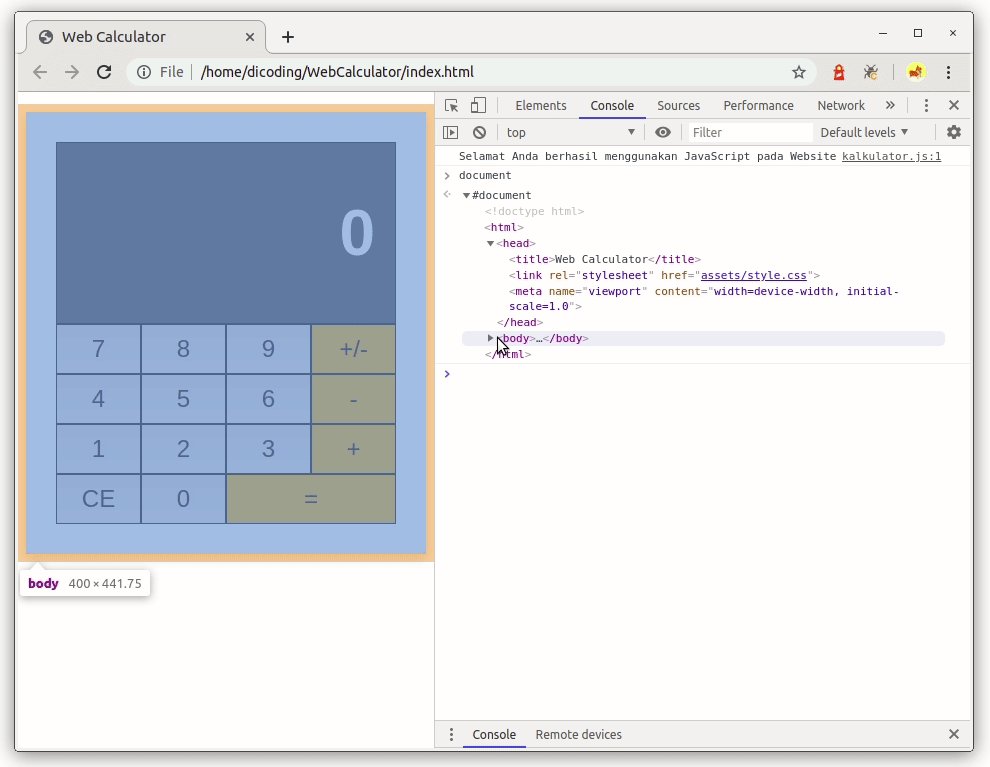
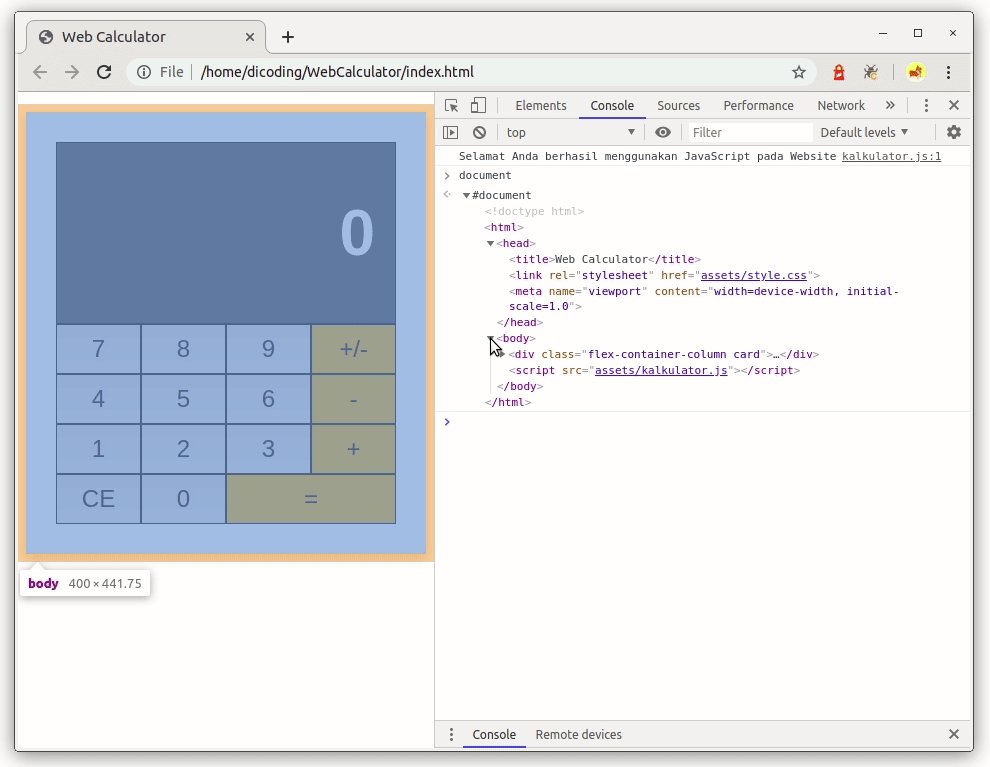
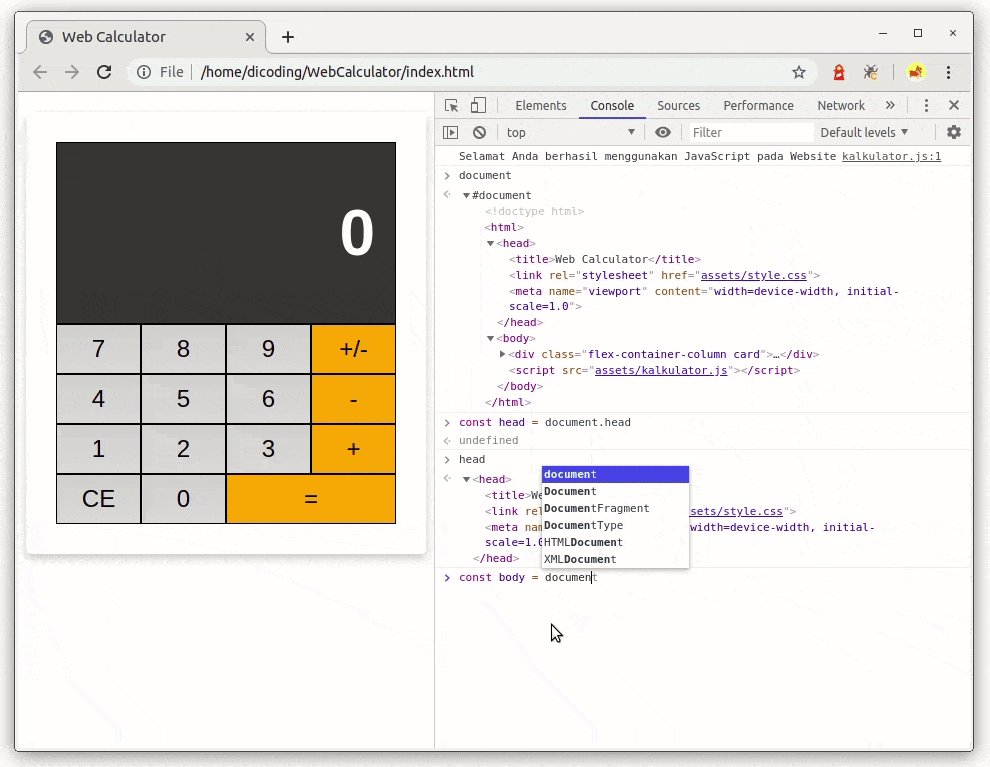
Untuk mengakses elemen melalui DOM, kita gunakan properti dari objek window yang dinamakan dengan document. Objek document merepresentasikan dokumen dari HTML atau keseluruhan halaman yang terlihat pada jendela browser. Jika kita lihat nilai dari objek document pada browser console akan tampak seperti ini:

Pada gambar di atas kita bisa lihat bahwa nilai dari document merupakan struktur HTML dari halaman yang ditampilkan, di mana terdapat root element <html> yang di dalamnya ada elemen <head> dan <body>.
Meskipun nilai objek document terlihat hanya seperti struktur HTML saja, namun objek document memiliki beberapa standar properti dan method yang digunakan untuk mengakses koleksi elemen di dalamnya. Contohnya kita dapat mendapatkan elemen <head> yang diakses melalui properti body dari objek document.
- const head = document.head;

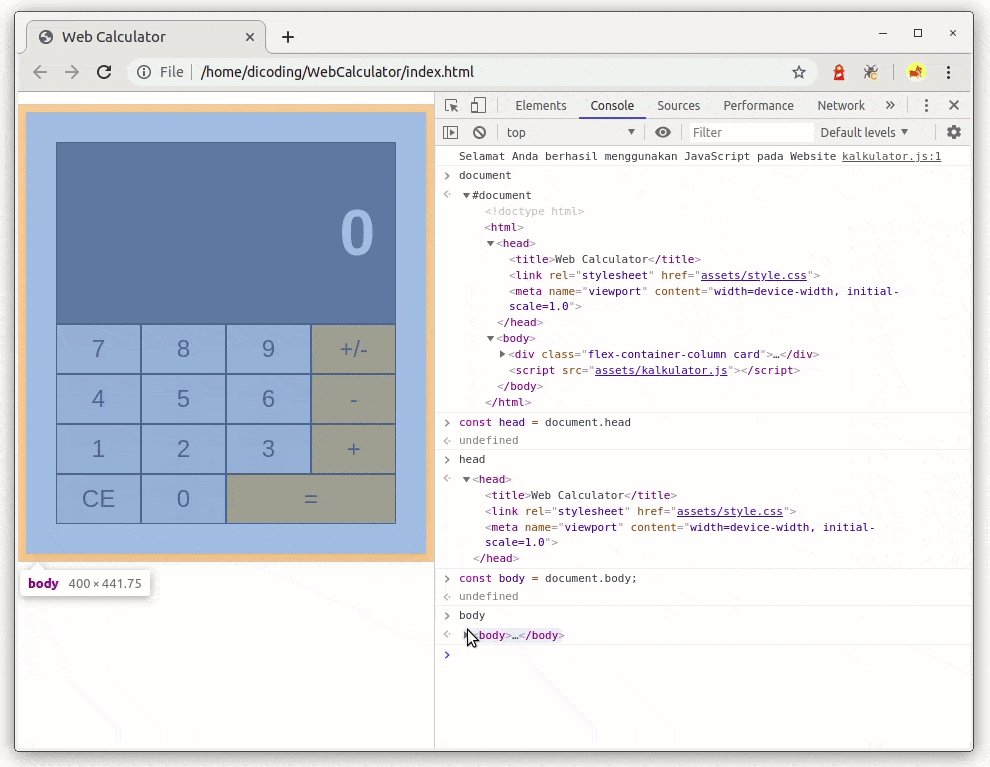
Atau mendapatkan elemen <body> dengan properti body.
- const body = document.body;

