Cara Membuat Game Browser : Konsep Game Balloon Shooter - Anda akan mempelajari bagaimana membuat permainan dengan judul Balloon Shooter. Di sini pemain akan menembak balon dalam berbagai warna, sesuai dengan target warna yang telah ditentukan oleh sistem.
Dalam pembuatan game Balloon Shooter, terdapat beberapa materi yang akan Anda pelajari :
- Mengatur ukuran kanvas.
- Menambahkan objek karakter, peluru, dan balon.
- Menambahkan control plugin.
- Menambahkan behavior (tingkah laku) pada setiap objek yang ditambahkan.
- Menambahkan Global Variable, dan objek Text.
- Menggerakan karakter dan menembakkan peluru menggunakan keyboard dan mouse.
- Membuat balon keluar terus-menerus.
- Menambahkan objek partikel.
- Membuat kondisi perbandingan antara warna balon dan target.
- Membuat kondisi Game Over menggunakan Layer
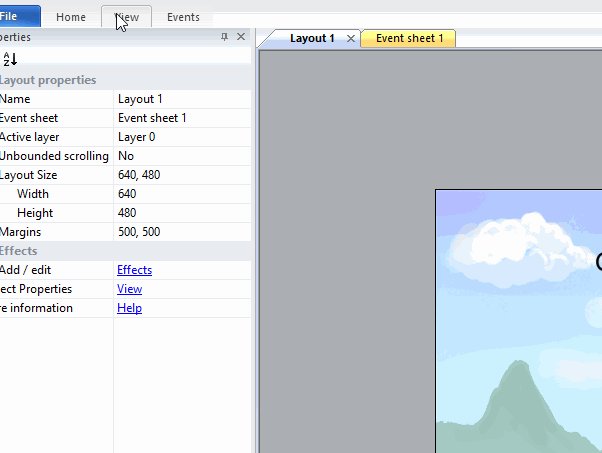
1. Sebelum game dapat dibuat, Anda harus menyiapkan proyeknya terlebih dahulu. Jalankan aplikasi Construct 2 Anda, lalu pilih menu File > New > New empty project.
Maka tampilan awal yang muncul akan seperti berikut ini.
2. Simpan proyek yang baru saja Anda buat dengan cara menekan menu File > Save / kombinasi CTRL+S / tekan icon Save di bagian Quick Access Toolbar.
3. Untuk mencegah Crash / Lupa save / Listrik putus / Corrupt, sebaiknya Anda siapkan file backup dan autosave. Buka menu File > Preferences
4. Buka tab Autosave, pastikan Anda mengaktifkan autosave dengan cara memberi tanda centang pada checkbox Enable autosave dan atur frekuensi setiap berapa lama sistem akan menyimpan otomatis file Anda. Kami sarankan Anda mengaturnya per 10 - 15 menit saja.
5. Selanjutnya buka tab Backup, pastikan Anda mengaktifkan auto-backup dengan cara memberi tanda centang pada checkbox Backup. Atur frekuensi setiap berapa lama sistem akan menggandakan secara otomatis serta lokasi folder di mana semua berkas backup Anda nantinya disimpan. Kami menyarankan back up per 30 - 45 menit.
6. Tekan OK apabila sudah selesai. Restart Construct 2 Anda agar ia bisa menyesuaikan dengan perubahan sistem. Buka kembali file proyek yang sudah Anda simpan tadi.
6. Tekan OK apabila sudah selesai. Restart Construct 2 Anda agar ia bisa menyesuaikan dengan perubahan sistem. Buka kembali file proyek yang sudah Anda simpan tadi.
7. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya.
Di dalam Construct 2, Anda harus terlebih dahulu memahami perbedaan Window Size dan Layout Size. Apa maksud dari kedua hal tersebut? Di mana keduanya bisa ditemukan?
Window Size
Window Size merupakan sebuah pengaturan ukuran inti dalam construct 2 yang memutuskan sebesar apa tampilan game di layar ketika diekspor nantinya. Contohnya, setiap PC memiliki resolusi layar masing-masing, mulai dari 640x360, 1280x720, 1920x1080, dan lain-lain. Window size inilah yang akan menentukan berapa besar resolusi game di layar monitor Anda.
Anda bisa menemukan pengaturan Window Size di dalam Project Settings. Klik pada nama Project atau bisa juga dengan klik opsi Project Properties pada Layout Properties.
Coba perhatikan parameter Preview browser yang terdapat pada kolom Configuration Settings, di sana Anda dapat mengatur browser mana yang biasa Anda gunakan, pastikan memilih browser yang mendukung HTML5, yang mana fungsi dari parameter ini ialah untuk menjalankan browser yang terpilih pada parameter pada saat Anda akan melakukan preview layout.
Layout Size
Layout Size merupakan sebuah pengaturan yang berfungsi untuk menentukan seberapa besar kanvas layout dapat diisi. Tentunya ada perbedaan antara Window Size dan Layout Size. Jika Layout Size lebih besar daripada Window Size, Anda bisa melihat garis hitam putus-putus yang mengelilingi kanvas layout.
Objek yang Anda letakkan diluar garis hitam putus-putus tidak akan pernah kelihatan pada saat di-running/preview. Sebabnya, Project hanya menampilkan sesuai berapa besar Window Size.
Objek yang Anda letakkan diluar garis hitam putus-putus tidak akan pernah kelihatan pada saat di-running/preview. Sebabnya, Project hanya menampilkan sesuai berapa besar Window Size.
Anda bisa menemukan pengaturan Layout Size di dalam Layout Properties. Klik sembarang pada area kanvas layout / Klik nama layout pada folder Layouts.
Untuk game Browser, umumnya ukuran Window yang digunakan ialah 640x360 atau 640x480 agar bisa sesuai pada saat ditampilkan di website khusus game seperti Kongregate, Scirra Arcade, Newgrounds, itch.io maupun website Anda sendiri.
Untuk game Balloon Shooter ini, kita akan menggunakan resolusi 640x480 pixel. Ubah Window Size pada project yang sudah Anda buat menjadi 640x480.
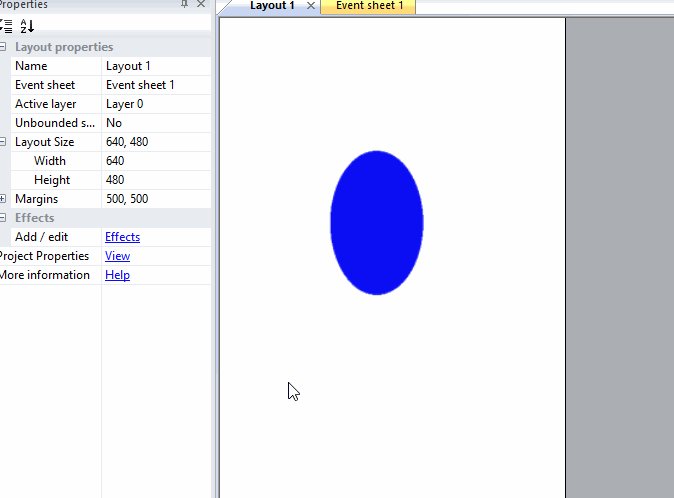
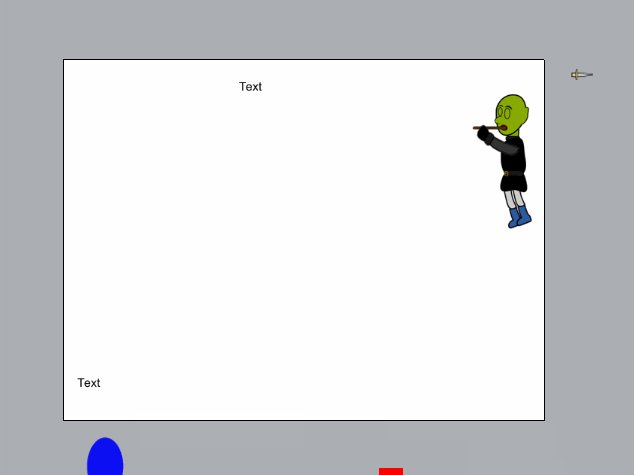
Maka ketika melihat kanvas Layout, hasilnya akan menjadi seperti berikut ini.
Selanjutnya ubah parameter Layout Size menjadi sama seperti Window Size yakni 640x480.
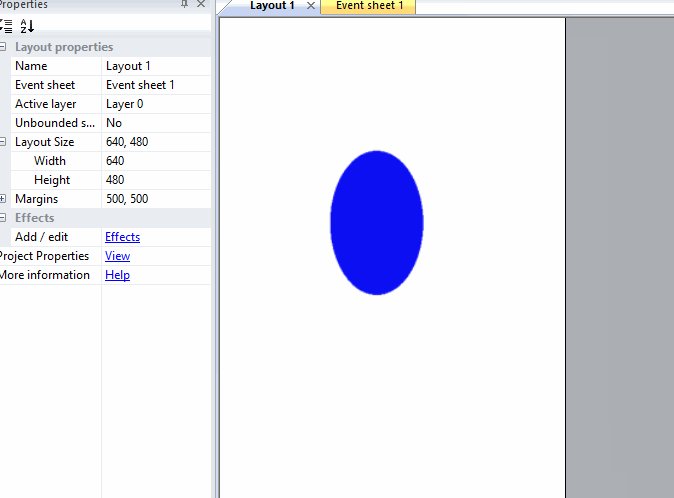
Maka ketika melihat kanvas Layout, hasilnya akan menjadi seperti ini.
Di mana garis hitam putus-putus yang pada saat itu masih ada di dalam area kanvas layout?