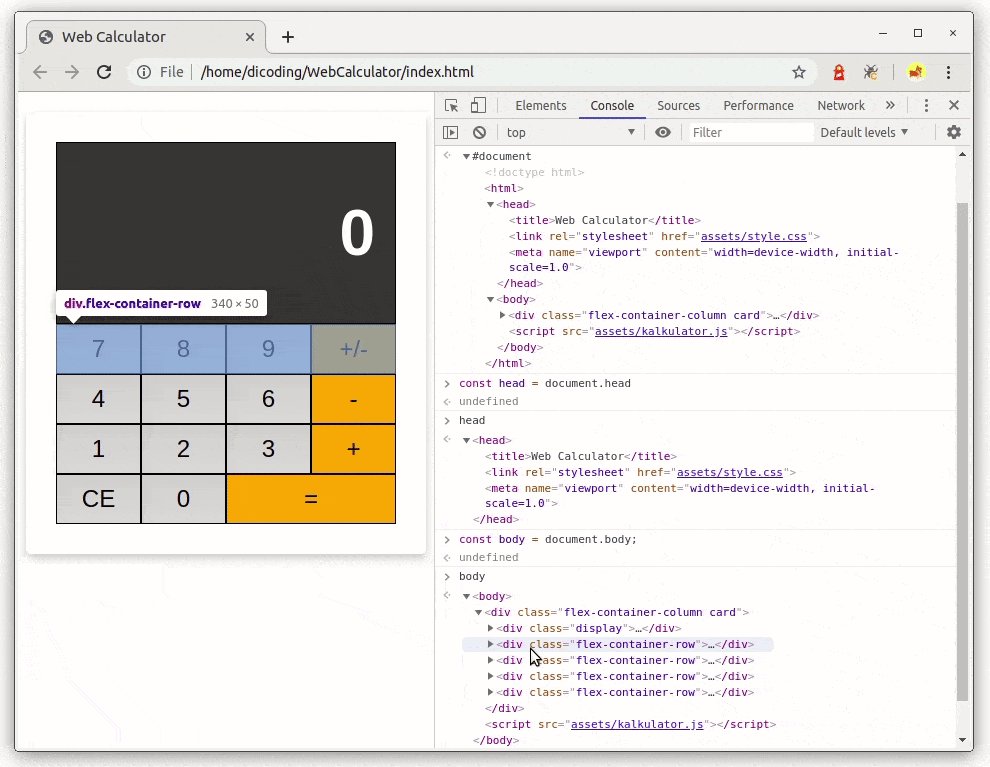
Kedua properties tersebut baik head atau body akan mengembalikan elemen dalam bentuk objek yang sama seperti document.
Namun bila kita ingin mengakses elemen secara spesifik, kita harus menggunakan method yang disediakan pada objek document seperti:
Method | Contoh | Fungsi |
|---|---|---|
getElementById() | document.getElementById(“display”); | Mengembalikan elemen yang memiliki nilai id “display”. |
getElementsByName() | document.getElementsByName(“button”) | Mengembalikan banyak elemen (HTMLCollection) yang memiliki attribute name dengan nilai “button”. |
getElementsByClassName() | document.getElementsByClassName(“button”) | Mengembalikan banyak elemen (HTMLCollection) yang memiliki attribute class dengan nilai “button”. |
getElementsByTagName() | document.getElementsByTagname(“div”) | Mengembalikan banyak elemen (HTMLCollection) yang merupakan <div> elemen |
querySelector() | document.querySelector(“.button”); | Mengembalikan elemen pertama yang menerapkan class “button”. |
querySelectorAll() | document.querySelectorAll(“.button”); | Mengembalikan banyak elemen (HTMLCollection) yang menerapkan class “button”. |
Pada method di atas ada yang mengembalikan nilai HTML elemen secara tunggal, ada juga yang mengembalikan banyak nilai HTML elemen yang biasa disebut HTMLCollections.
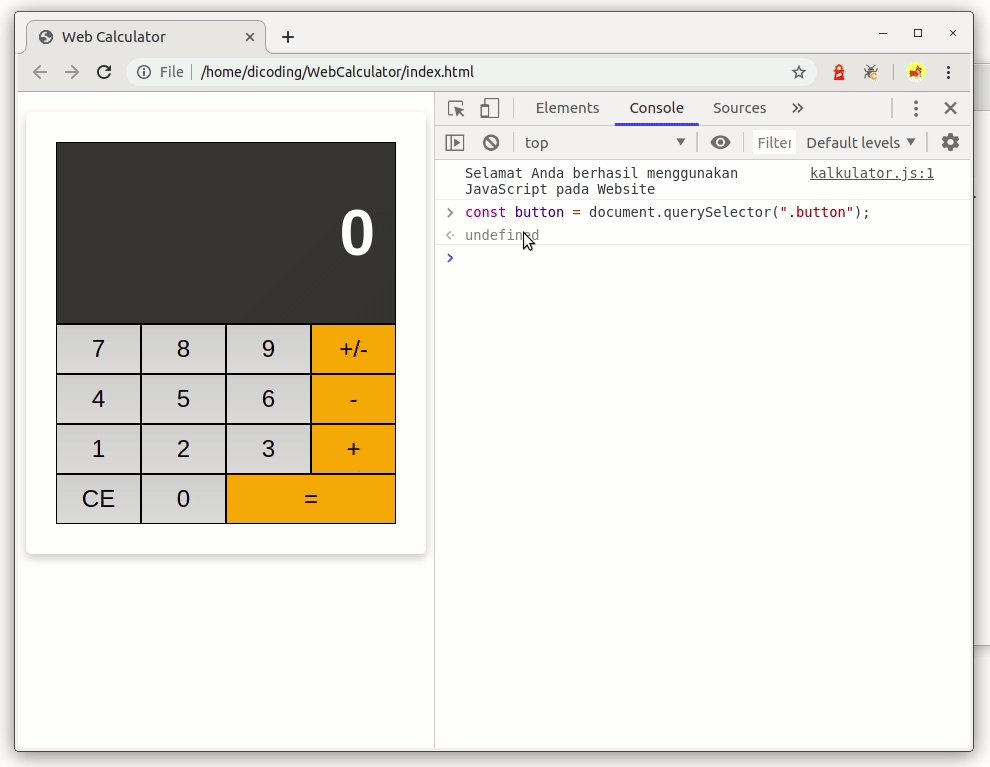
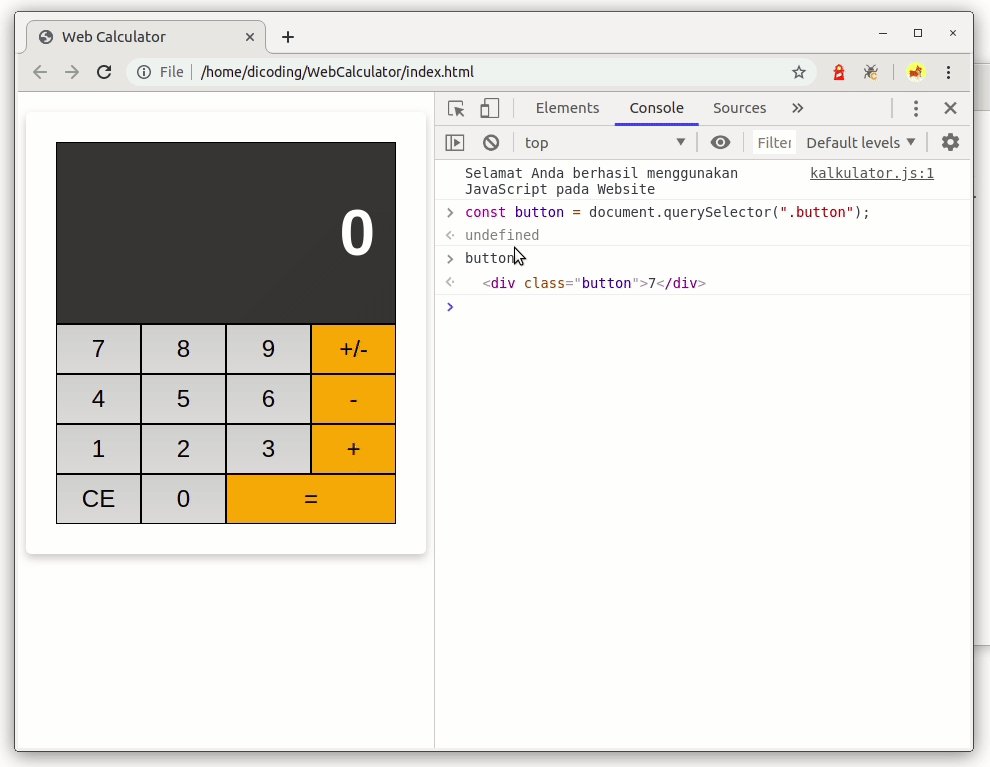
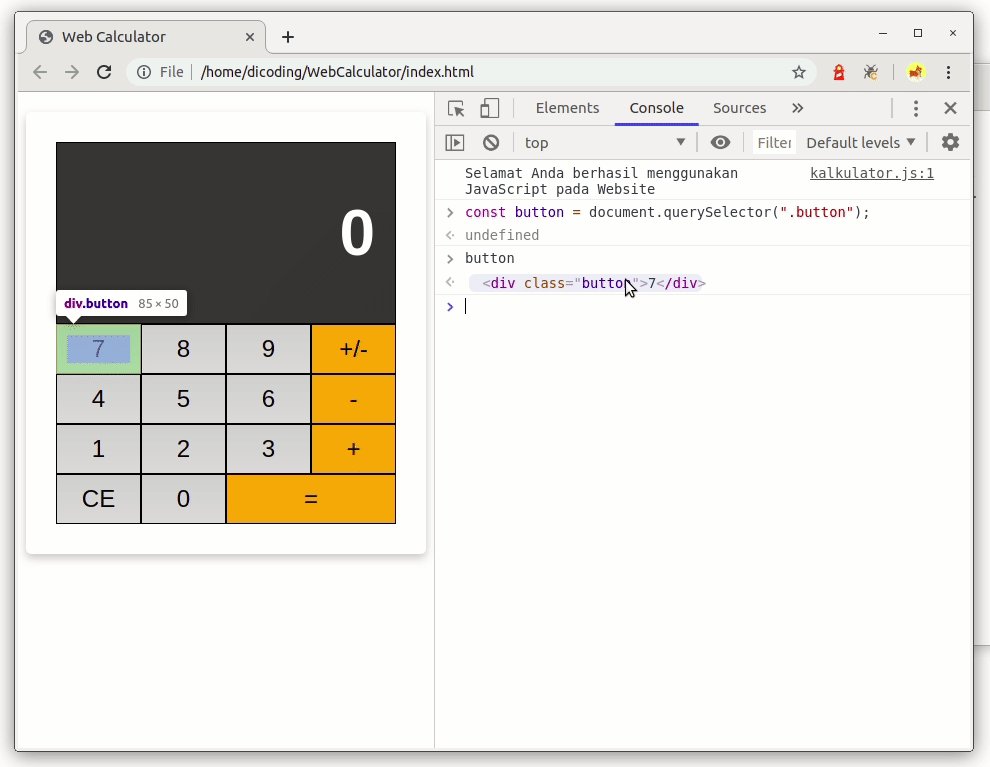
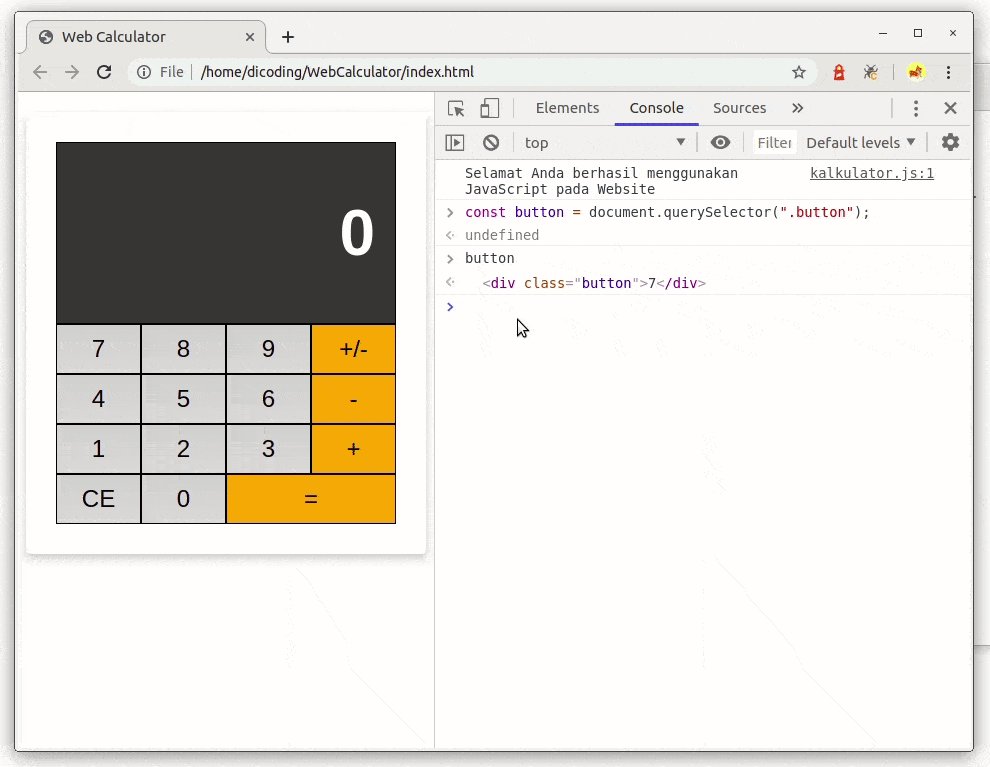
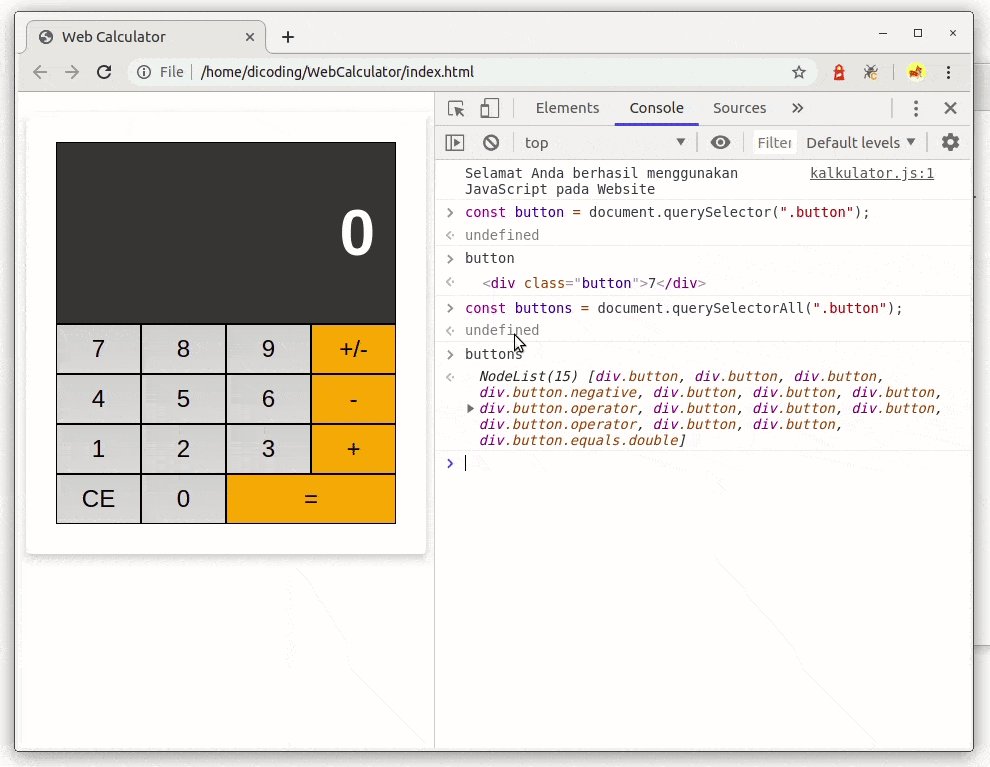
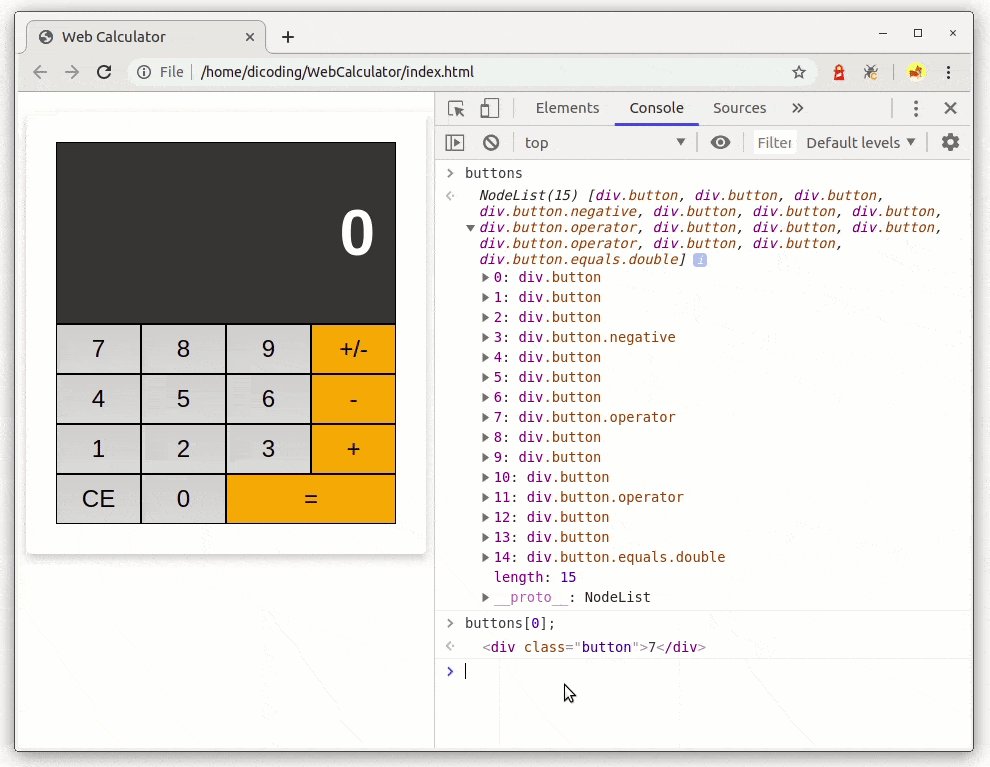
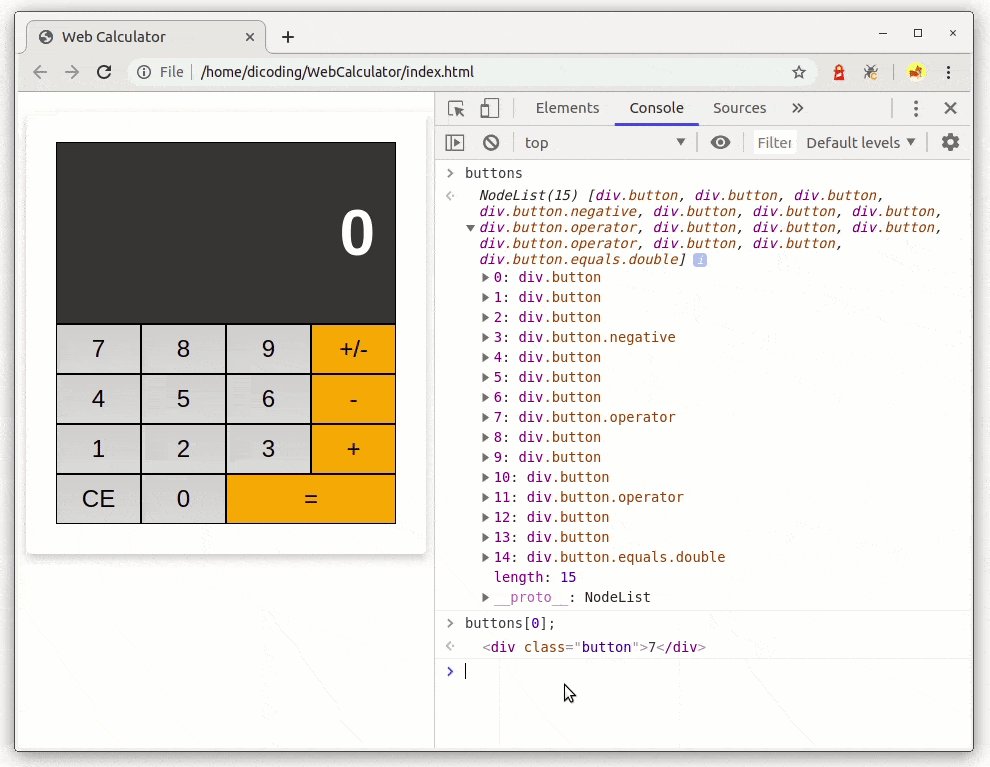
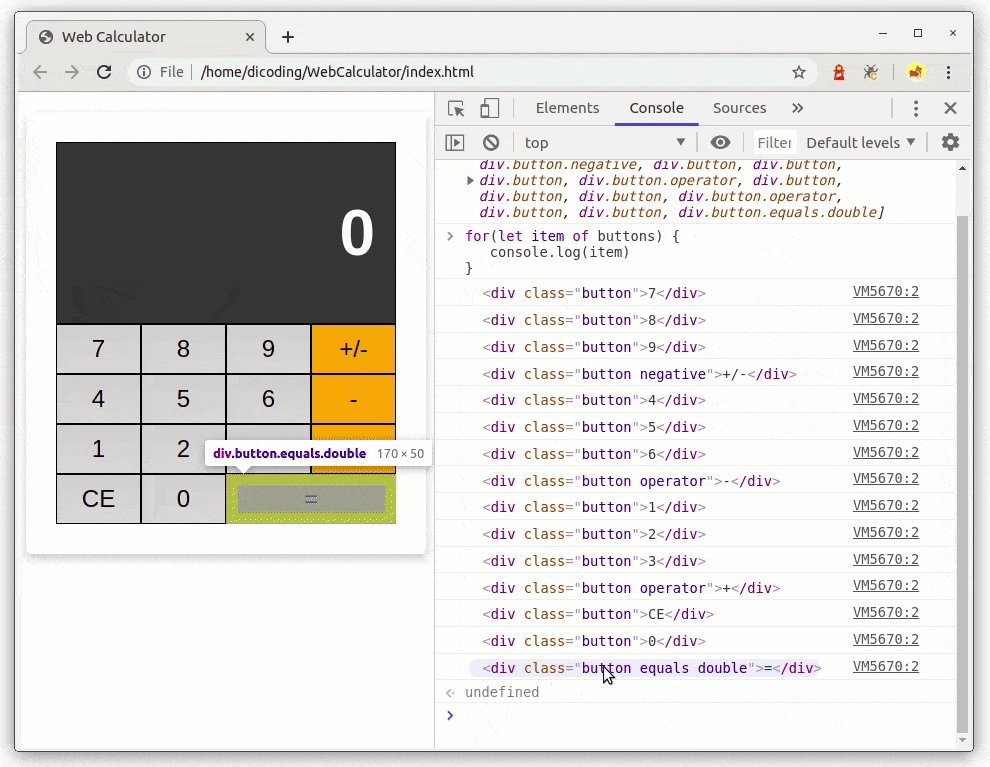
Contohnya kita gunakan method document.querySelector(“.button”); untuk mendapatkan nilai button, maka nilai yang didapatkan adalah elemen tunggal yang menerapkan class “button” pertama kali.