Seperti yang sudah dijelaskan di atas, garis hitam putus-putus tersebut menunjukkan besaran area tampilan layout yang hanya akan terlihat di layar monitor Anda nanti. Jadi, ketika Anda mengubah ukuran layout sama dengan ukuran window, maka seperti itulah hasilnya.
Seperti yang sudah dijelaskan di atas, garis hitam putus-putus tersebut menunjukkan besaran area tampilan layout yang hanya akan terlihat di layar monitor Anda nanti. Jadi, ketika Anda mengubah ukuran layout sama dengan ukuran window, maka seperti itulah hasilnya.
Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya
DOWNLOAD / UNDUH
Menambahkan Objek Balon
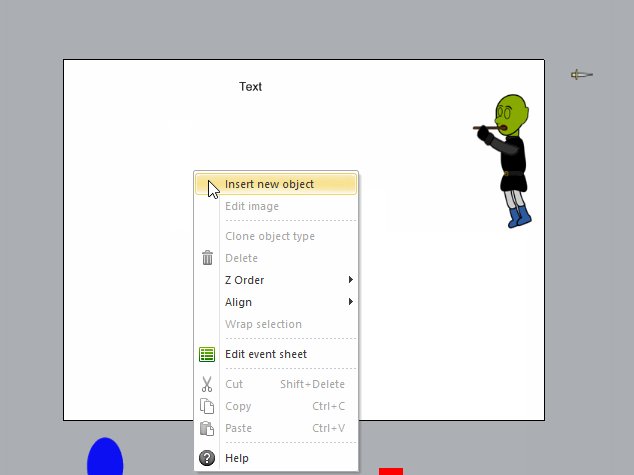
1. Agar dapat menambahkan objek, klik kanan pada area kanvas layout, lalu pilih Insert new object. Anda juga bisa menggunakan klik kiri yang ada pada mouse atau juga menekan area kanvas layout sebanyak dua kali.
2. Setelah memilih Insert new object, maka akan tampil kotak kumpulan plugin yang bisa kita gunakan. Cari plugin Sprite menggunakan kotak search yang ada di pojok atas kanan, lalu pilih plugin Sprite. Berikan nama “Balon” sebagai nama objek.
3. Setelah memberikan nama “Balon” pada objek, tekan Insert, dan klik sembarang di area kanvas layout untuk menaruh posisi objek itu nantinya. Setelah menempatkan posisi objek, akan muncul kotak Image Editor pada bagian atas Menu bar image editor. Fungsinya masing-masing adalah sebagai berikut:
(Penjelasan dari kiri ke kanan)
- Clear image: Berfungsi untuk menghapus/membersihkan kanvas image editor.
- Load an image from a file: Berfungsi untuk membuka data gambar dari berkas yang Anda simpan di komputer.
- Save the image to a file: Berfungsi untuk menyimpan gambar yang ada di image editor ke komputer Anda.
- Set export image format: Berfungsi untuk menentukan format gambar di image editor (frame yang sedang dibuka) ketika diekspor nanti. Format defaultnya ialah PNG-32.
- Open the image in the external editor set in Preferences: Berfungsi untuk memindahkan gambar yang sedang aktif di image editor ke aplikasi pengolah gambar yang Anda pilih di pengaturan (contohnya Paint, Adobe Photoshop, Gimp, dll).
- Link to original source file: Berfungsi untuk menentukan sumber gambar yang sedang aktif di image editor.
- Reload from original source file: Berfungsi untuk mengambil kembali gambar yang ada pada sumber asli data.
- Cut: Berfungsi untuk memindahkan gambar yang terseleksi di area kanvas image editor.
- Copy: Berfungsi untuk menyalin gambar yang terseleksi di area kanvas image editor.
- Paste: Berfungsi untuk menempelkan/meletakkan kembali gambar yang sudah di Cut atau di Copy ke area kanvas image editor.
- Mirror: Berfungsi untuk melakukan pencerminan atau mengubah arah hadapan gambar (kiri ke kanan atau sebaliknya) di image editor yang sedang aktif.
- Flip: Berfungsi untuk membuat gambar menjadi terbalik (dari atas ke bawah atau sebaliknya) di image editor yang sedang aktif.
- Rotate 90 Degree anticlockwise: Berfungsi untuk memutar gambar 90 derajat lawan arah dari jarum jam di image editor yang sedang aktif.
- Rotate 90 Degree clockwise: Berfungsi untuk memutar gambar 90 derajat sesuai arah jarum jam di image editor yang sedang aktif.
- Crop transparent edges: Berfungsi untuk memotong area kosong / transparan di image editor yang sedang aktif.
- Resize: Berfungsi untuk mengatur atau mengubah ukuran gambar di image editor yang sedang aktif.
- Zoom in: Berfungsi untuk memperbesar tampilan area kanvas image editor.
- Zoom out: Berfungsi untuk memperkecil tampilan area kanvas image editor.
- Zoom to 100%: Berfungsi untuk mengatur perbesaran tampilan area kanvas image editor ke resolusi optimal.
- Toggle background brightness: Berfungsi untuk mengubah background belakang menjadi terang maupun gelap, disesuaikan dengan warna pada gambar. Ini akan membantu Anda dalam mengedit ataupun melihat gambar di image editor.
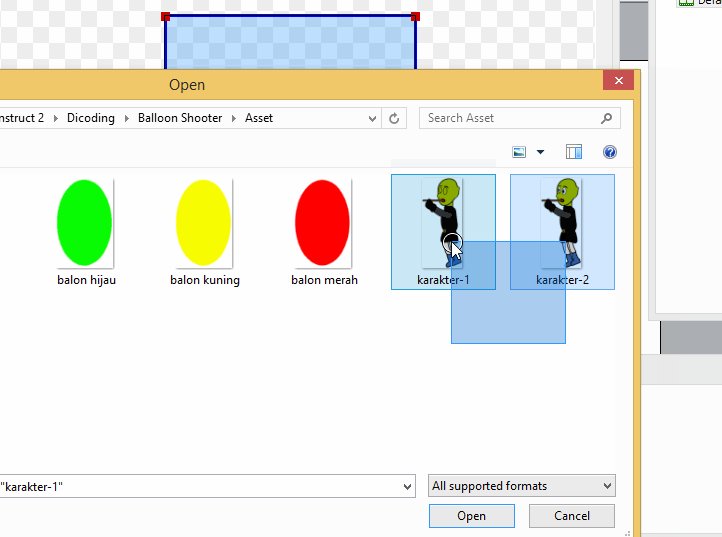
4. Selanjutnya tekan tombol Load an image from a file yang ada di bagian pojok atas kiri, lalu pilih folder penyimpanan di mana Anda menyimpan gambar objek yang telah diunduh dan diekstrak.
5. Pilih gambar balon warna biru terlebih dahulu, lalu tekan Open.
6. Di Image editor akan terlihat balon biru di sana. Yang perlu Anda lakukan berikutnya ialah menambahkan balon lainnya dengan cara yang lain. Untuk mempercepat, klik kanan pada Animation Frames > Import frames > From files.
Pada saat klik kanan di area Animation frames, Anda akan melihat beberapa opsi yang nanti bisa digunakan. Berikut ini fungsinya masing-masing.
- Add frame: Menambah frame baru di Animation yang sedang aktif. Frame selalu diawali dari 0, 1, 2, dst.
- Duplicate last frame: Menggandakan atau menyalin gambar yang ada pada frame terakhir di dalam animation.
- Reverse frames: Merubah urutan frame yang ada di animation frame.
- Import frames > From files: Mengimpor gambar melalui berkas yang tersimpan di komputer Anda secara bersamaan (bisa lebih dari 1).
- Import frames > From sprite strip: Mengimpor gambar sprite strip (gambar yang terpisah namun hanya dalam 1 berkas) yang tersimpan di komputer Anda.
- Reload files from > Project folder: Mengambil kembali animasi yang ada pada sumber asli data di dalam proyek.
- Reload files from > Original sources: Mengambil kembali gambar yang ada pada sumber asli data secara keseluruhan.
- Thumbnail size > Small: Mengubah ukuran tampilan frame di animation frame menjadi kecil.
- Thumbnail size > Medium: Mengubah ukuran tampilan frame di animation frame menjadi sedang. Ini merupakan pengaturan default ketika Anda membuka image editor.
- Thumbnail size > Large: Mengubah ukuran tampilan frame di animation frame menjadi besar.
Catatatan: Mengapa thumbnail di animation frames penulis terlihat besar? OK, klik kanan pada animation frames > Thumbnail size. Di sana Anda akan menemukan 3 ukuran thumbnail yang berbeda. Namun perlu diingat, ini tidak akan mempengaruhi ukuran objek sebenarnya, hanya tampilan di dialog Animation frames saja.
7. Selanjutnya lihat Toolbox pada bagian sebelah kiri image editor Anda. Berikut adalah fungsinya masing-masing.
(penjelasan dari atas ke bawah)
- Rectangle select: Menyeleksi gambar yang ada di area kanvas image editor.
- Eraser: Menghapus gambar yang ada di area kanvas image editor.
- Pencil: Menulis atau menggambar secara tipis di area kanvas image editor.
- Brush: Menulis atau menggambar secara tebal. Ini juga bisa diatur di area kanvas image editor.
- Line: Membuat garis lurus maupun diagonal di area kanvas image editor.
- Rectangle: Membuat kotak penuh di area kanvas image editor.
- Fill: Mewarnai gambar yang ada di area kanvas image editor.
- Color picker: Mengambil sampel warna untuk dipakai nantinya.