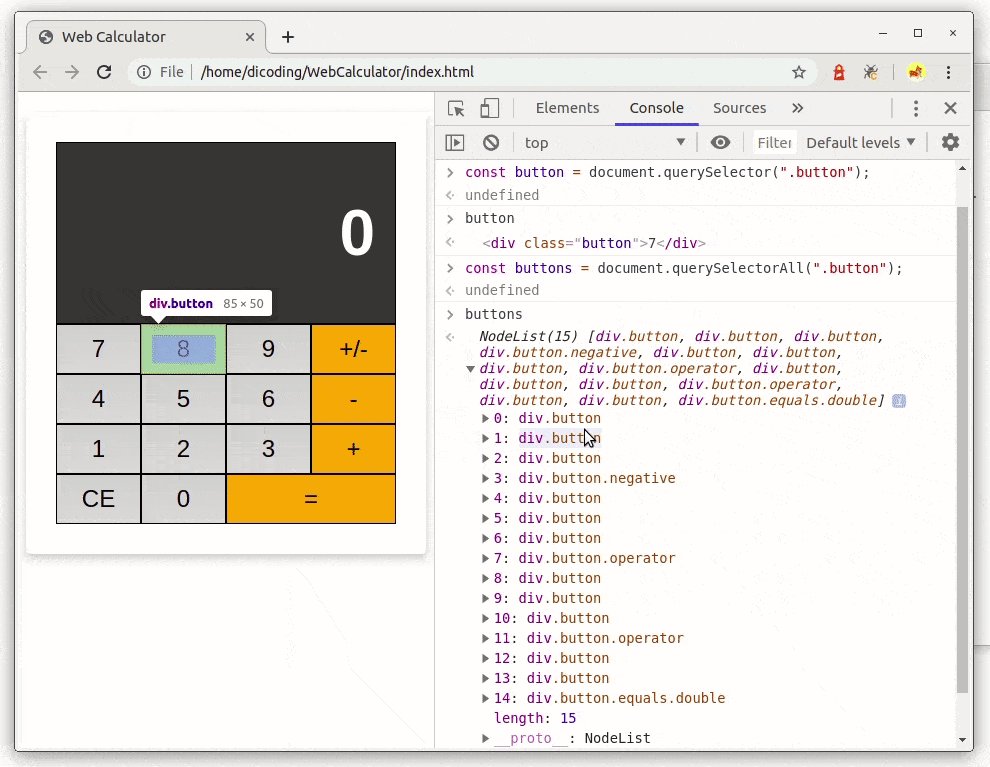
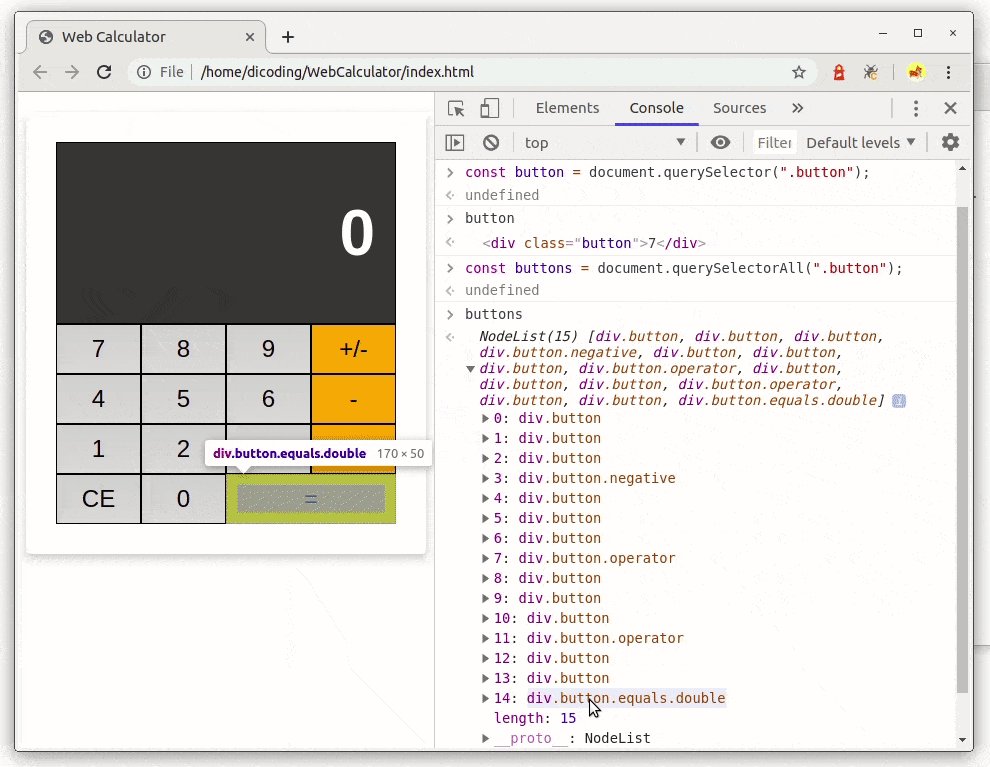
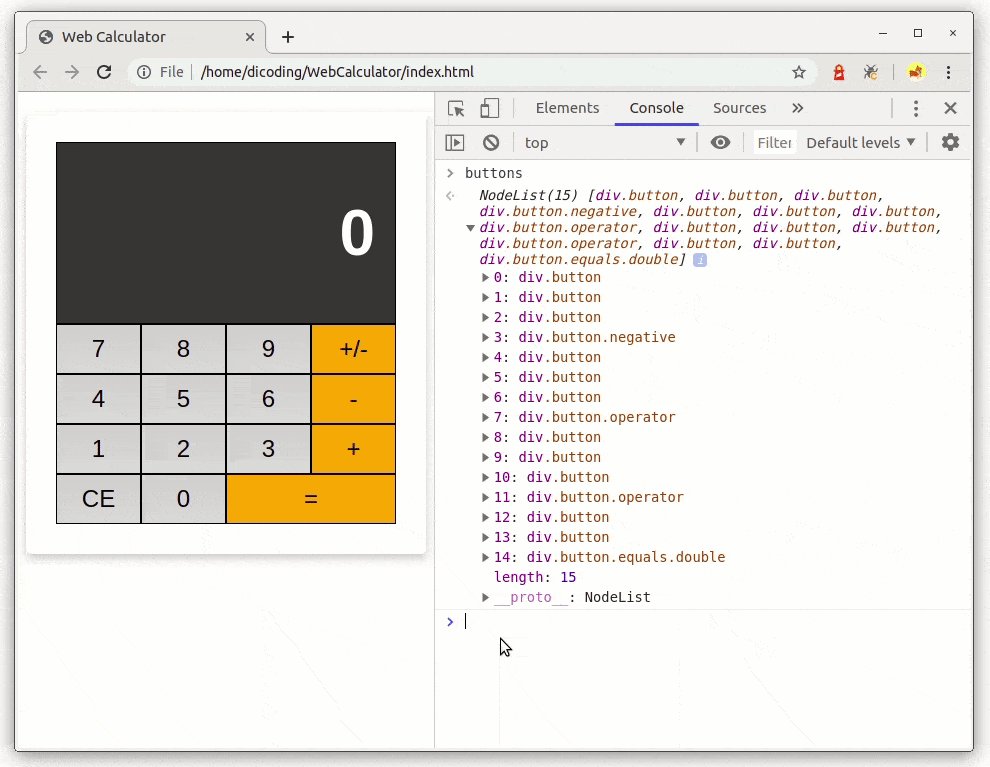
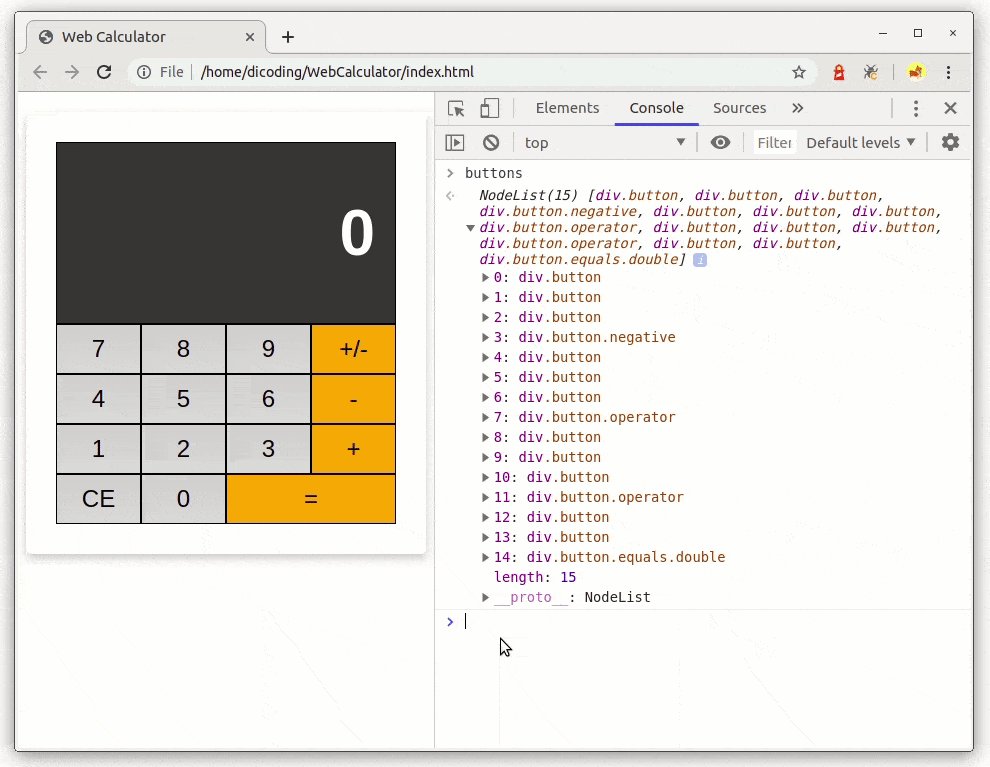
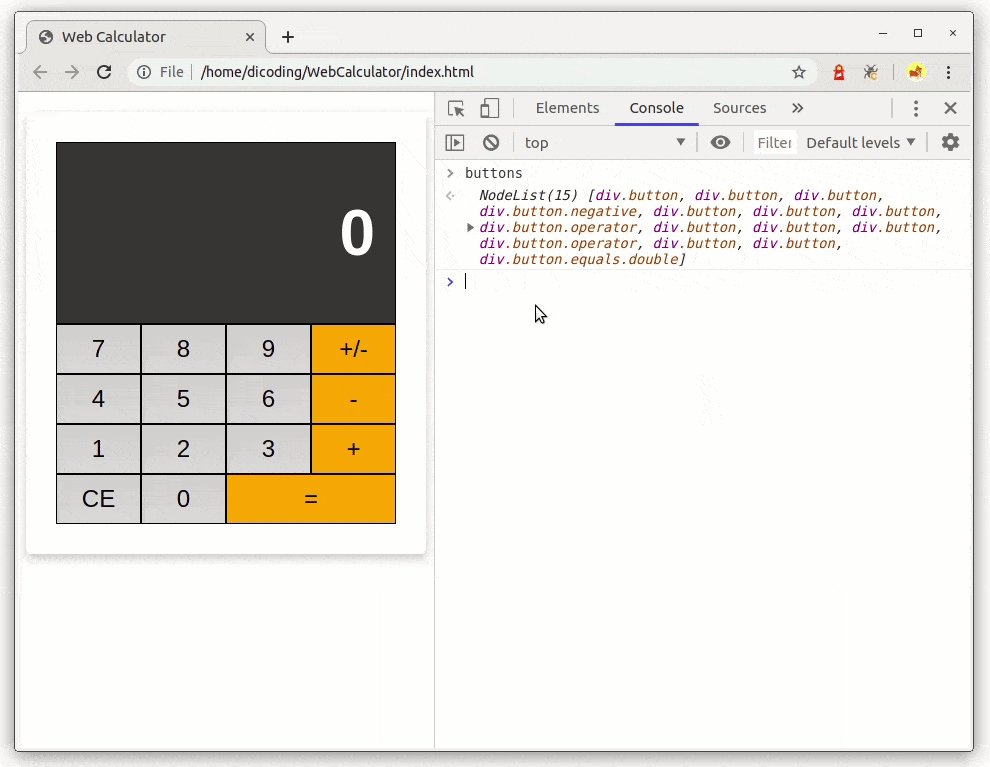
Untuk mendapatkan seluruh elemen yang memiliki class “button” kita gunakan method document.querySelectorAll(“.button”); method tersebut akan mengembalikan banyak nilai elemen button.