- Set origin and image points: Menentukan titik sumbu utama pada objek.
- Set collision polygon: Menentukan area sentuh/batasan area yang agar pemain bisa berinteraksi dengan objek.
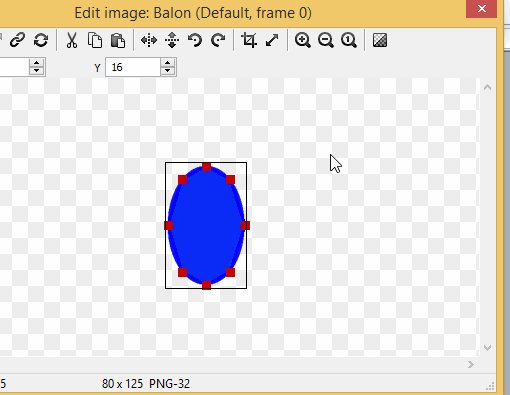
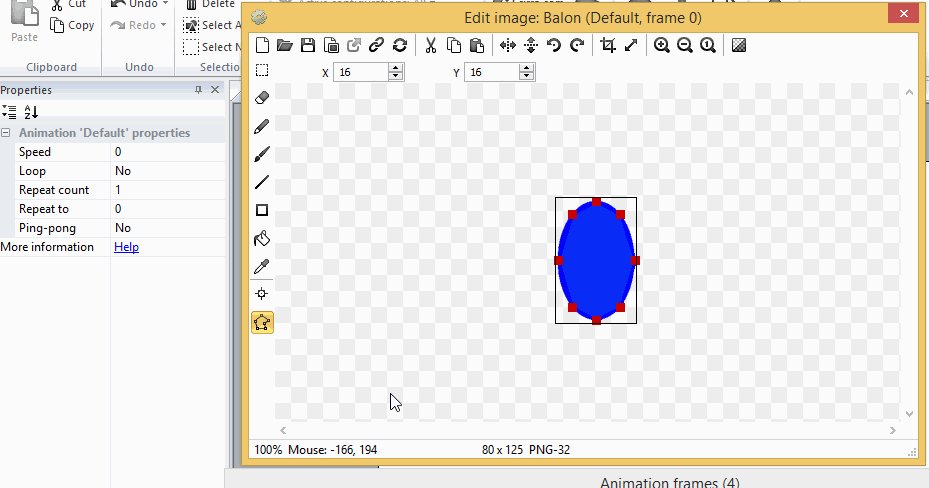
8. Selanjutnya pastikan frame yang aktif pada saat ini ialah frame yang berisi gambar balon biru. Gunakan tool Set collision polygon untuk menentukan area sentuh pada gambar balon, di mana Anda akan membuat area sentuh berbentuk bundar sesuai dengan bentuk balon. Lalu klik kanan pada sembarang area kanvas image editor, maka akan tampil opsi yang bisa Anda gunakan. Berikut penjelasannya:
- Add point: Menambah titik sudut pada gambar/ Opsi ini hanya dapat aktif apabila Anda memilih terlebih dahulu salah satu titik merah yang ada pada gambar.
- Select all: Menyeleksi seluruh titik sudut merah yang ada pada gambar.
- Delete: Menghapus titik sudut pada gambar yang dipilih, opsi ini hanya dapat aktif apabila Anda memilih terlebih dahulu salah satu titik merah yang ada pada gambar.
- Apply to whole animation: Menerapkan titik sudut merah sesuai dengan frame yang sedang aktif ke seluruh frame yang ada di dalam animation tersebut.
- Apply to all animation: Menerapkan titik sudut merah/polygon sesuai dengan frame yang sedang aktif ke seluruh animasi yang ada di dalam Sprite.
- Guess polygon shape: Menentukan titik sudut merah secara otomatis oleh sistem, namun terkadang tidak akan berfungsi dengan baik apabila gambar yang digunakan blur atau terlalu banyak menggunakan warna.
- Set to bounding box: Menerapkan titik sudut merah/polygon sesuai ukuran kanvas yang sedang aktif (sehingga berbentuk kotak).
- Help on collision polygons: Membuka halaman website Manual atau penjelasan yang ada di official website Construct 2, yakni www.scirra.com/manual.
9. Gunakan opsi Guess polygon shape, maka polygon akan mengikuti bentuk ukuran dari balon seperti gambar berikut ini.
10. Berikutnya, klik kanan lagi pada area image editor, lalu pilih opsi Apply to whole animations. Alhasil, frame balon yang lain (merah, kuning, dan hijau) mengikuti titik sudut merah / titik polygon yang tampak di balon biru.
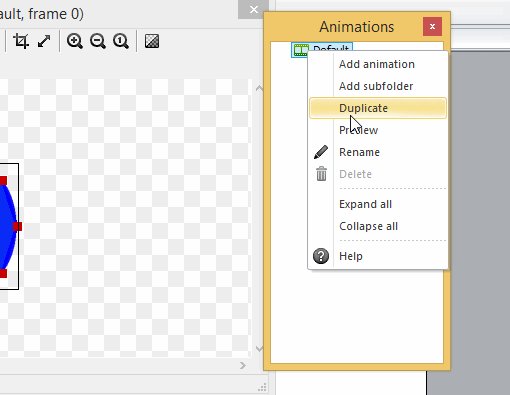
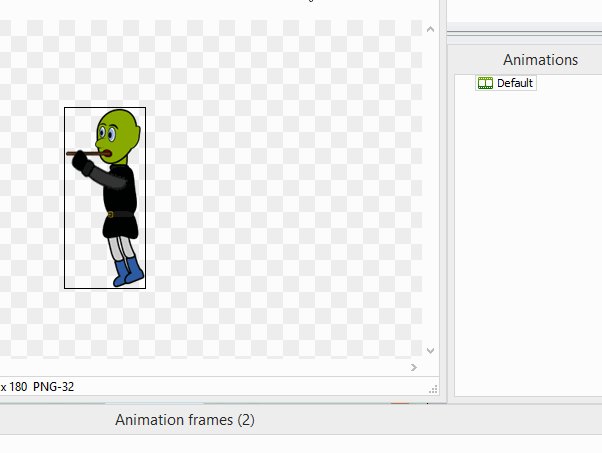
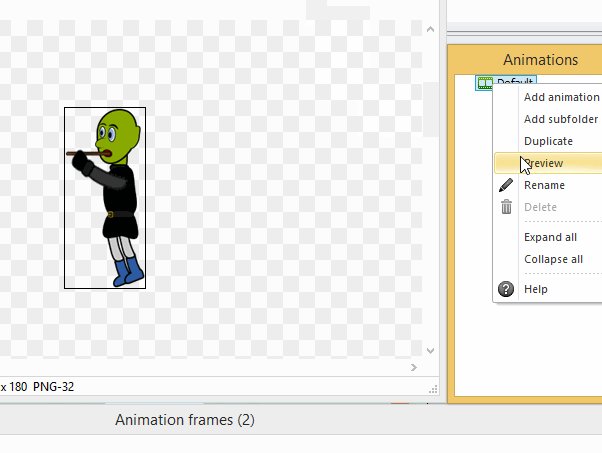
11. Gambar balon sudah dimasukkan semua, begitu pula dengan Collision (area sentuh) yang ada pada balon. Selanjutnya Anda harus memastikan bahwa animasi itu dapat berjalan. Masih di Image editor, lihat tab Animations, lalu klik kanan pada animations Default.
(Penjelasan dari atas ke bawah)
- Tab animations: Merupakan kumpulan animasi yang terdapat dalam sebuah sprite.
- Add animation: Menambahkan animasi baru
- Add subfolder: Menambahkan folder bagi Animations.
- Duplicate: Menggandakan atau menyalin Animations yang dipilih.
- Preview: Menampilkan hasil animasi yang dipilih.
- Rename: Mengganti nama Animations yang dipilih.
- Delete: Menghapus Animations yang dipilih. Delete hanya berfungsi apabila terdapat lebih dari 1 Animations di dalam tab Animations.
- Expand all: Menampilkan semua animation yang ada di dalam Subfolder.
- Collapse all: Menyembunyikan semua animation yang ada di dalam Subfolder.
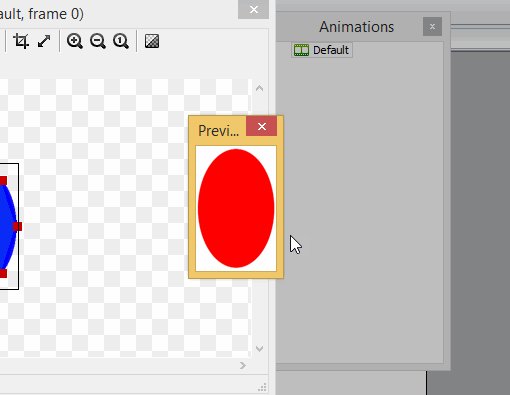
Gunakan opsi Preview untuk melihat hasil animasinya.

Apabila hasil preview Anda sama seperti hasil preview di atas begitu pula dengan urutan warna balonnya, selamat ! Anda sudah berada di jalur yang tepat. Namun jika ada masalah, tanyakan di halaman Diskusi akademi ini.
12. Selanjutnya, agar animasi balon tersebut tidak terus-menerus berjalan, atur Kecepatan atau Speed dari animations balon ini. Klik Animations Default, maka akan tampil tab Animations 'Default' properties.
Di dalam Tab properties, terdapat beberapa parameter yang bisa digunakan :
(Penjelasan dari atas ke bawah)
- Speed: Menentukan kecepatan animasi pada saat dijalankan. Semakin besar nilainya, semakin cepat animasinya. Hitungannya frame per detik, dan value maksimalnya ialah 60.
- Loop: Menentukan apakah animasi ini akan terus-menerus berputar. Apabila Anda mengatur parameter ini menjadi Yes, maka ketika preview nanti, animasi akan terus berjalan dari frame 0 - n, dan kembali lagi ke frame 0 - n, dan seterusnya. (n = frame terakhir dalam animations)
- Repeat count: Menentukan berapa kali animasi Anda akan mengulang. Kurang lebih sama seperti parameter Loop, hanya saja dengan parameter ini, Anda bisa memberikan batasan pengulangan animasinya. Perlu diingat, parameter Repeat count hanya dapat berfungsi apabila parameter Loop dalam kondisi tidak aktif (No).
- Repeat to: Menentukan pada frame berapa akan dijalankan ketika parameter Repeat atau Loop sedang berjalan.
- Ping-pong: Memutar ulang animasi dari belakang kembali ke frame depan ketika proses menjalankan animasi sudah berakhir / sudah mencapai frame akhir.
- More information: Membuka halaman website Manual atau penjelasan yang ada di official website Construct 2, yakni www.scirra.com/manual.
13. Selanjutnya atur parameter Speed menjadi 0, karena animasi balon yang Anda gunakan harus dalam posisi tidak sedang berjalan.
14. Apabila sudah selesai, coba kembali lakukan preview, maka seharusnya tampilan yang muncul pada saat preview hanya balon warna biru saja.
15. Untuk menutup image editor, lakukan langkah seperti ini.

Oh salah tutup, seharusnya klik tombol X yang ada di tab image editor berikut.
Lalu bagaimana dengan Properties yang ada di samping layar ini? kenapa jadi hilang? Tidak perlu takut, ikuti langkah berikut ini untuk menampilkannya kembali.

16. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Menambahkan Objek Karakter dan Peluru
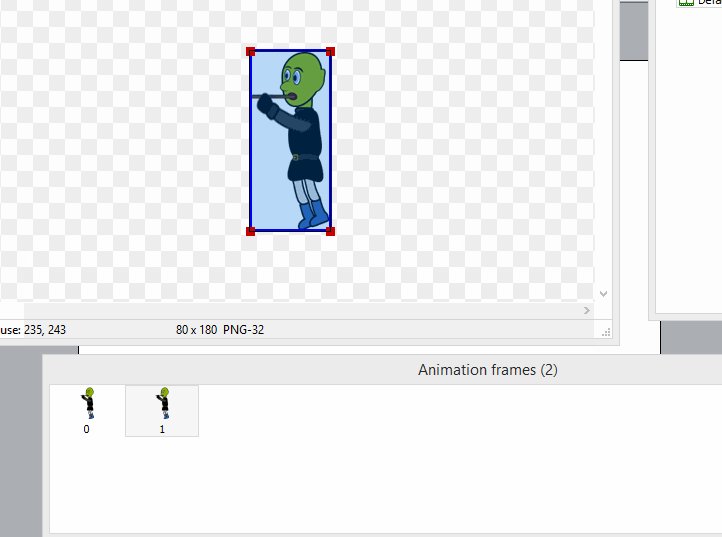
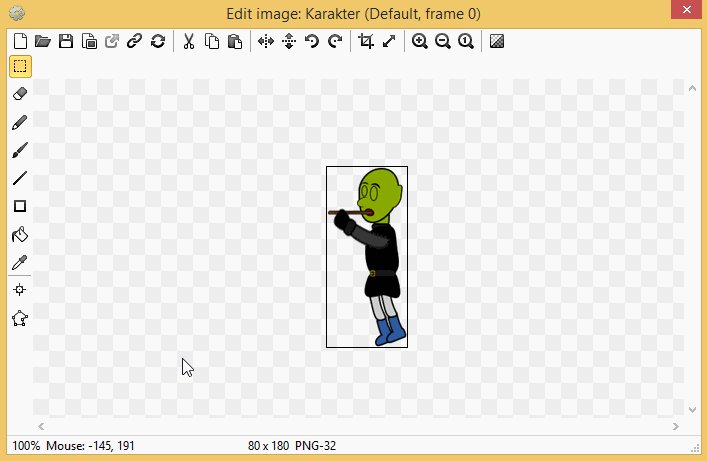
1. Selanjutnya Anda akan menambahkan objek Karakter. Caranya sama seperti tadi, Insert new object > Sprite > beri nama Karakter, Import frames from files > karakter-1, dan karakter-2.

Sehingga hasilnya menjadi seperti berikut ini. Untuk objek Karakter, titik polygon yang diterapkan ialah titik yang menutupi semua kanvas image editor, gunakan opsi Set to bounding box pada tiap frame Karakter.
17. Berikutnya setelah menambahkan objek Balon dan Karakter, objek terakhir yang perlu ditambahkan ialah objek Peluru. Lakukan langkah yang sama seperti yang Anda lakukan tadi, dan jangan lupa memberi namanya "Peluru". Sehingga hasilnya menjadi seperti berikut ini.
18. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya.
Di dalam game, setiap objek yang Anda masukkan ke dalam project tentu memiliki fungsi dan cara bekerjanya masing-masing. Ada objek statis (hanya berdiam diri) dan objek yang dinamis (dapat bergerak sesuai perintah). Balon, Karakter, serta Peluru yang sudah Anda masukkan di modul sebelumnya merupakan objek dengan fungsi yang dinamis. Balon akan dapat bergerak dari bawah layar ke atas layar, Karakter dapat bergerak ke atas maupun ke bawah, dan Peluru akan bergerak ke arah balon dari objek Karakter.
Lalu apa contoh objek statis? Ini akan dibahas setelah mekanisme gameplay Balloon Shooter ini sudah siap (finishing).
Seperti yang sudah disebutkan, Balon akan dapat bergerak dari bawah layar ke atas layar. Agar objek Balon dapat bergerak, Anda membutuhkan Behavior (Tingkah Laku) khusus untuk objek Balon itu saja.
Behavior merupakan suatu tambahan kemampuan bagi objek yang diterima, agar dapat bergerak, melakukan sesuatu, atau kemampuan khusus sesuai perintah dan fungsi Behavior itu sendiri.
Menambahkan Behavior Balon & Peluru
1. Tekan objek Balon terlebih dahulu, lalu di bagian Properties, tekan menu Behaviors.
2. Akan tampil kotak dialog Balon: Behaviors. Dalam dialog ini, Anda akan melihat apa saja Behavior yang sudah disisipkan ke dalam objek yang sedang aktif. Saat ini behavior di dalam objek Balon masih kosong, karena belum ada satupun behavior yang Anda sisipkan. Untuk itu, tekan tombol "+" seperti berikut ini.
3. Di dalam behavior terdapat banyak sektor yang menjelaskan fungsinya masing-masing, seperti General (umum), Movements (pergerakan), Attributes (atribut khusus), dan banyak yang lainnya. Cari behavior Bullet. Behavior ini terdapat di dalam sektor Movements, karena fungsi dari behavior Bullet ini ialah agar objek dapat terus bergerak maju ke arah yang ditentukan layaknya peluru.
Maka hasilnya akan seperti berikut ini.
4. Tutup dialog Behaviors dengan cara menekan tombol X atau Close pada bagian ujung kanan dialog. Berikutnya tambahkan behavior untuk objek Karakter. Masih di sektor Movements, objek Karakter ini akan bergerak ke atas dan ke bawah. Untuk itu, Anda membutuhkan behavior 8 Direction yang dapat bergerak ke 8 arah, horizontal, vertikal, dan diagonal. Namun yang akan digunakan hanya Vertikal saja, yakni atas dan bawah.
5. Selanjutnya tambahkan behavior Bullet untuk objek Peluru. Sehingga hasilnya seperti berikut ini.
6. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Agar objek Karakter dapat bergerak, Anda sudah menambahkan behavior 8 Direction. Namun agar sistem dapat menerima input atau masukan dari alat masukan (input device) seperti keyboard, mouse, dan joystick, tambahkan Plugin yang sesuai dengan peranti input yang akan digunakan. Untuk game browser, alat masukan yang biasa digunakan ialah Mouse dan Keyboard.
Plugin terdiri dari tiga jenis, yakni Visual plugin (seperti Sprite, yang dapat terlihat di atas kanvas layout). Hidden plugin (seperti Array, yang tidak terlihat di atas kanvas layout tetapi terdapat pada Project bar). Dan yang terakhir ialah Project-wide plugin (seperti Mouse, Audio, Keyboard, yang hanya dapat ditambahkan ke dalam project satu kali saja).
Menambahkan Plugin
1. Objek Balon, Karakter dan Peluru merupakan bagian dari Visual Plugin (objek yang dapat terlihat di atas kanvas layout Anda saat ini). Plugin yang perlu ditambahkan berikutnya ialah plugin Keyboard dan Mouse. Caranya, tekan dua kali pada layout atau cukup klik kanan mouse > Insert new object > Keyboard.
2. Selanjutnya tambahkan lagi plugin Mouse. Langkahnya sama seperti menambahkan plugin Keyboard. Sehingga pada Project bar Anda akan menemukan lima objek berikut ini.
3. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
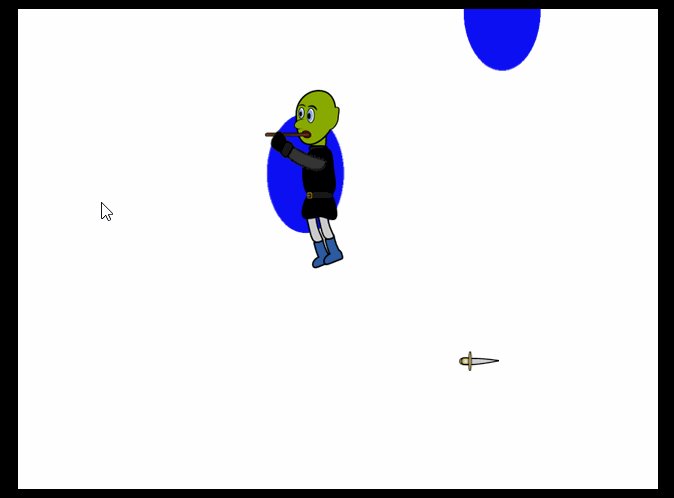
Agar dapat melihat bagaimana cara kerja masing-masing behavior yang sudah diberikan pada setiap objek, jalankan project ini dengan cara menekan tombol Run Layout yang ada pada Ribbon Tab ataupun pada Menu Bar.
Sehingga hasilnya akan menjadi seperti ini

Mengubah Arah Gerak Objek Balon
Objek Balon dan Peluru bergerak ke arah kanan, karena ia mengikuti arah dari angle objek saat itu (terlihat titik putih saat objek diseleksi).
Agar balon dapat berjalan ke atas, ada 2 alternatif cara yang bisa diterapkan dalam sistem, yakni :
- Memanfaatkan Angle of Motion dari behavior Bullet pada Balon
- Memutar semua frame Balon ke arah yang sesuai dengan angle objek
Kedua cara itu akan segera dibahas. Anda tinggal pilih nantinya mana cara yang dianggap lebih mudah.
(disarankan menggunakan langkah 2 untuk dapat mengikuti materi).
(disarankan menggunakan langkah 2 untuk dapat mengikuti materi).
Cara Pertama - Memanfaatkan Angle of Motion dari behavior Bullet pada Balon
Angle of Motion merupakan suatu action yang terdapat pada behavior bullet, dengan tujuan menentukan arah sudut objek akan bergerak kemana tanpa perlu mengatur rotasi sudut objek secara manual.
Sebelum lanjut ke pembahasan Angle of Motion, ada baiknya bila Anda melakukan clone atau menggadakan objek Balon terlebih dahulu. Tujuannya, agar ketika tidak ingin menggunakan cara ini, Anda dapat langsung menghapus objek tersebut.
1. Klik kanan pada objek Balon, lalu pilih Clone object type.
2. Pilih sembarang area kanvas layout, maka akan muncul objek Balon baru bernama Balon2. Anda dapat menemukan objek baru ini di Project Bar pula.
Lalu apa perlu ditambahkan lagi behavior Bullet seperti langkah di materi sebelumnya? Tidak, saat Anda melakukan cloning, artinya Anda mengikuti apa saja yang terkait dengan objek yang menjadi target tersebut, baik frame, animation frame, urutan frame, behavior, instance variable, effect, ukuran objek, dan opacity objek.
Perlu diingat, Copy dan Clone itu berbeda.Dengan Copy, kita hanya menggandakan objek dengan nama yang sama, sehingga bisa saja saat memberikan perintah ke objek tersebut, kedua atau lebih objek yang namanya sama akan mengikuti perintah tersebut, kecuali diberikan filter objek.Sedangkan Clone, kita membuat objek yang sama namun dengan nama yang baru, artinya saat memberikan perintah untuk objek yang baru ini, hanya objek baru yang akan mengikuti perintah, karena nama objek berbeda.
Karena telah membuat objek Balon baru yang bernama Balon2, objek Balon2 ini akan dimanfaatkan untuk menerapkan action Angle of Motion. Agar dapat membuat objek Balon2 ini bergerak ke arah yang diinginkan.
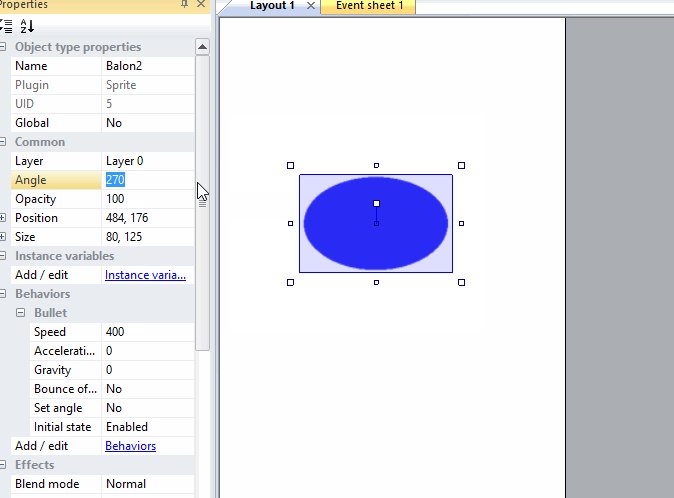
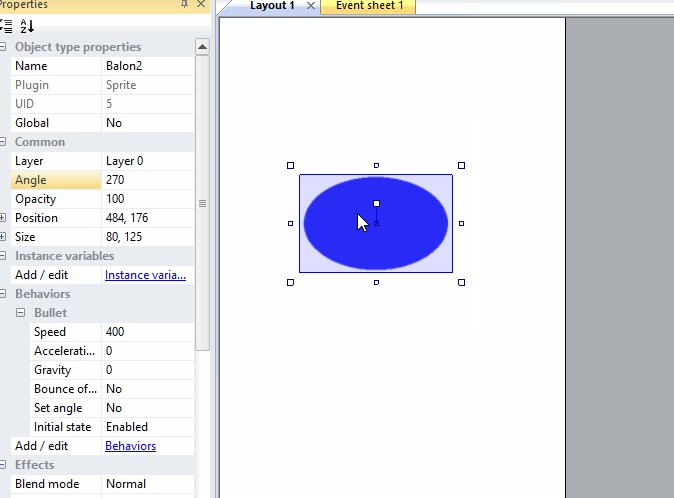
3. Ketahui dulu berapa besar sudut yang dituju. Coba seleksi objek Balon2, lalu tekan Shift sambil menggeser kursor ke arah atas hingga Angle Balon2 berada pada Angle arah atas, yakni 270.
 4. Angle yang dituju agar Balon2 dapat bergerak ke atas ialah 270, maka pada saat pemberian value di action Angle of Motion, berikan 270, agar bergerak sesuai ke atas. Oh iya, pastikan ubah terlebih dahulu parameter Set angle pada behavior Bullet Balon2 menjadi No, agar posisi balon tidak mengikuti angle nya.
4. Angle yang dituju agar Balon2 dapat bergerak ke atas ialah 270, maka pada saat pemberian value di action Angle of Motion, berikan 270, agar bergerak sesuai ke atas. Oh iya, pastikan ubah terlebih dahulu parameter Set angle pada behavior Bullet Balon2 menjadi No, agar posisi balon tidak mengikuti angle nya.5. Buka tab Event sheet 1. Jika tidak ditemukan, silakan buka melalui Project Bar dengan cara ditekan dua kali.
6. Klik kanan pada area event sheet, maka akan muncul beberapa opsi berikut :
(penjelasan dari atas ke bawah)
- Add event: Menambahkan event baru
- Add comment: Menambahkan comment / memberikan informasi pada event terkait
- Add group: Membuat Group agar event dapat dimasukkan ke dalamnya.
- Add global variable: Menambahkan global variable
- Include event sheet: Menambahkan event sheet lain ke dalam event sheet yang sedang aktif.
- Help on event sheets: Membuka halaman website Manual atau penjelasan yang ada di official website Construct 2, yakni www.scirra.com/manual.
7. Karena akan menambahkan perintah, maka pilih Add event. Kemudian muncul kotak dialog seperti berikut ini.
Di dalam System, terdapat banyak kondisi yang bisa digunakan sesuai fungsinya masing-masing.
- Is between angles: Menentukan apakah objek sedang berada di antara sudut value yang telah ditentukan.
- Is clockwise from: Menentukan apakah objek sedang sesuai arah jarum jam ke arah sudut value yang telah ditentukan.
- Is within angle: Menentukan apakah objek sesuai dengan sudut value yang telah ditentukan.
- Compare two values: Membandingkan dua value dengan menggunakan perbandingan.
- Every tick: Membuat kondisi terus bernilai benar.
- Is between values: Menentukan apakah objek berada di antara value yang telah ditentukan.
- Is group active: Menentukan apakah group dalam keadaan aktif atau tidak.
- Is number NAN: Menentukan apakah value bernilai NAN (Not a Number).
- Is value type: Menentukan apakah value termasuk dalam Number atau String.
- Object UID exists: Menentukan apakah terdapat UID objek yang sama sesuai dengan value.
- Test regex: Mencoba regex (regular expression) yang diberikan dalam value.
- Compare variable: Membandingkan value pada variable dengan menggunakan perbandingan.
- Compare opacity: Membandingkan opacity pada layer dengan menggunakan perbandingan.
- Effects are supported: Menentukan apakah sistem (browser/device) milik user mendukung teknologi WebGL.
- Layer is empty: Menentukan apakah layer dalam keadaan kosong / tidak ada objek apapun.
- Layer is visible: Menentukan apakah layer dalam keadaan terlihat oleh user atau tidak.
- On canvas snapshot: Berfungsi pada saat action Snapshot Canvas berjalan.
- For: Mengulang kondisi sesuai value yang ditentukan.
- For Each & For Each (ordered): Mengulang kondisi sesuai banyaknya objek yang dipilih.