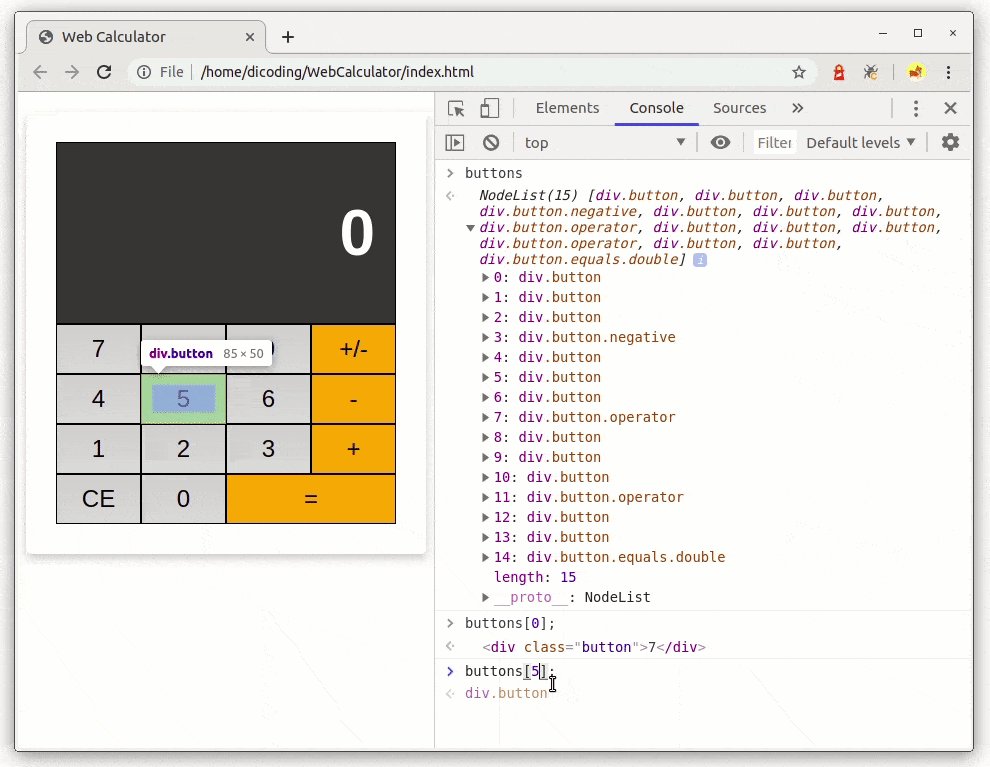
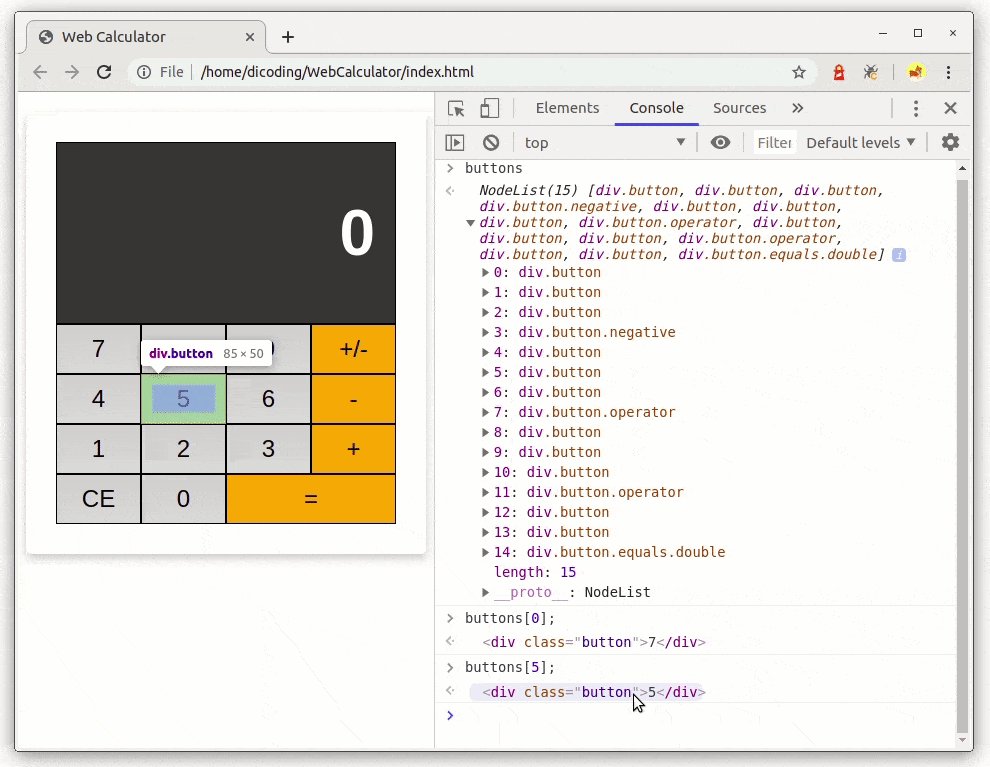
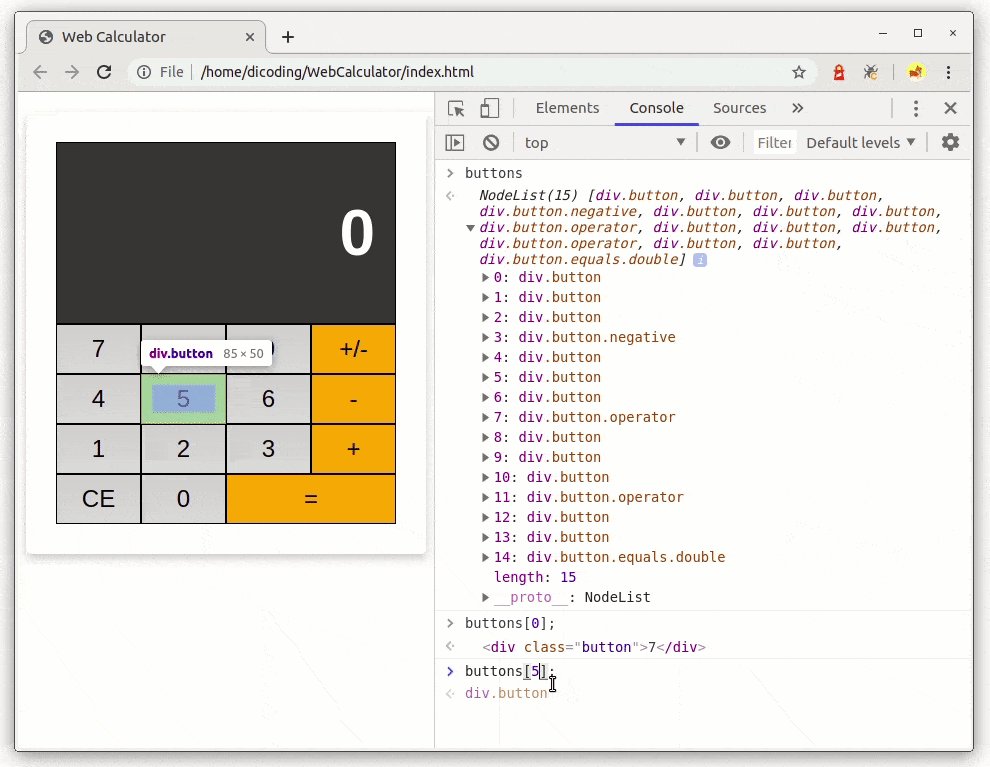
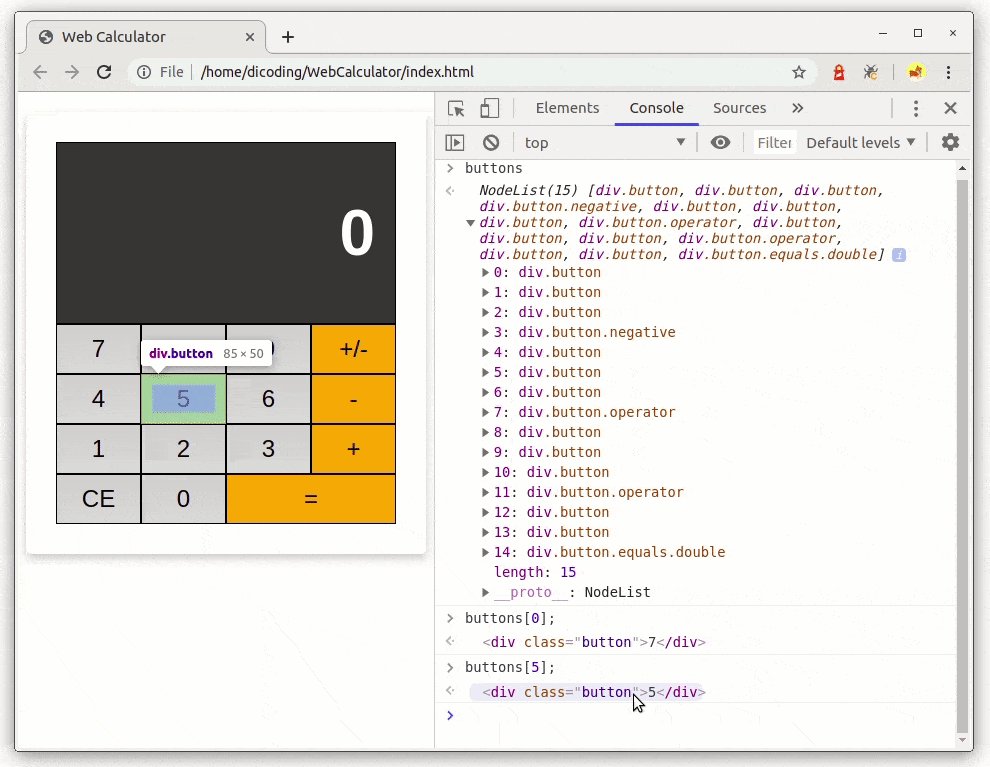
Karena HTMLCollection mirip seperti array yang dapat menampung banyak data di dalamnya, maka HTMLCollection juga memiliki karakteristik mirip seperti array. HTMLCollection memiliki properti length dan untuk mengakses nilai individual elemennya menggunakan indexing.

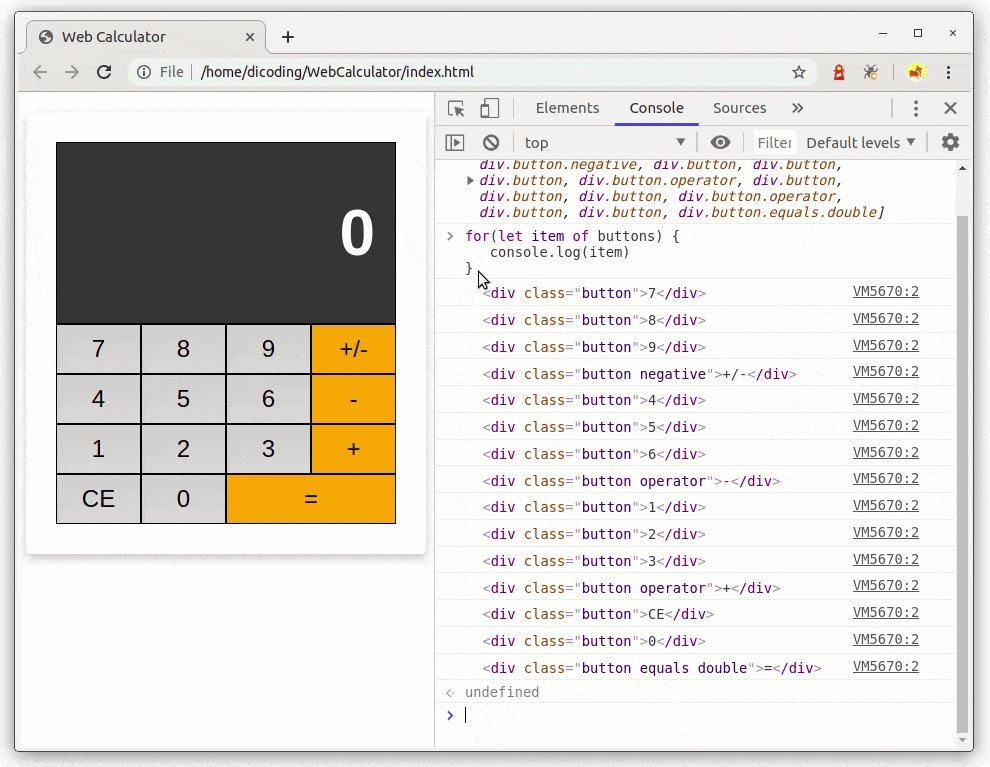
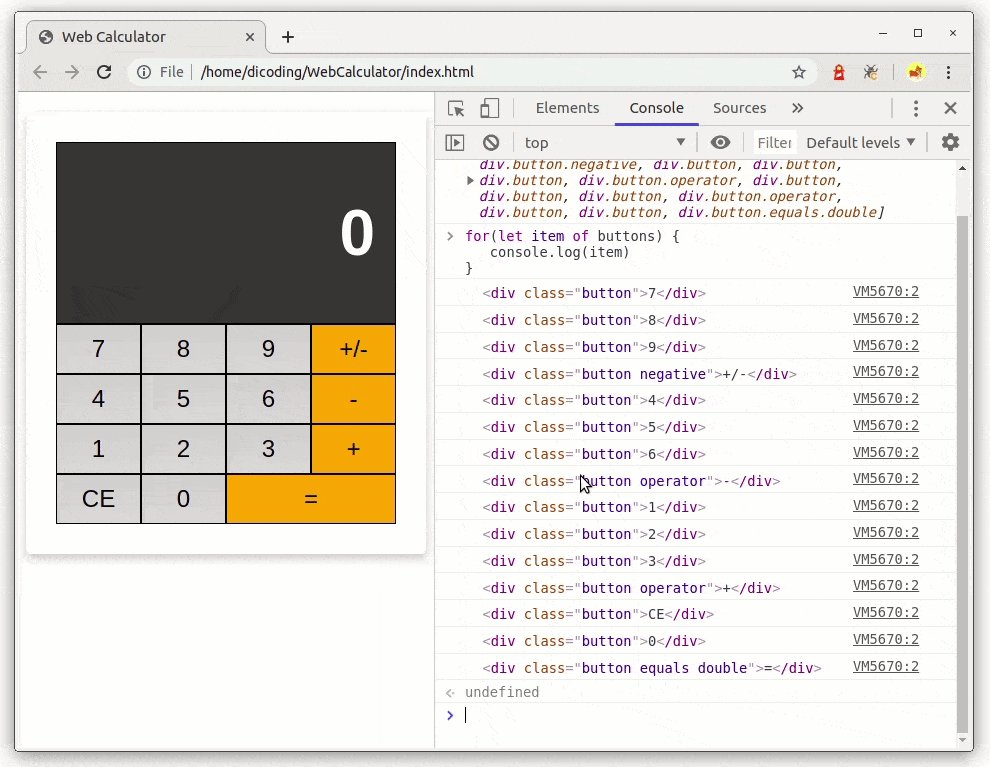
Kita juga dapat melakukan perulangan menggunakan for of pada HTMLCollection:
- for(let item of buttons) {
- console.log(item)
- }

Dalam menggunakan method querySelector() tentu kita menggunakan query dalam menentukan target elemen. Untuk menargetkan elemen berdasarkan attribute class, kita gunakan tanda “.”, sedangkan jika kita menargetkan dengan menggunakan id, gunakan tanda “#”.
Selain querySelector() masih terdapat method lain yang sudah disebutkan sebelumnya untuk mendapatkan elemen secara spesifik, Anda bisa mencoba sendiri method tersebut pada console browser, dan carilah perbedaan fungsi dari masing-masing method-nya
Memanipulasi Element
Setelah kita tahu cara mengakses elemen melalui objek document, sekarang saatnya kita belajar cara memanipulasi elemen yang didapat, seperti mengubah konten, menambahkan atau mengubah nilai atribut, dan menambahkan action/event pada elemen.
Memanipulasi Atribut
Untuk mengubah atau menambah nilai atribut pada elemen, apa method yang kita gunakan? setAttribute() jawabannya. Method ini membutuhkan dua buah argumen string yang merupakan nama dan nilai dari atributnya.
- someElement.setAttribute("attributName", "attributeValue");
Mari kita ambil contoh. Terdapat struktur web sebagai berikut:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Manipulating Attribute</title>
- </head>
- <body>
- <figure>
- <img id="catImage" src="https://i.ibb.co/9WT6LG6/two-three.jpg" alt="three-cats" width="600px"/>
- <figcaption id="caption">Tiga Anak Kucing</figcaption>
- </figure>
- </body>
- </html>
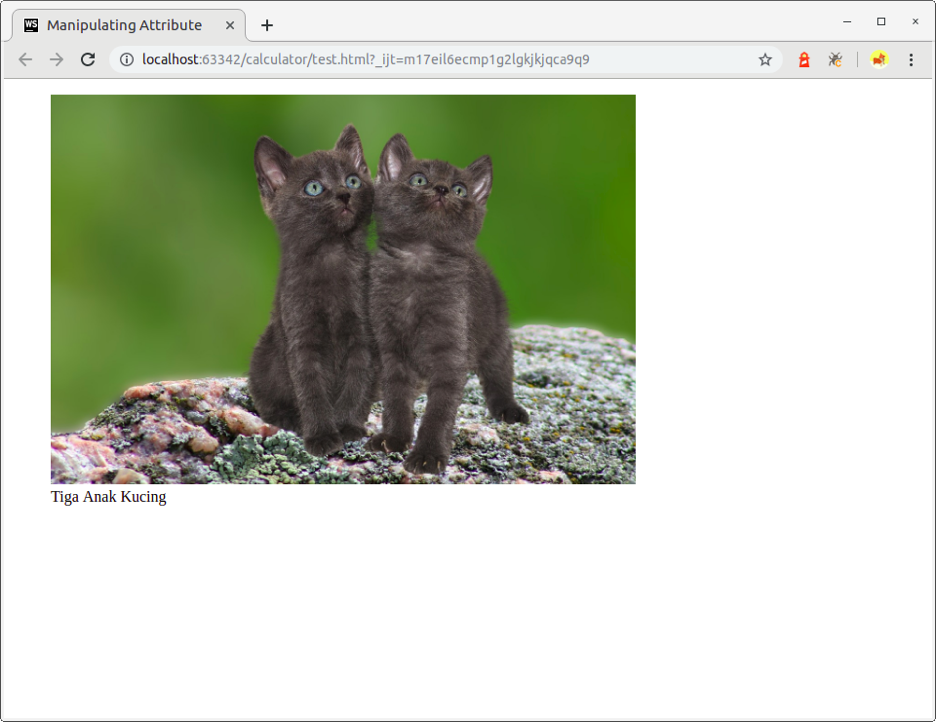
Kita buka berkas HTML tersebut pada browser, maka akan muncul tampilan seperti ini:

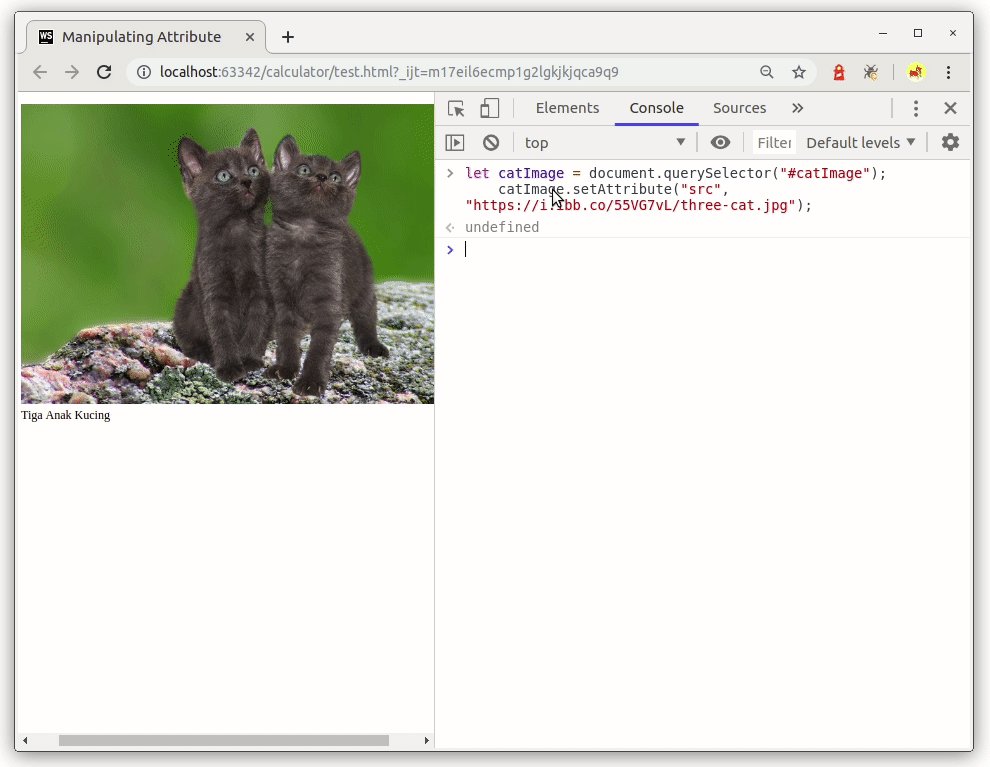
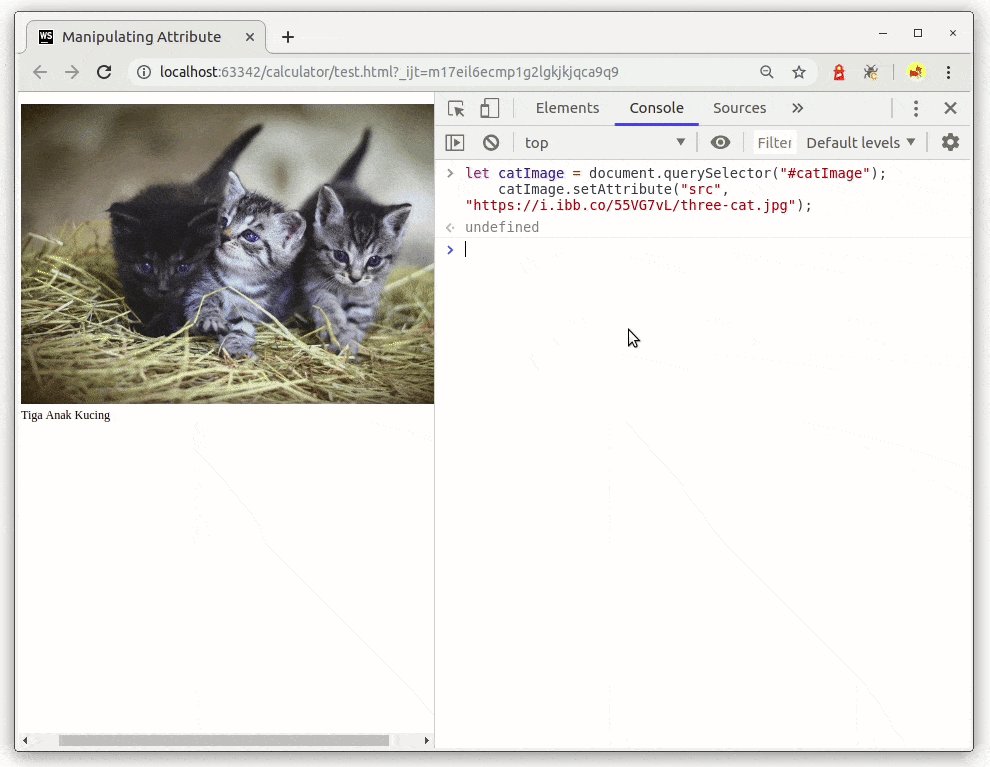
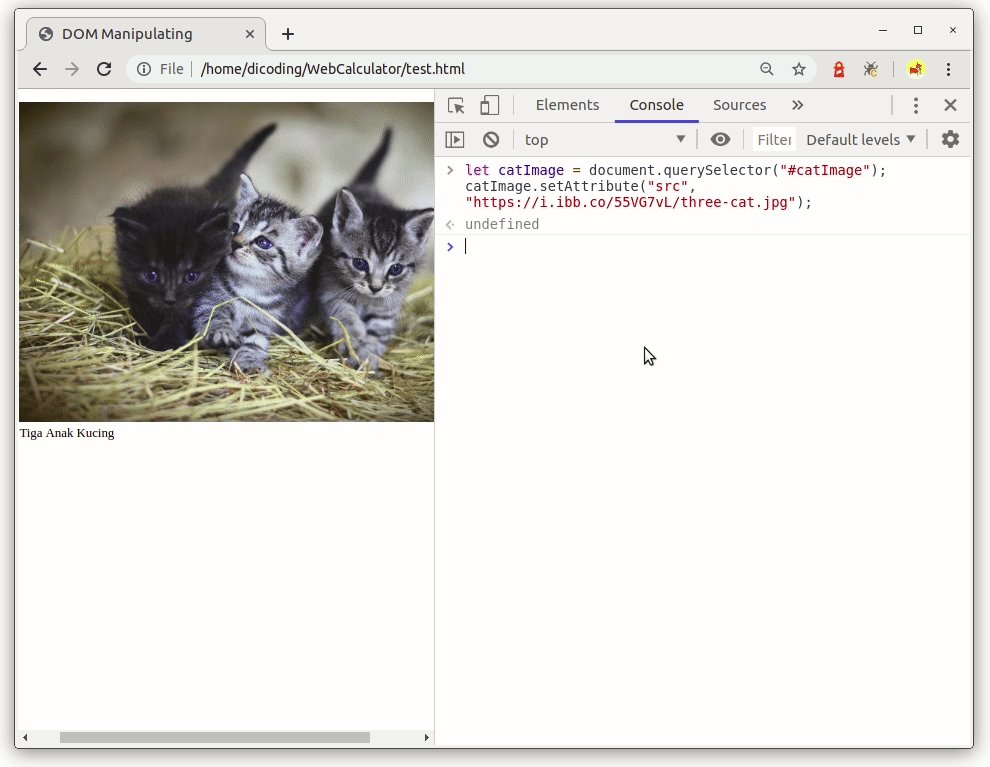
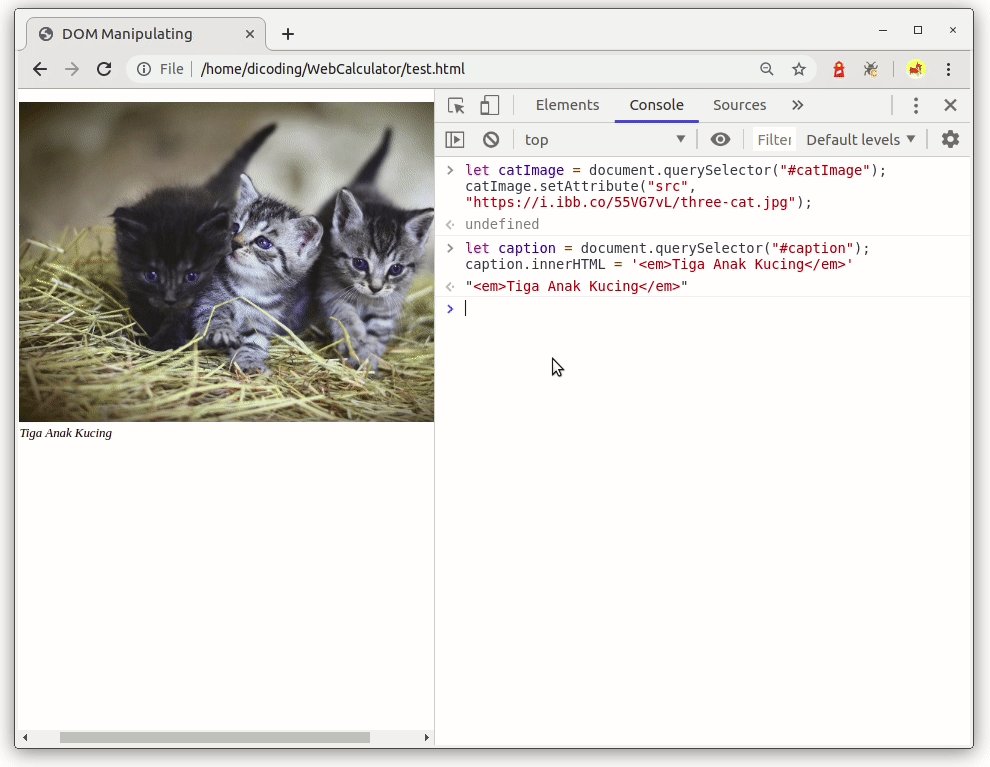
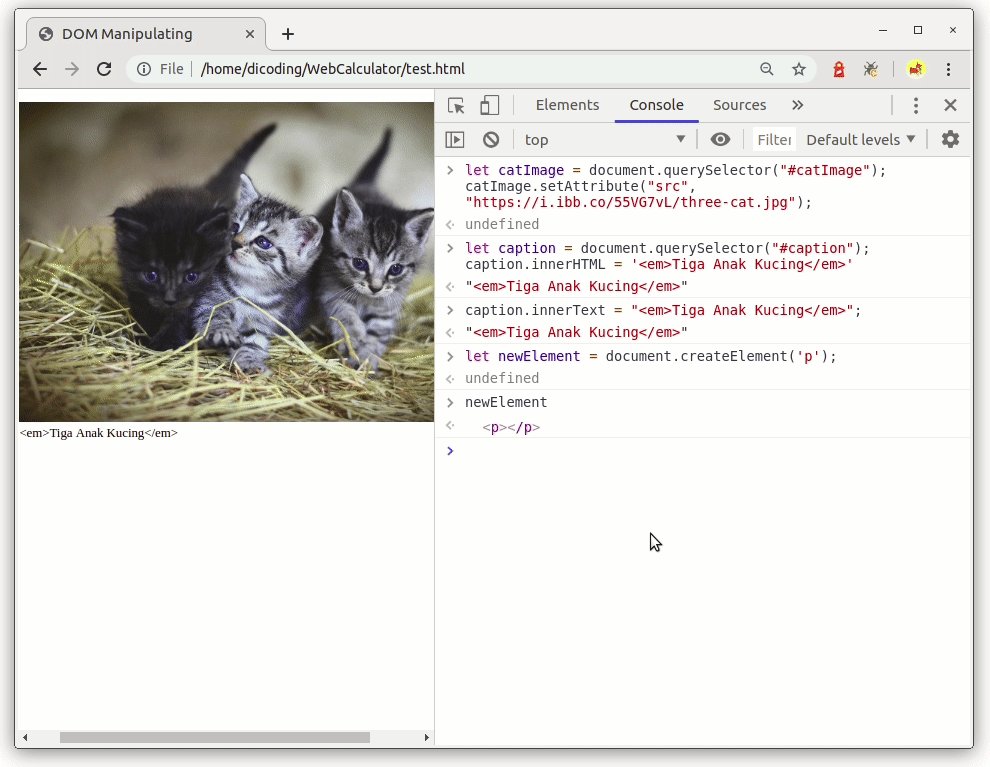
Ada yang janggal pada informasi yang ditampilkan di website. Berdasarkan caption, gambar seharusnya menampilkan 3 ekor kucing. Kita akan coba memperbaikinya dengan mengubah nilai atribut src pada elemen <img id=”catImage”> melalui JavaScript. Kita bisa melakukannya dengan menuliskan kode seperti berikut:
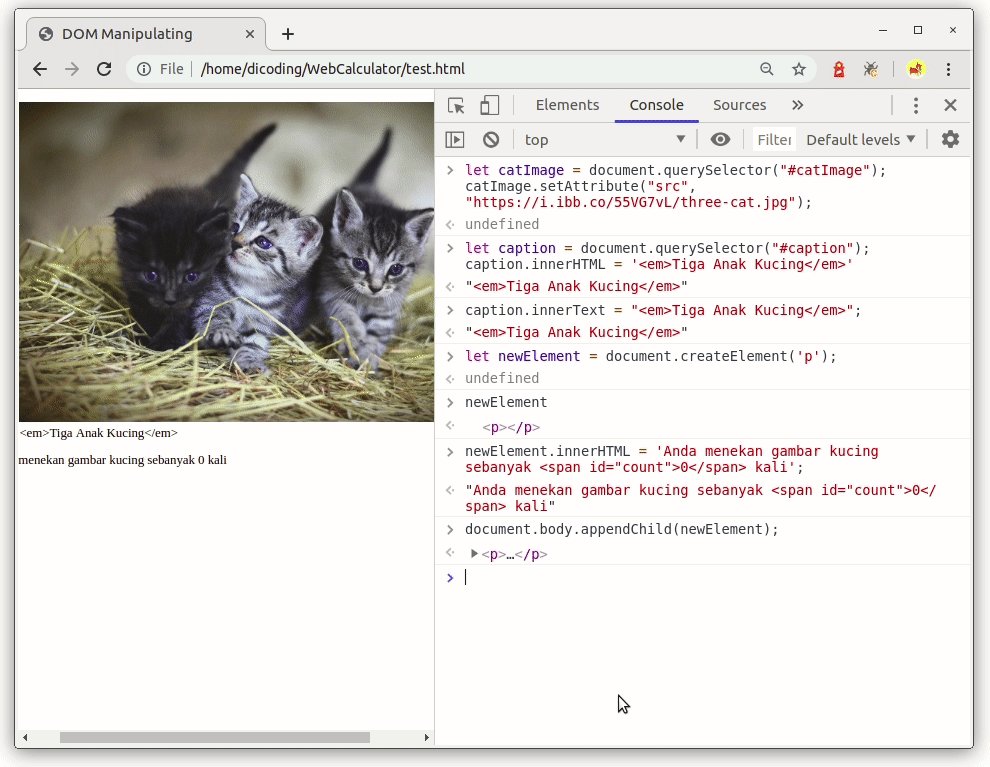
- let catImage = document.querySelector("#catImage");
- catImage.setAttribute("src", "https://i.ibb.co/55VG7vL/three-cat.jpg");
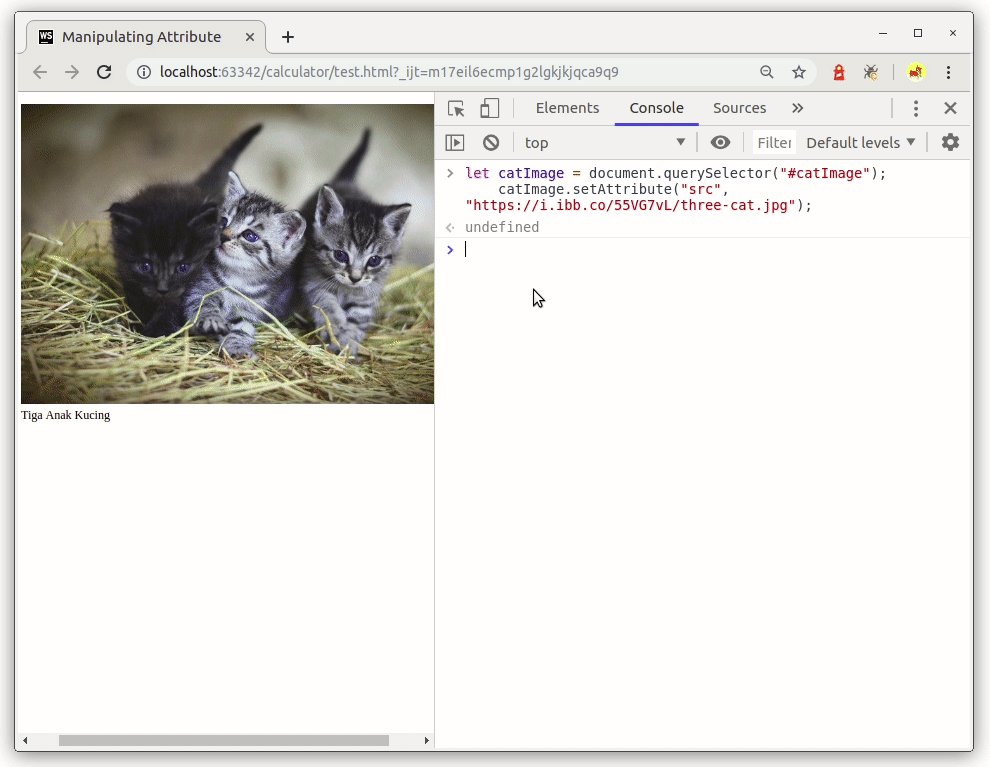
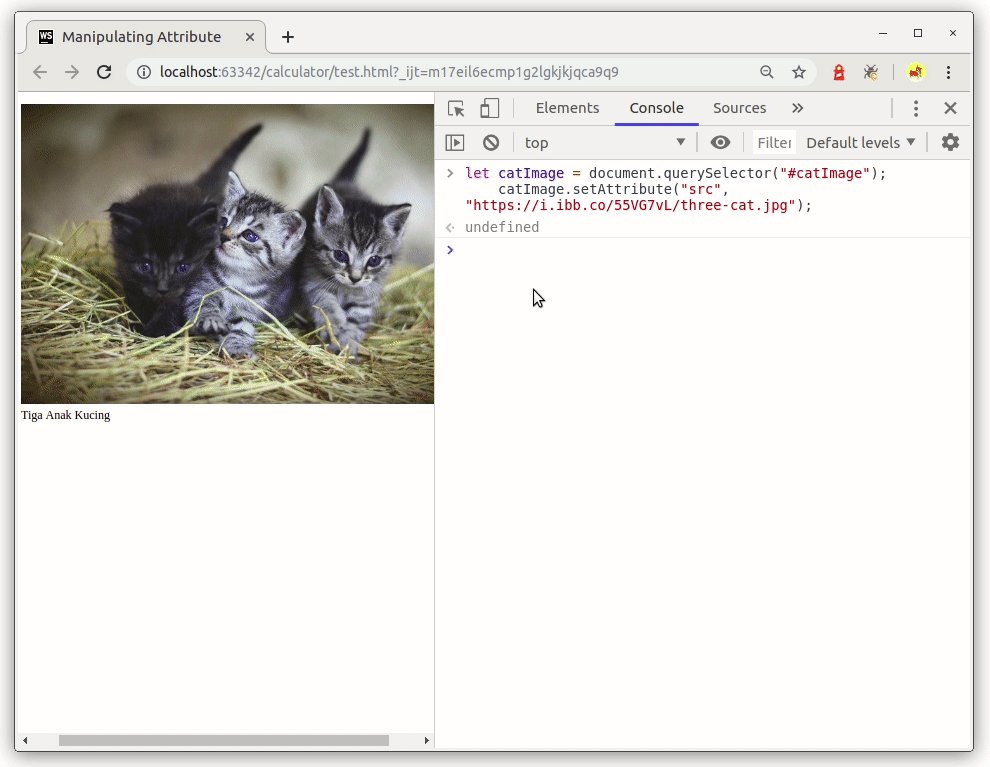
Jalankan kode berikut pada console browser kemudian gambar pada halaman akan berubah.