- Repeat: Mengulang kondisi sesuai value yang ditentukan.
- While: Mengulang kondisi hingga kondisi terpenuhi.
- Pick all: Memilih semua objek.
- Pick by comparison: Memilih objek sesuai perbandingan.
- Pick by evaluate: Memilih objek sesuai evaluasi.
- Pick Nth instance: Memilih satu objek sesuai index.
- Pick overlapping point: Memilih objek yang sesuai dengan posisi koordinat X dan Y nya.
- Pick random instance: Memilih satu objek secara acak dari objek yang namanya sesuai.
- Else: Menentukan kebalikan dari kondisi awal.
- Is in preview: Menentukan apakah project sedang preview dari Construct 2 di Browser atau tidak.
- Is on mobile device: Mengetahui apakah project sedang berjalan di device mobile atau tidak.
- Is on platform: Menentukan apakah project sedang berjalan di platform tertentu atau tidak.
- Trigger once while true: Menjalankan kondisi sekali saja.
- On load complete: Berfungsi pada saat action Load telah berhasil.
- On load failed: Berfungsi pada saat action Load gagal.
- On save complete: Berfungsi pada saat action Save telah selesai.
- On save failed: Berfungsi pada saat action Save gagal.
- On end of layout: Berfungsi ketika layout telah ditutup atau ditinggalkan.
- On start of layout: Berfungsi ketika layout baru saja dibuka atau dimulai.
- On loader layout complete: Berfungsi ketika loader layout telah mencapai 100%.
- Compare time: Membandingkan waktu sistem dalam satuan detik.
- Every X seconds: Menjalankan kondisi setiap X detik.
9. Tambahkan sebuah action di dalam kondisi On start of layout tadi dengan cara menekan tombol Add action di samping event.
10. Pilih objek Balon2 > Set angle of motion > Next.
11. Isi sudut 270 pada kolom Angle dan tekan Done.
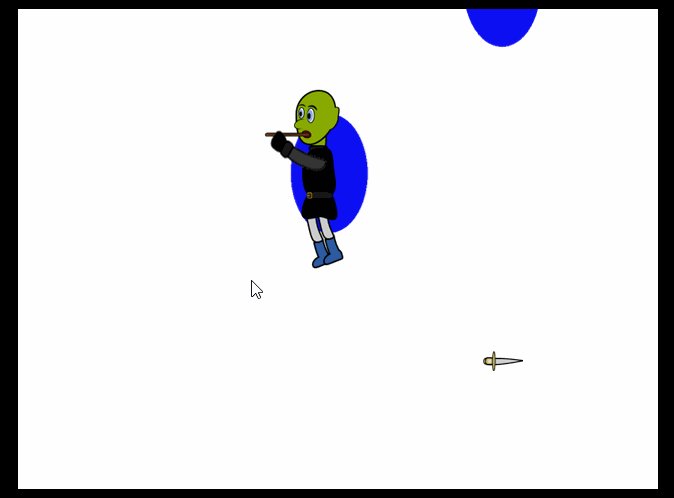
12. Buka kembali Layout 1, dan coba lakukan preview. Maka hasilnya akan menjadi seperti berikut ini. (Balon2 pada posisi sebelah kanan).

13. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Cara Kedua - Memutar semua frame Balon ke arah yang sesuai dengan angle objek
1. Karena objek Balon2 sudah berjalan dengan sempurna dengan menggunakan angle of motion, sekarang objek Balon akan menggunakan rotasi frame saja, coba perhatikan kembali arah rotasi angle objek Balon.
4. Hasilnya menjadi seperti ini. Tutup image editor dan coba lakukan preview project kembali.

Sekarang Anda sudah mengetahui dua metode pergerakan yang bisa dihasilkan oleh behavior Bullet. Agar dapat mengikuti langkah berikutnya, sebaiknya gunakan objek Balon saja (cara kedua). Hapus Balon2 langsung dari layout dengan cara seleksi objek Balon2 lalu tekan Delete di keyboard. Atau klik kanan pilih Delete.
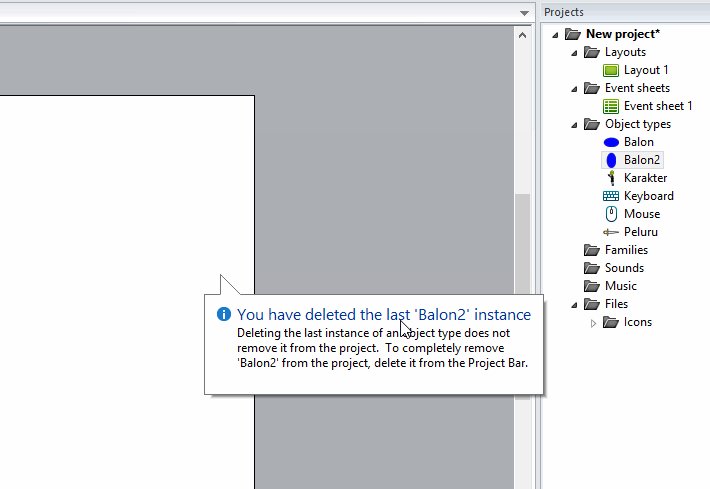
Setelah menekan opsi Delete, maka otomatis akan muncul dialog seperti berikut ini.
Sistem memberitahu bahwa objek Balon2 sudah dihapus, tetapi belum sepenuhnya dihapus. Artinya objek Balon2 hanya dihapus dari dalam Layout saja, bukan dari Project. Alhasil, ketika membutuhkan objek Balon2 lagi, Anda bisa lakukan drag and drop objek Balon2 ke Layout dari Project Bar. Coba cari objek Balon2 dan lakukan drag and drop ke Layout.

Agar objek Balon2 terhapus dari project, pilih objek Balon2 melalui Project Bar. Lalu tekan Delete di keyboard atau klik kanan lalu pilih opsi Delete.
Maka nanti akan muncul kotak dialog peringatan, bahwa menghapus objek ini dapat menghapus semua actions, conditions, dan expression yang berhubungan dengan objek yang akan dihapus. Alhasil, ketika dihapus, action Balon2 > Set bullet angle of motion to 270 degrees akan terhapus, karena objek Balon2 sudah tidak tersedia lagi di dalam project. Tekan Yes untuk benar-benar menghapus objek Balon2.
Maka di bagian Project Bar akan terlihat seperti berikut. Tidak ada lagi objek dengan nama Balon2.
Bagiamana bila objek lainnya yang penting terhapus? tenang saja, Construct 2 dilengkapi pula dengan fitur Undo (CTRL+Z) maupun Redo (CTRL+Y). Sehingga apabila terhapus secara tidak sengaja, bisa menggunakan fungsi Undo ini asalkan history objek belum tenggelam.
5. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Mengatur Parameter & Ukuran Objek
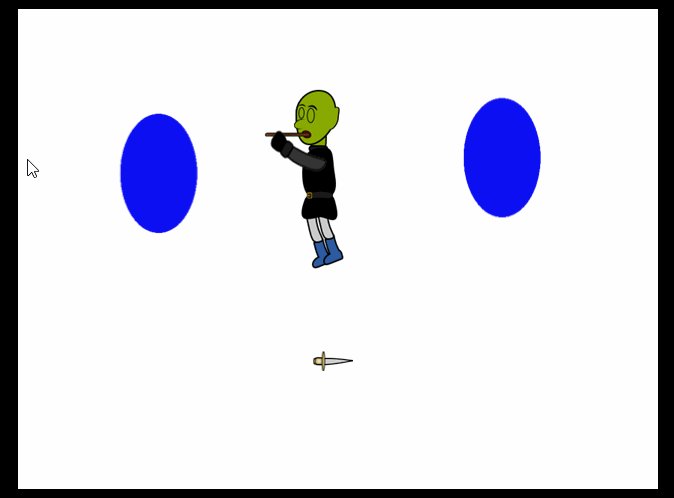
1. Sekarang objek Balon sudah dapat bergerak ke atas. Susun posisi objek Peluru, Balon, dan Karakter hingga seperti berikut ini.
Mengapa objek ditaruh di bagian abu-abu atau diluar kanvas layout? Sesuai yang sudah dijelaskan di materi awal, Game hanya akan menampilkan apa saja yang ada di dalam area Window Size. Dengan begitu objek-objek yang sifat keberadaannya temporary (sementara) diletakkan di luar kanvas saja. Coba lakukan preview project kembali, maka hasilnya akan terlihat seperti berikut ini.

2. Karena objek Balon bergerak terlalu cepat, ubah kecepatan bergeraknya dalam satuan Pixel per Detik pada behavior Bullet objek Balon menjadi 100 saja.
3. Lalu ubah nilai kecepatan (speed) objek Peluru menjadi -400, sehingga objek Peluru akan berjalan terbalik dari angle yang ditentukan. Contohnya kanan menjadi ke kiri, kiri menjadi ke kanan. Hal ini juga berlaku untuk ke atas maupun ke bawah.
4. Dan ubah ukuran objek Peluru menjadi 30x15 seperti berikut ini.
5. Selanjutnya untuk objek Karakter, ubah parameter pada behavior 8Direction seperti berikut ini.
6. Pilih objek Balon, lalu ubah ukurannya menjadi 80x50.
7. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Membuat Sistem Penggerak Objek Karakter
1. Agar objek Karakter dapat bergerak ke atas dan ke bawah menggunakan Keyboard, Anda perlu memberikan perintahnya di Event sheet. Buka tab Event sheet 1, dan tambahkan event baru dengan kondisi Keyboard > Key is down > Next.
2. Lalu pada dialog berikutnya, tekan tombol <click to choose> dan tekan "W" (tanpa tanda kutip), tekan OK > Done.
Maka hasilnya akan menjadi seperti berikut ini.
3. Selanjutnya tambahkan lagi event baru dengan kondisi Keyboard "S" is down sama seperti langkah tadi. Sehingga hasilnya menjadi seperti berikut ini.
4. Setelah menambahkan kondisi ketika tombol W dan S ditekan oleh pemain, perlu adanya action agar dapat memberitahu Karakter untuk bergerak. Pada event nomor 2, tambahkan action Karakter > Simulate control > Next.
5. Lalu akan muncul dialog berikutnya. Pilih Up agar memerintahkan Karakter untuk bergerak ke atas, dan tekan Done.
Sehingga hasilnya menjadi seperti berikut ini.
6. Untuk event nomor 3, tambahkan action Karakter > Simulate 8Direction pressing Down. Sehingga hasilnya seperti ini.
7. Buka tab Layout 1, lakukan preview project, dan coba tekan tombol W maupun S. Maka hasilnya akan menjadi seperti berikut.

8. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Membuat Sistem Menembak Peluru
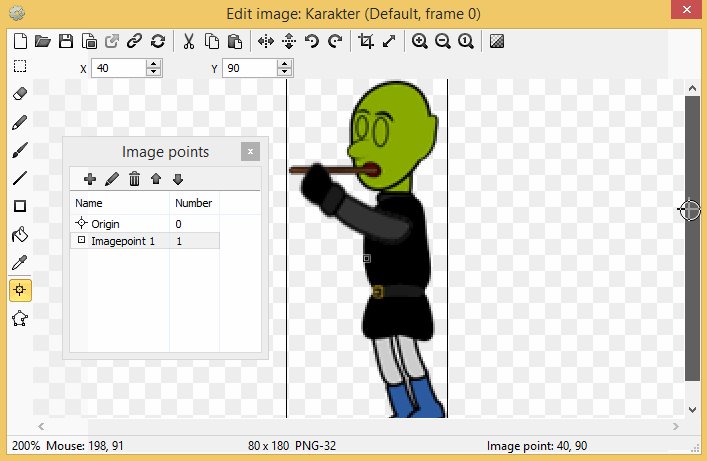
1. Berikutnya saat tombol spasi ditekan, Karakter akan mengeluarkan objek Peluru dari alat yang sedang dia gunakan. Namun, perlu Anda tandai terlebih dahulu pada titik mana objek Peluru akan dikeluarkan. Buka image editor objek Karakter, lalu gunakan tool Set origin and image points.
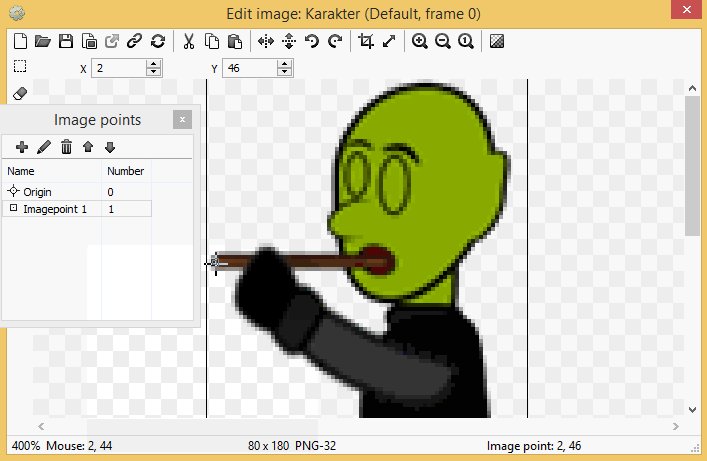
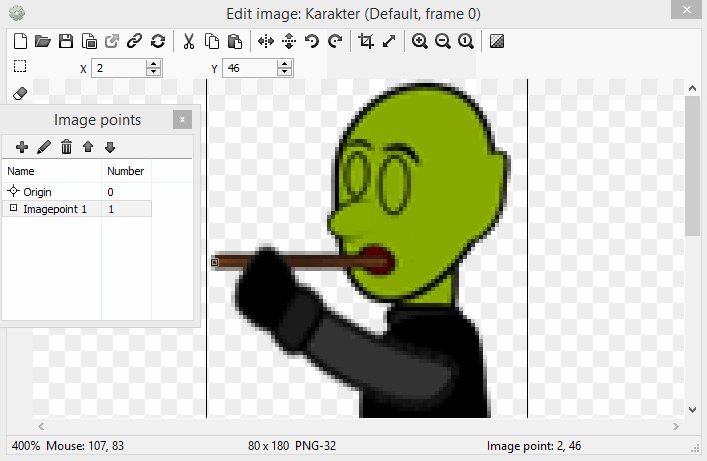
2. Tekan tombol Tambah "+" dan gunakan Zoom Tool untuk memperbesar daerah alat yang digunakan Karakter. Klik pada ujung alat tersebut agar menandakan titik lokasi objek Peluru dikeluarkan, lalu klik kanan pada Imagepoint. Pilih opsi Apply to whole animation agar titik baru ini diterapkan ke semua frame.

3. Kembali ke Event sheet 1, tambahkan event baru dengan kondisi Keyboard > On Space pressed. Sehingga hasilnya seperti berikut ini.
4. Tambahkan action Karakter > Spawn another object pada event nomor 4, dan tekan Next.
5. Maka akan timbul kotak dialog berikutnya. Pilih objek Peluru dan atur nilai image point menjadi 1, sesuai dengan ID Number image point Karakter yang Anda tambahkan tadi, dan tekan Done.
Maka hasilnya akan seperti berikut ini.
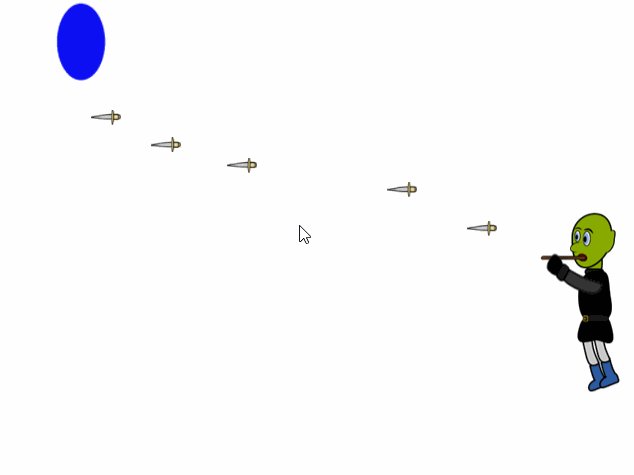
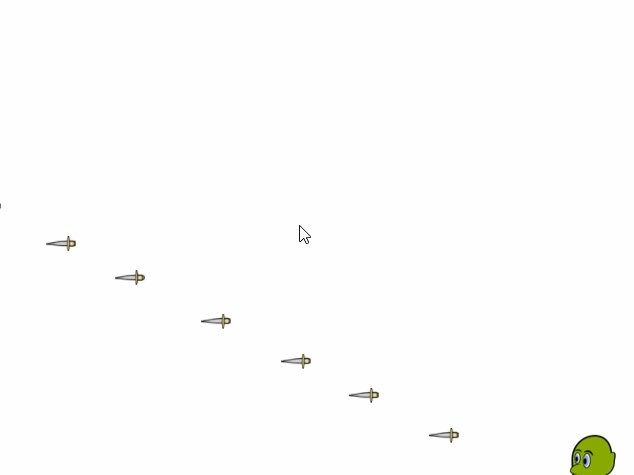
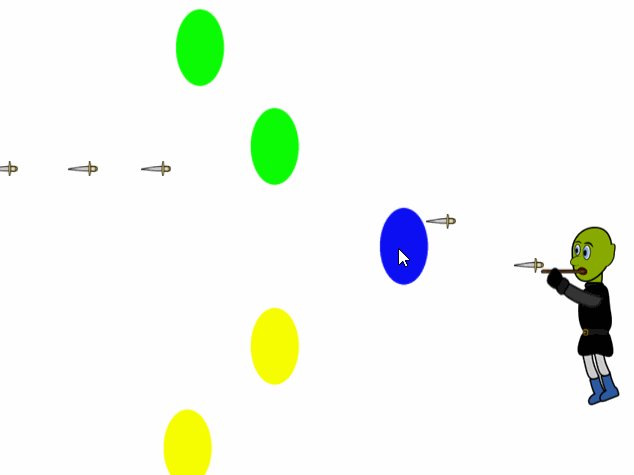
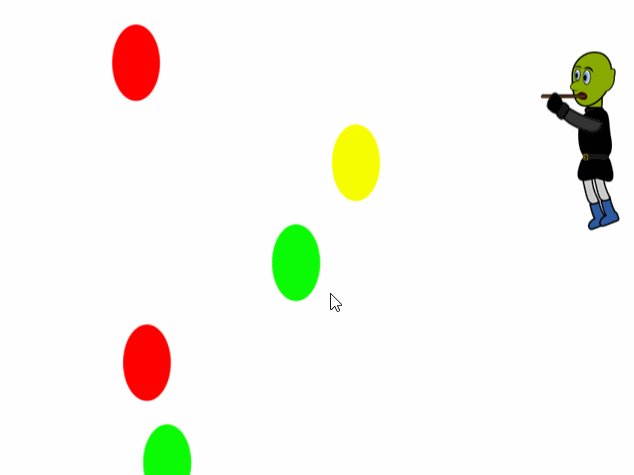
Sehingga saat dilakukan preview project, hasilnya akan menjadi seperti berikut.