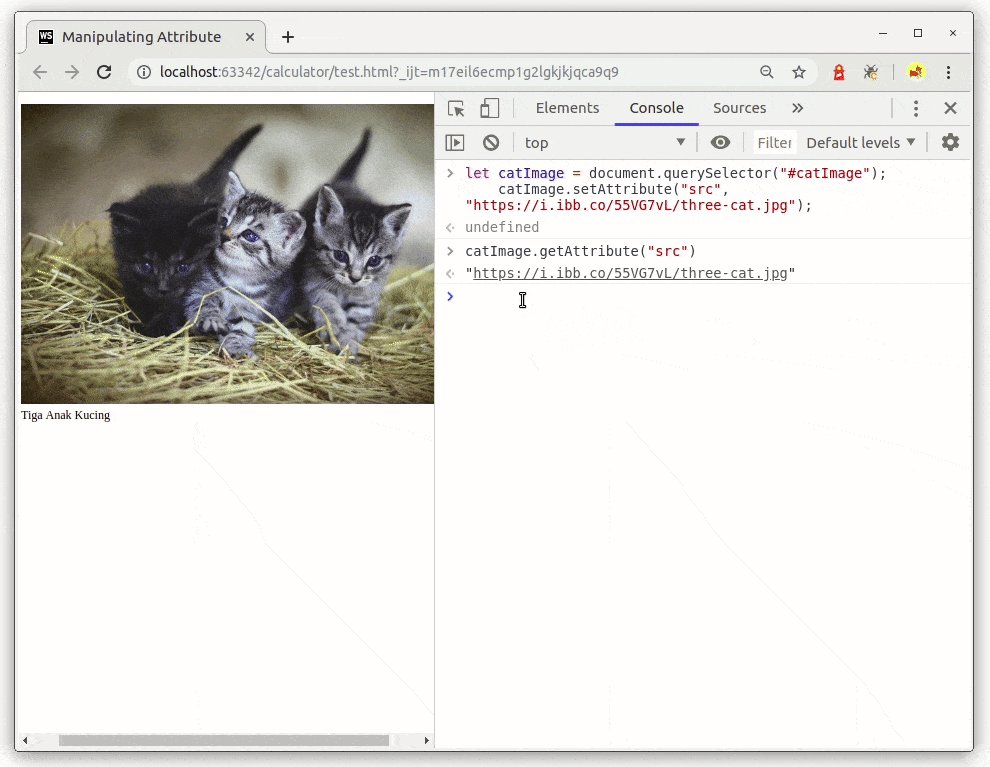
Selain mengatur nilai atribut elemen, kita juga dapat mengambil nilai dari atribut elemen yang sedang diterapkan dengan menggunakan method getAttribute(). Method tersebut membutuhkan satu buah argumen string yang merupakan nama atribut dan akan mengembalikan nilai dari atribut tersebut. Contoh:
- catImage.getAttribute("src");

Memanipulasi Konten Elemen
Dengan JavaScript juga kita dapat mengubah konten yang ada di dalam HTML. Konten pada elemen disimpan di dalam properti innerHTML (konten dalam bentuk HTML) atau innerText (konten dalam bentuk Teks). Hasilnya, dalam memanipulasi konten kita dapat melakukannya dengan mengubah nilai dari properti tersebut.
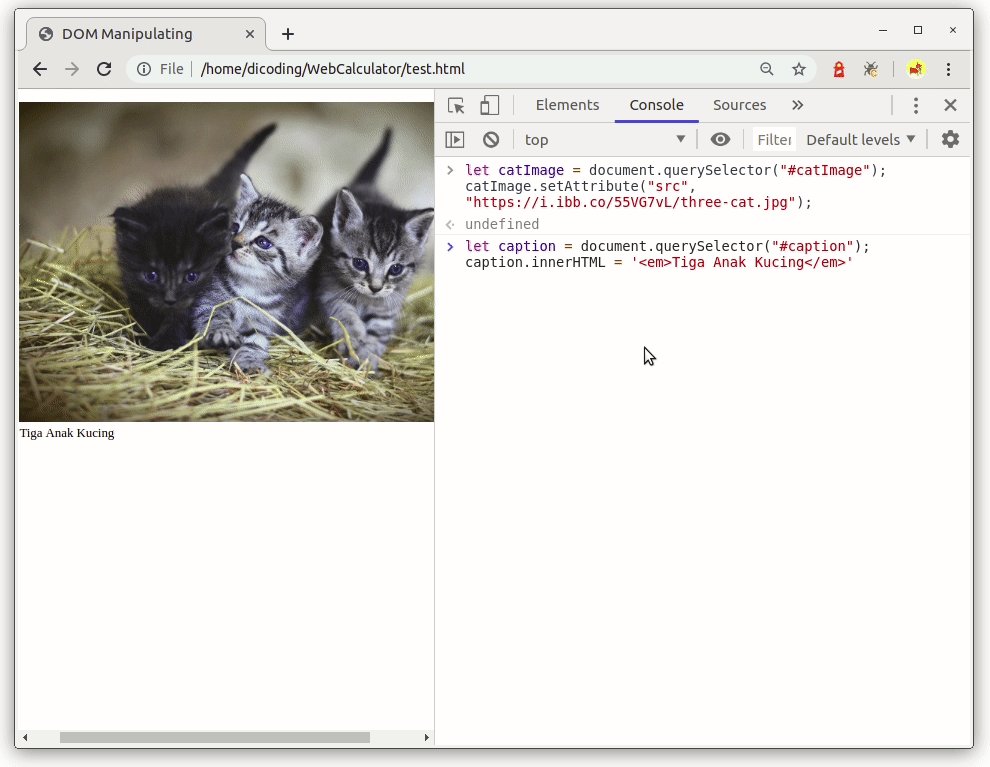
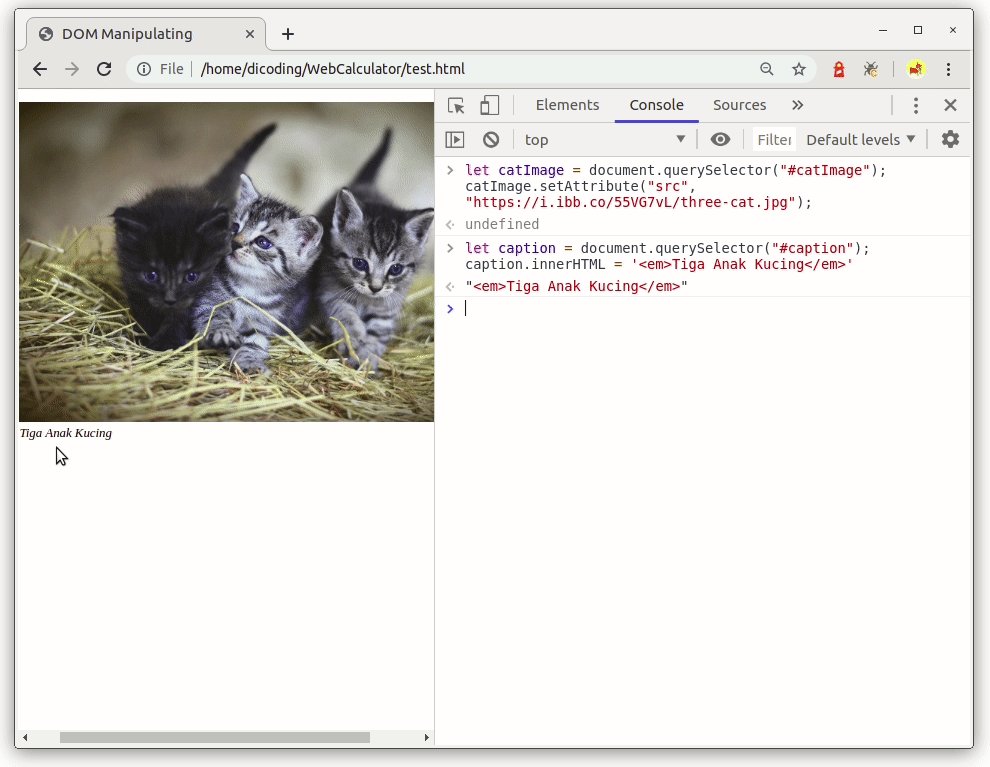
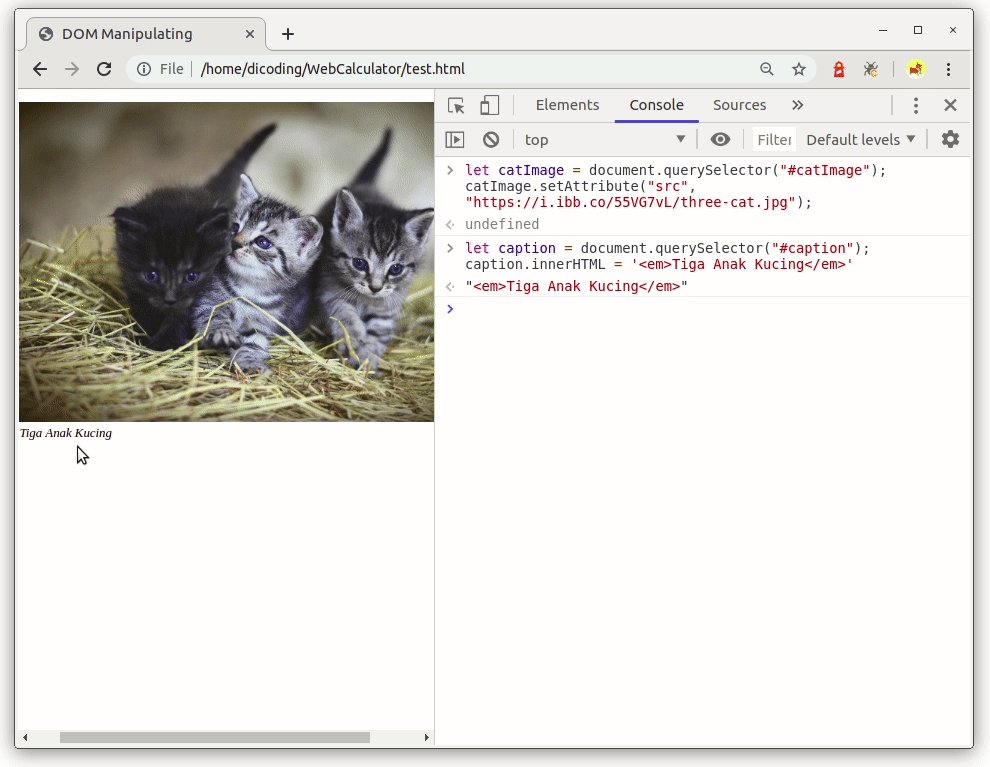
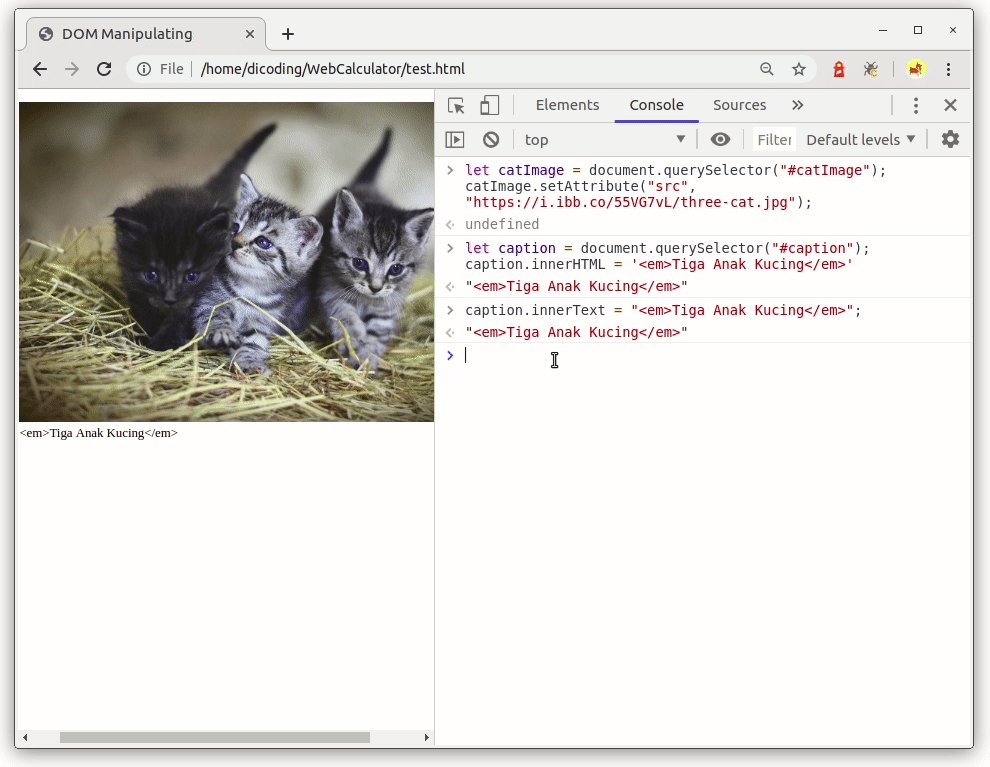
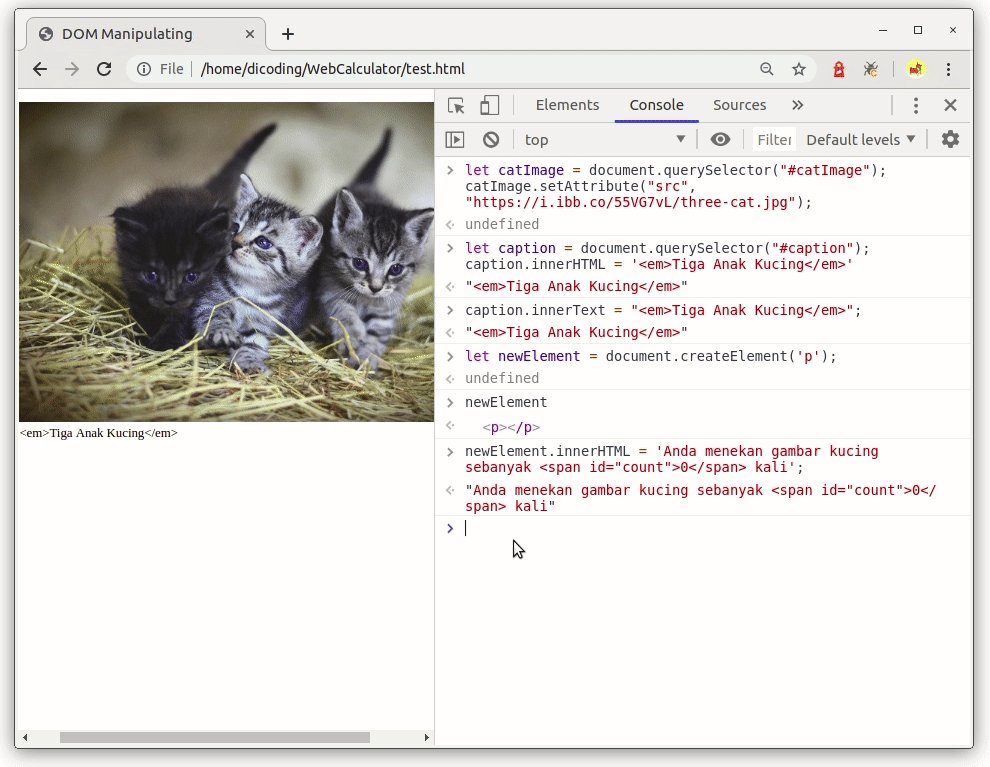
- let caption = document.querySelector("#caption");
- caption.innerHTML = '<em>Tiga Anak Kucing</em>'

Lihat perubahan terjadi pada caption gambar! Sekarang caption gambar tampak miring karena kita membungkus teks dalam elemen emphasize. Kita dapat memberikan nilai HTML pada konten elemen dengan menggunakan properti innerHTML.
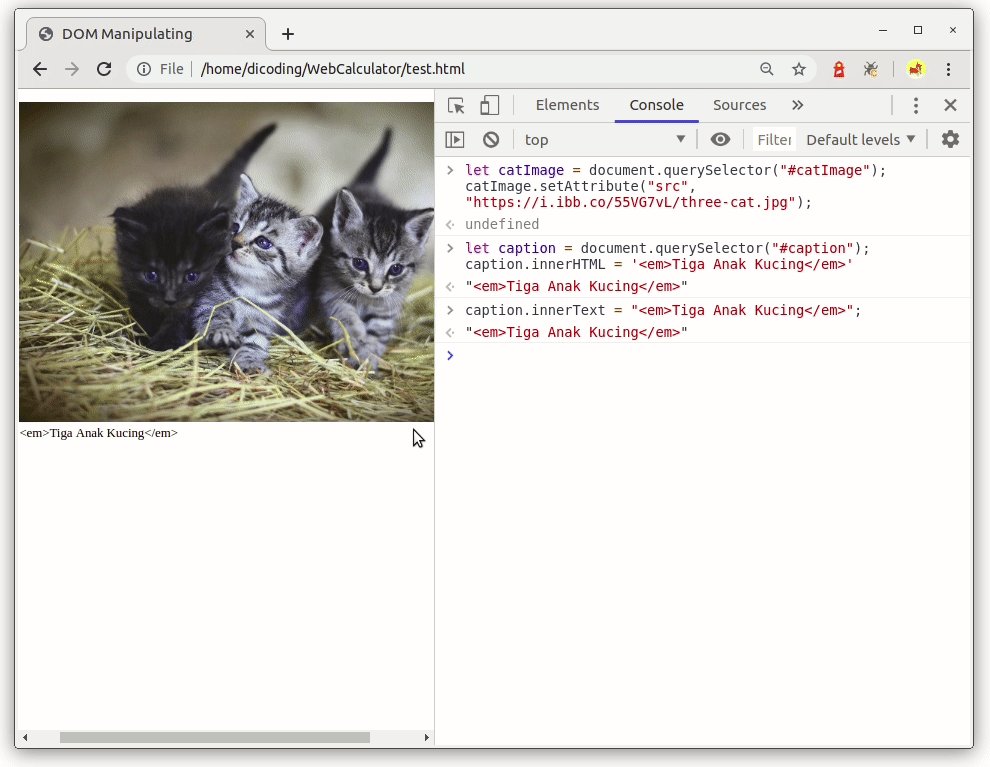
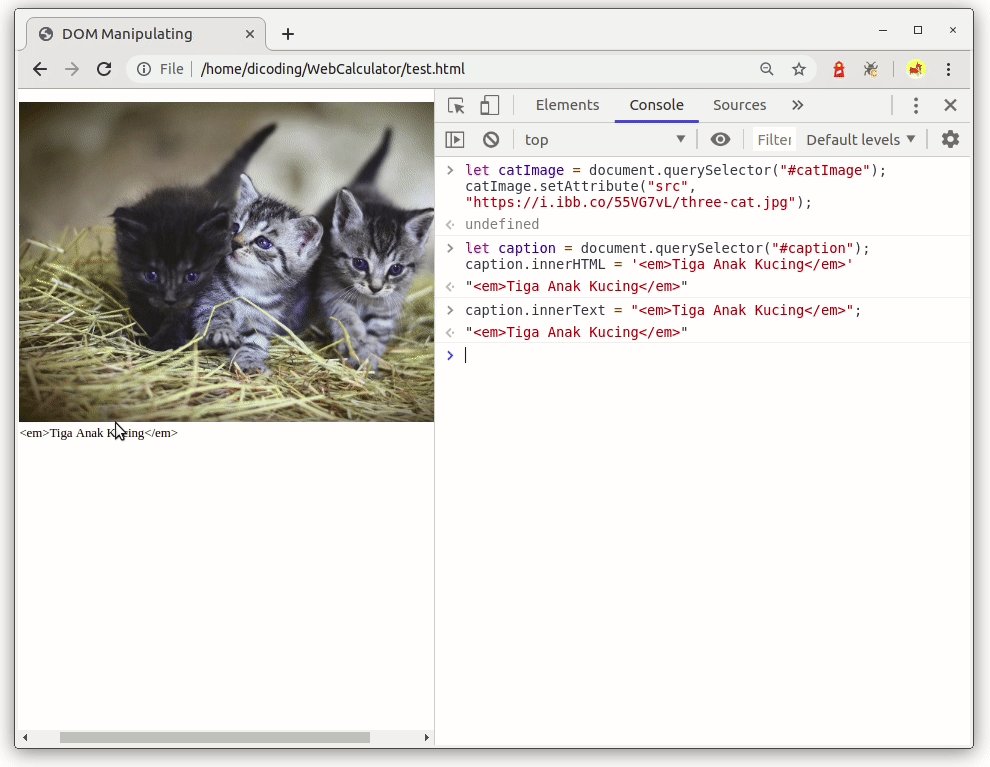
Berbeda ketika kita menggunakan innerText, nilai apapun yang terdapat pada properti ini adalah merupakan sebuah teks. Sehingga walaupun kita menginisialisasi teks yang merupakan sebuah tag html, maka teks tersebut akan tampil apa adanya tanpa terformat sebagai HTML.
- caption.innerText = "<em>Tiga Anak Kucing</em>";

Jadi pastikan kita tidak salah menggunakan properti ketika ingin mengubah konten dari elemen
Membuat dan Menambahkan Elemen Baru
Sebenarnya terdapat beberapa cara dalam membuat elemen HTML baru menggunakan JavaScript. Bahkan kita bisa gunakan langsung properti innerHTML dengan menuliskan langsung tag HTML-nya kemudian menggabungkan dengan nilai yang ada pada elemen (appending). Tapi ini bukan pendekatan yang baik.
Dalam membuat elemen baru, DOM telah menyediakan method yang bernama createElement().
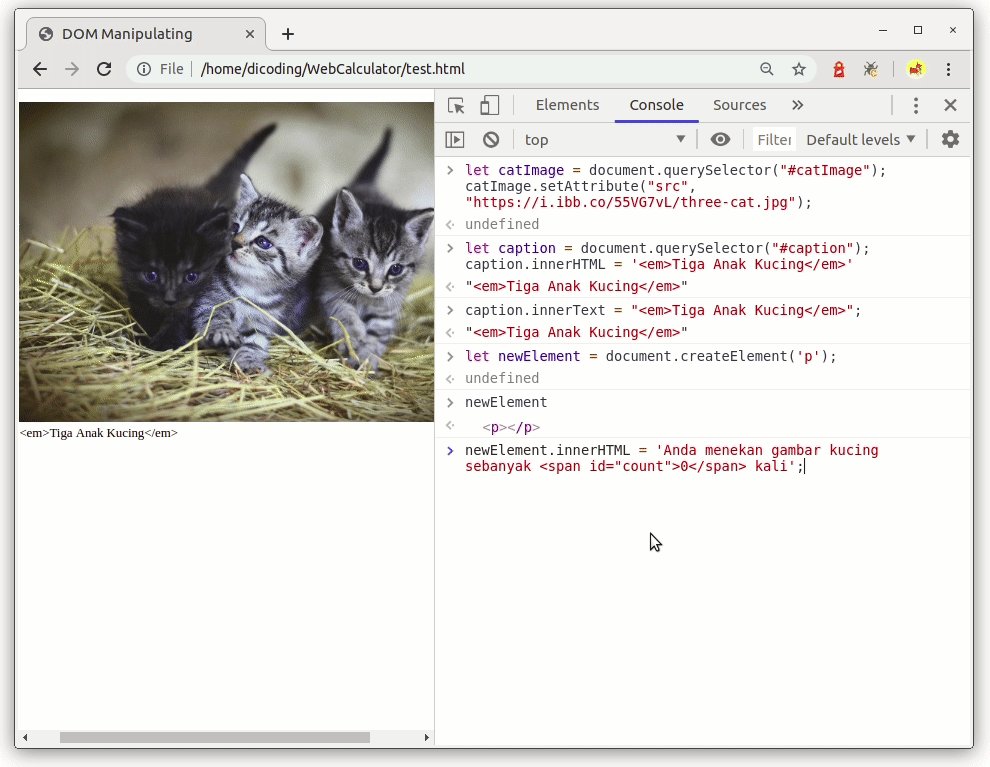
- let newElement = document.createElement('p');

Dengan menjalankan perintah tersebut maka terciptalah elemen paragraf baru yang diinisialisasi pada variabel newElement.
Pada variabel newElement kita dapat memberikan nilai konten dengan menggunakan properti innerHTML ataupun innerText.
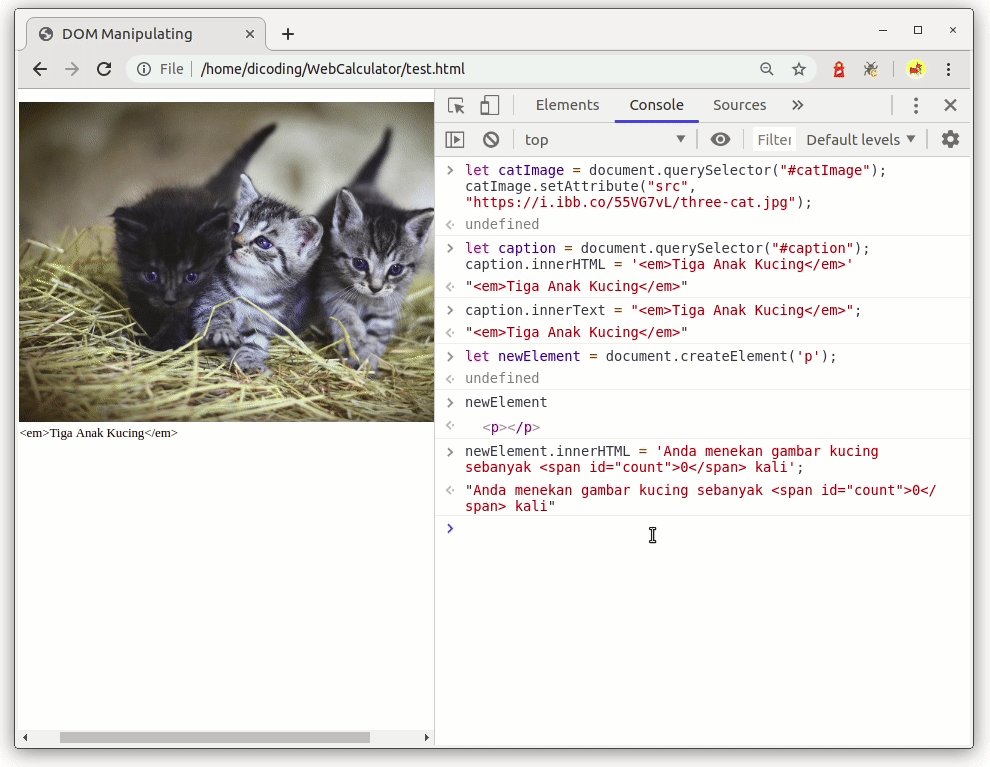
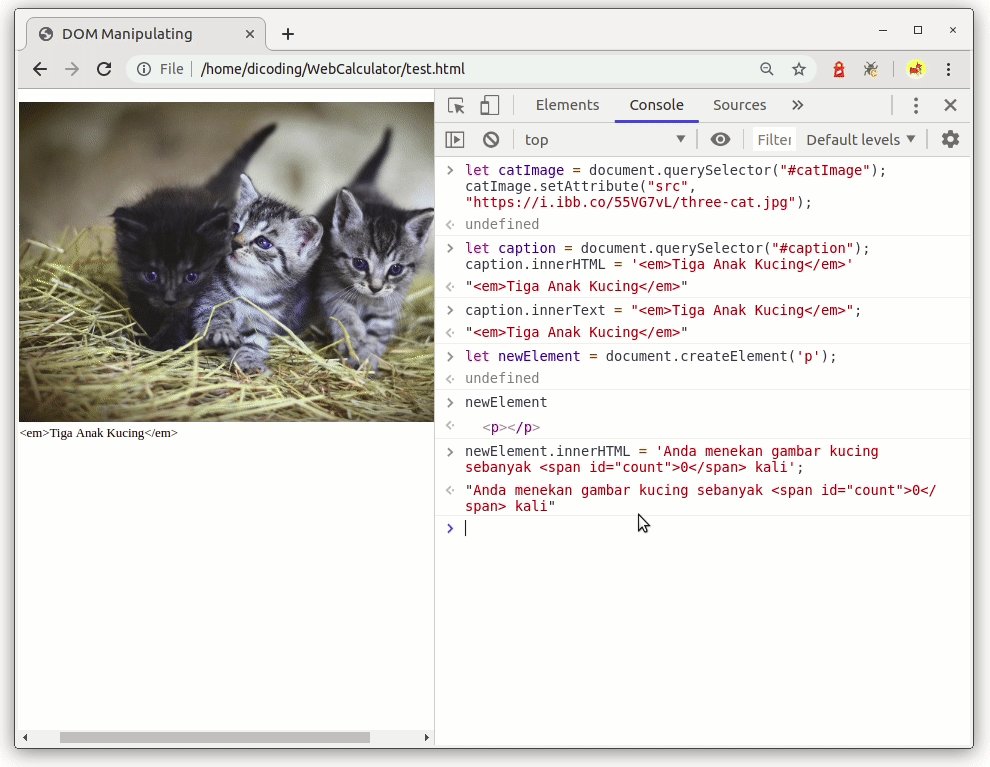
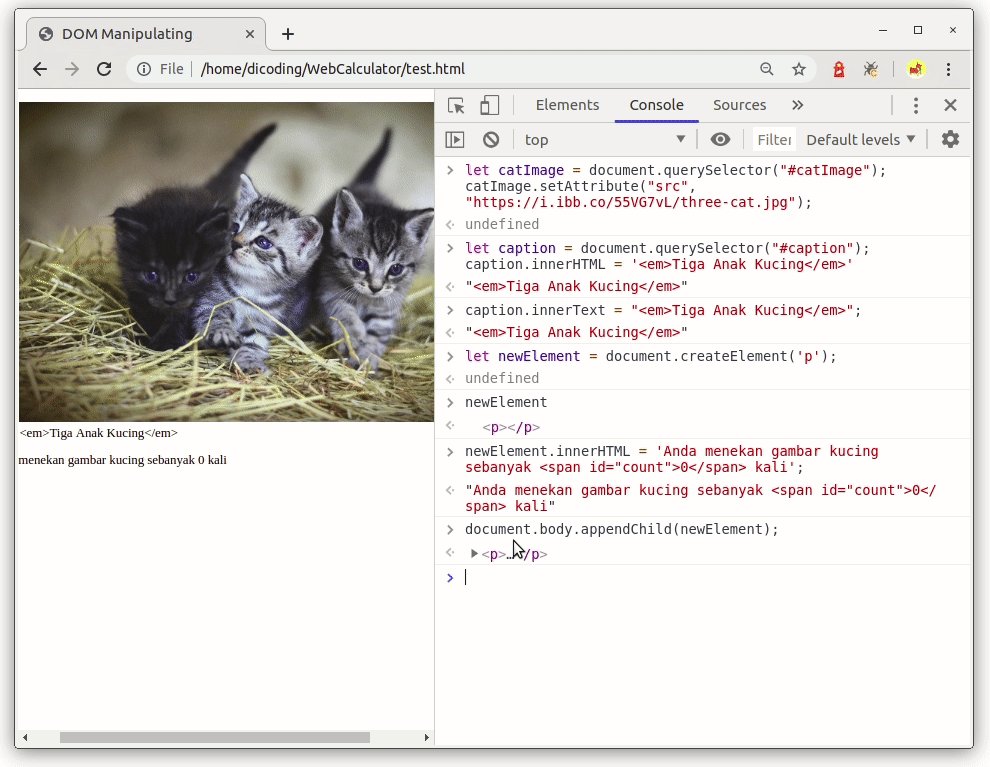
- newElement.innerHTML = 'Anda menekan gambar kucing sebanyak <span id="count">0</span> kali';

Walaupun sekarang variabel newElement sudah memiliki konten di dalamnya, tetapi mengapa belum muncul pada jendela browser? Hal tersebut karena fungsi createElement() hanya akan membuat sebuah elemen baru, tidak berarti ia akan memasukkannya ke dalam document.body.
Agar elemen baru tampil pada jendela browser, kita perlu memasukkan elemen tersebut pada body dengan menggunakan fungsi appendChild();
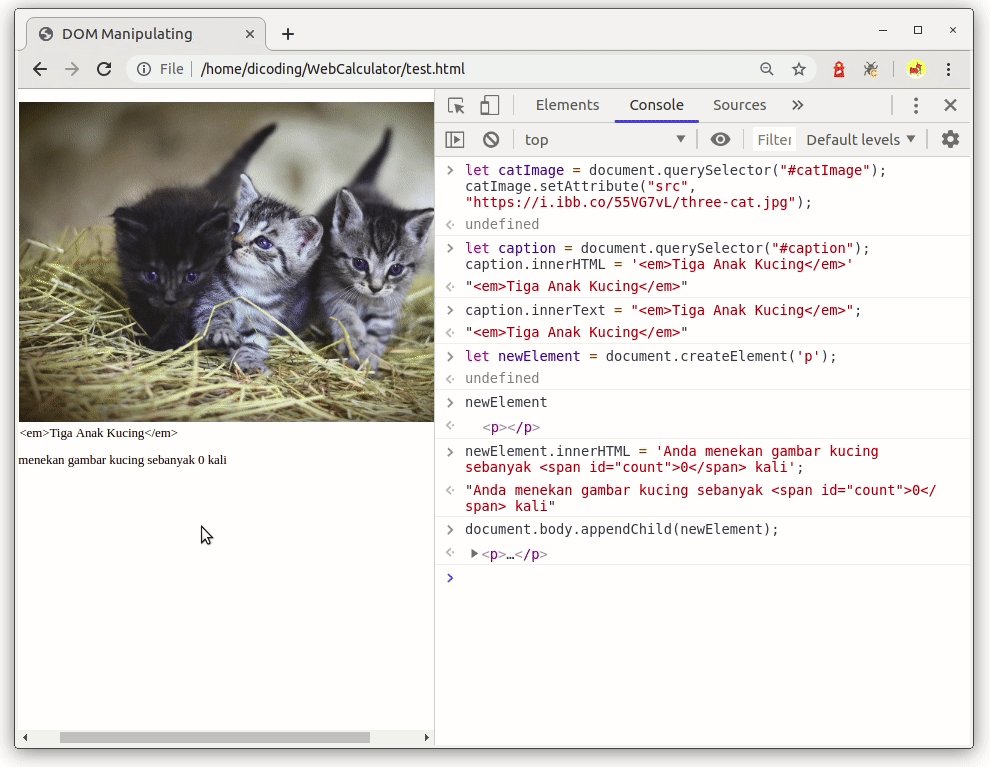
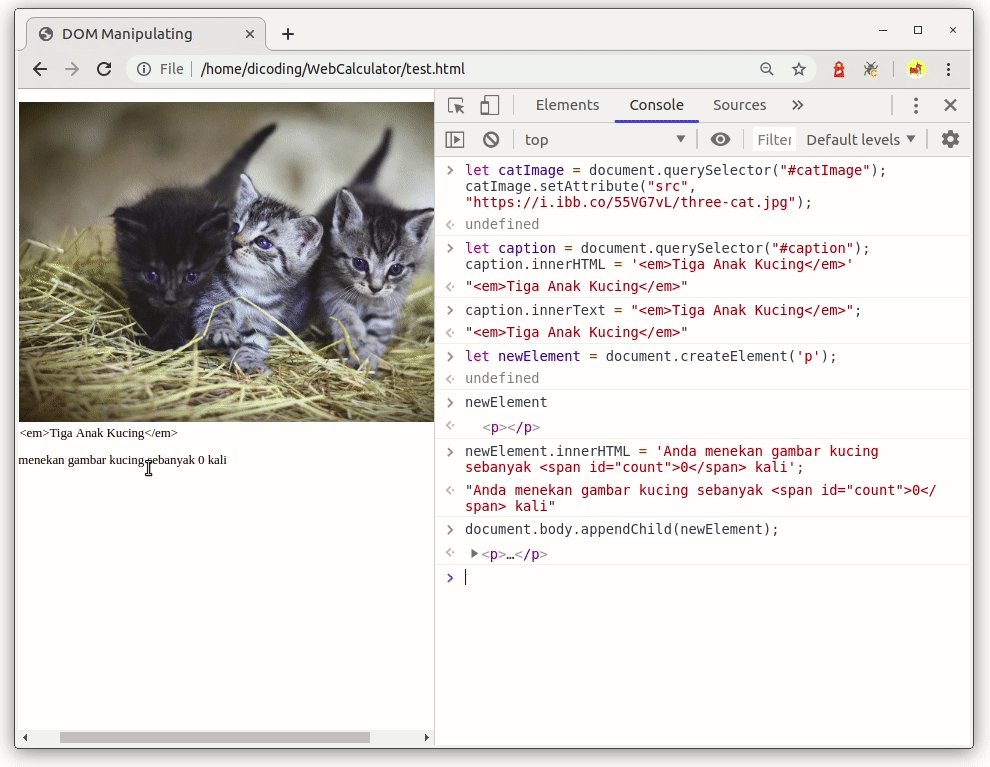
- document.body.appendChild(newElement);
Sekarang elemen baru yang kita buat sudah tampil pada jendela browser.

Menambahkan Aksi (Event) pada Element
Selain mampu mengakses elemen dalam bentuk objek pada halaman, JavaScript juga mampu menerima event atau kejadian yang terjadi pada elemen. Hal tersebut dinamakan Event Handler. Event bisa berupa interaksi dari pengguna seperti click, atau sekedar mengarahkan kursor pada elemen. Dengan menerapkan event handler, kita dapat menjalankan suatu fungsi tertentu ketika event terjadi pada elemen.
Untuk menambahkan Event Handler pada elemen kita gunakan method, addEventListener() pada target element. Method ini membutuhkan setidaknya dua buah argument.
Yang pertama adalah sebuah string sebagai tipe event-nya. Ada banyak sekali tipe event yang dapat digunakan pada method addEventListener(), Anda bisa melihat secara lengkap pada tautan berikut: https://developer.mozilla.org/en-US/docs/Web/Events. Salah satu yang banyak digunakan adalah “click”. Event ini akan membaca kejadian dimana pengguna melakukan click pada element.
Kemudian yang kedua adalah sebuah fungsi yang akan dijalankan ketika event terjadi. Pada fungsi ini kita dapat memberikan sebuah argumen yang merupakan object yang berisikan informasi tentang action yang terjadi. Termasuk informasi mengenai target elemen event-nya (event.target). Argumen ini biasanya diberikan nama “event”.
Lihat kode berikut untuk menerapkan addEventListener() pada sebuah elemen.
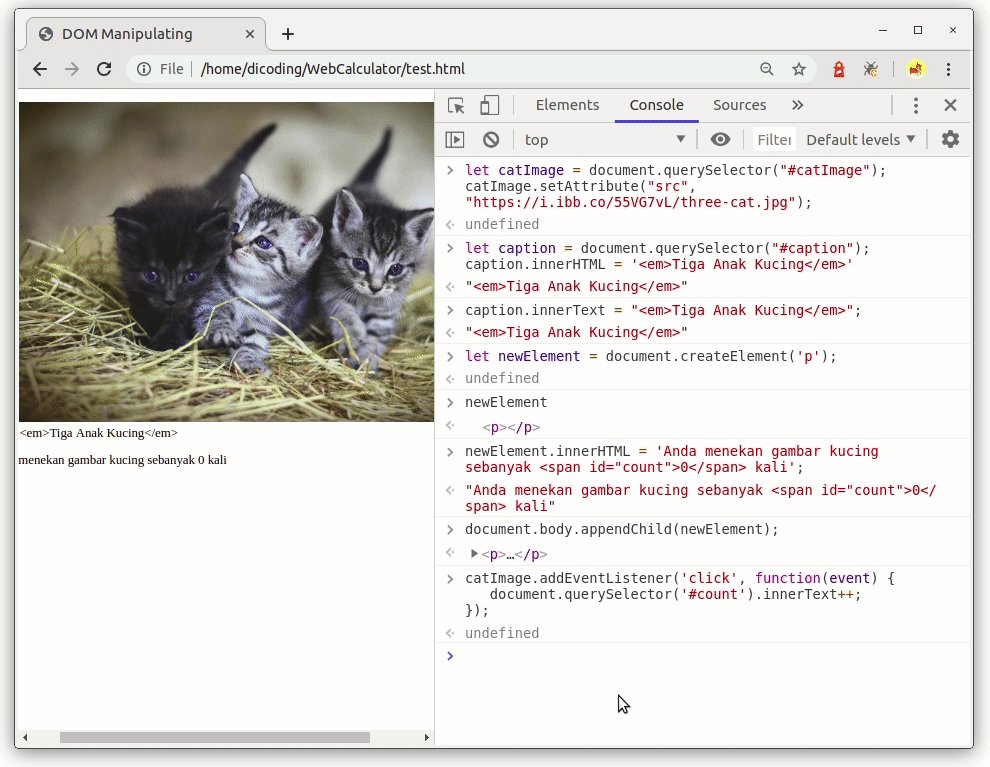
- catImage.addEventListener('click', function(event) {
- document.querySelector('#count').innerText++;
- });
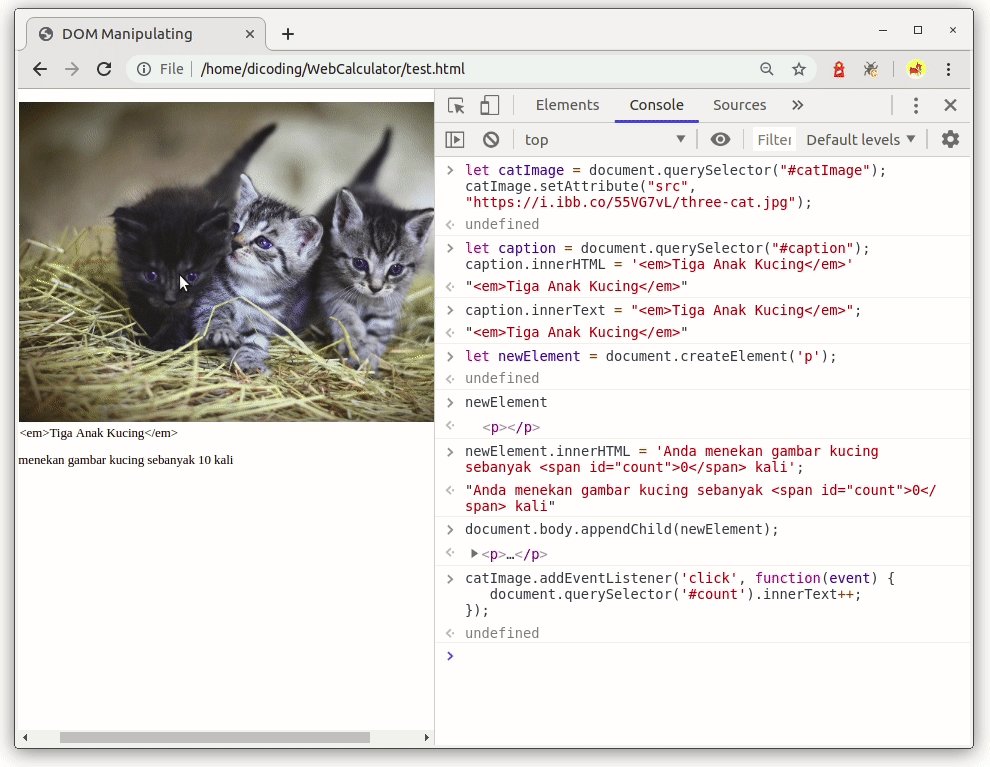
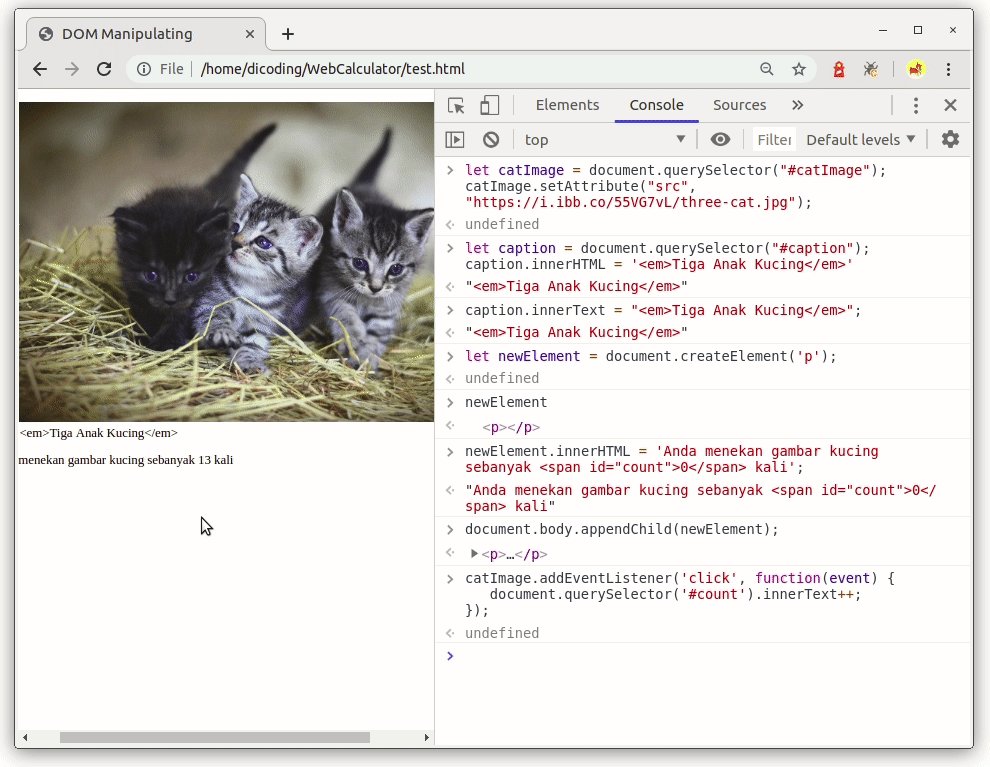
Dengan menjalankan kode tersebut pada latihan sebelumnya, berarti kita memberikan sebuah event ‘click’ pada elemen catImage. Ketika gambar kucing ditekan akan menjalankan fungsi yang menambahkan nilai konten pada elemen dengan id count.

Seperti itulah dasar-dasar dalam memanipulasi DOM dengan menggunakan JavaScript. Untuk mengimplementasikan apa yang sudah kita pelajari, pada materi selanjutnya kita akan coba terapkan logika pada Web Kalkulator agar dapat berfungsi dengan baik
z
z