6. Setiap objek Peluru yang dikeluarkan oleh Karakter, akan terus-menerus berada di luar kanvas layout, yang berarti dapat membuat performa game menjadi rendah (nge-lag). Agar performa tidak menurun, objek Peluru perlu dihancurkan ketika sudah keluar layout. Tambahkan behavior Destroy outside layout pada objek Peluru.
Maka behavior yang terdapat pada objek Peluru menjadi seperti berikut ini. Terdiri dari behavior Bullet dan Destroy outside layout.
7. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Membuat Sistem Memunculkan Balon
1. Selanjutnya objek Balon akan dikeluarkan setiap detik dari bawah layar secara acak, baik posisinya maupun warnanya. Buka tab Event sheet 1, tambahkan event baru dengan kondisi System > Every X seconds, dan berikan interval 1 detik. (1.0 = 1 detik, 2.5 = 2.5 detik). Sehingga hasilnya menjadi seperti berikut.
2. Berikutnya tambahkan action baru pada event nomor 5, System > Create object > Balon, dengan X = random(25,421), dan Y = 540.
Di mana random(25,421) berarti mengambil nilai secara acak antara angka 25 hingga 420. Untuk mengetahui koordinat, silakan lihat gambar di bawah ini.
Bagaimana cara mengukur titik koordinat secara mudah? Coba gerakkan salah satu objek yang Anda inginkan, lalu lihat pada bagian Object Properties-nya. Di sana ada parameter Position . Dengan itulah Anda akan mudah mengetahui letak-letak koordinat dengan pasti.
3. Untuk menampilkan frame Balon secara acak, tambahkan action baru pada event nomor 5, Balon > Set frame > int(random(0,4)). Sehingga hasilnya menjadi seperti berikut.
Di mana expression int berarti Integer (Bilangan bulat), dan random (0,4) berarti mengambil nilai secara acak antara angka 0 hingga 3, dari frame yang ada di objek Balon berikut.
4. Agar objek Balon tidak menurunkan performa game, objek Balon juga perlu dihancurkan ketika sudah berada di luar layout, permasalahannya ialah, pada awalnya, objek Balon sendiri dimunculkan diluar layout, yakni pada koordinat Y = 540, tentu apabila menggunakan behavior Destroy outside layout, maka objek Balon tidak akan pernah sampai di tengah-tengah layout, karena sudah dihancurkan terlebih dahulu saat muncul. Maka perlu menggunakan cara manual melalui perintah event. Tambahkan event baru dengan kondisi Balon > Compare Y, ubah perbandingan menjadi Lebih kecil dari "< Less than", pada kolom Y co-ordinate tambahkan expression ViewportTop(0).
5. Lalu tambahkan action Balon > Destroy pada event nomor 6.
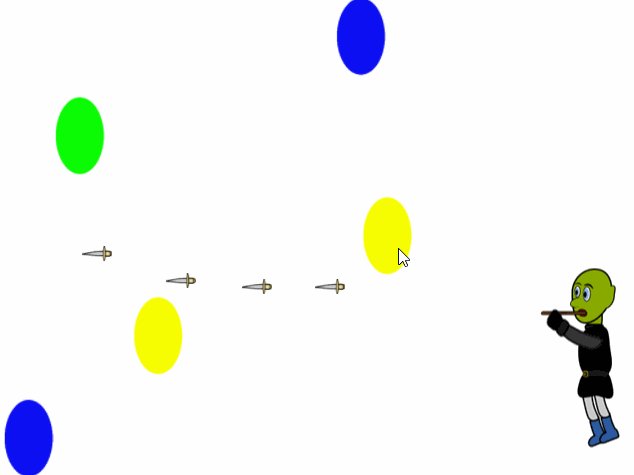
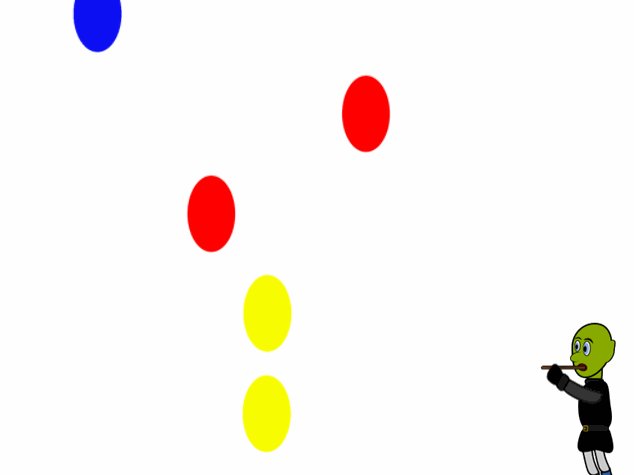
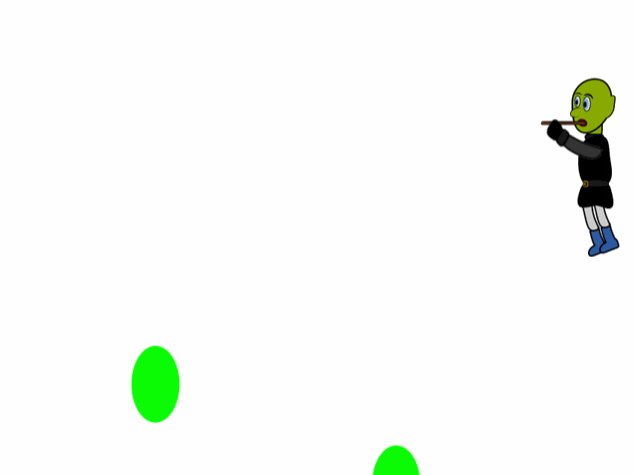
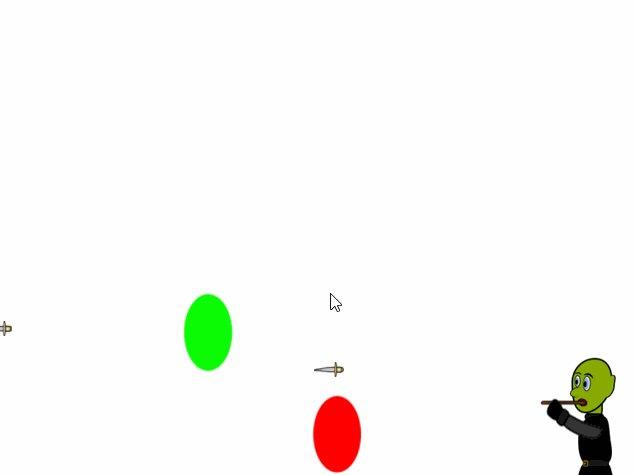
Sistem akan membandingkan setiap Balon yang tampil di layout. Apabila koordinat Y pada Balon tersebut sudah melewati batas viewport (tampilan) khususnya Top / atas, maka objek Balon akan dihancurkan. Sehingga saat preview project, hasilnya akan menjadi seperti berikut ini.

6. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Membuat Sistem Peluru Mengenai Balon
1. Selanjutnya sistem yang akan dibuat ialah pada saat objek Peluru mengenai objek Balon. Tambahkan event baru dengan kondisi Peluru > On collision with another object > Next.
2. Lalu pilih objek Balon dan tekan Done.
Maka hasilnya akan seperti ini.
3. Sehingga apabila Balon terkena Peluru, maka Balon akan dihancurkan. Namun akan lebih terlihat bagus apabila menambahkan efek Balon meletus. Untuk membuat efek tersebut, tambahkan plugin Particle, beri nama Letusan dan letakkan di luar area layout.
4. Maka akan muncul image editor. Ubah ukuran kanvas image editor menjadi 32x32 menggunakan Resize tool.
5. Selanjutnya gunakan Fill tool dan pilih sembarang warna di Color Palette, lalu tuangkan di daerah kanvas image editor.
6. Tutup image editor dan pastikan objek Letusan masih dalam keadaan terseleksi. Lihat tab Properties. Sesuaikan parameternya seperti gambar berikut.
Rate berarti jumlah partikel yang ditampilkan, Spray cone berarti angle atau sudut arah partikel, dan Type berarti jenis partikel yang dihasilkan (Continuous spray = Terus-menerus, dan One-shot = Sekali tembak).
7. Buka kembali tab Event sheet 1, pada event nomor 7, tambahkan action Balon > Spawn another object > Letusan > Done.
8. Dan tambahkan lagi action Balon > Destroy, dan Peluru > Destroy. Sehingga hasilnya menjadi seperti berikut.
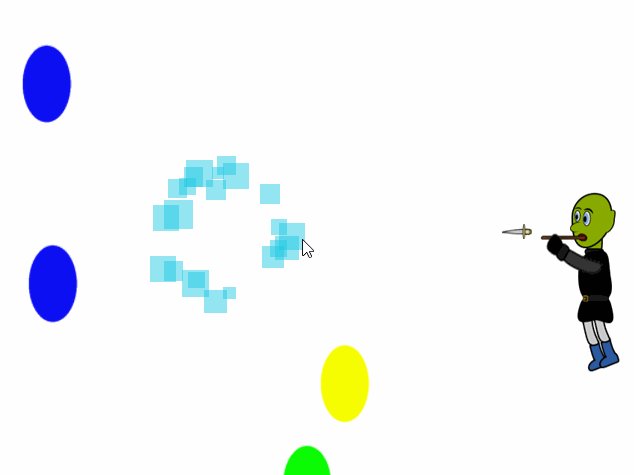
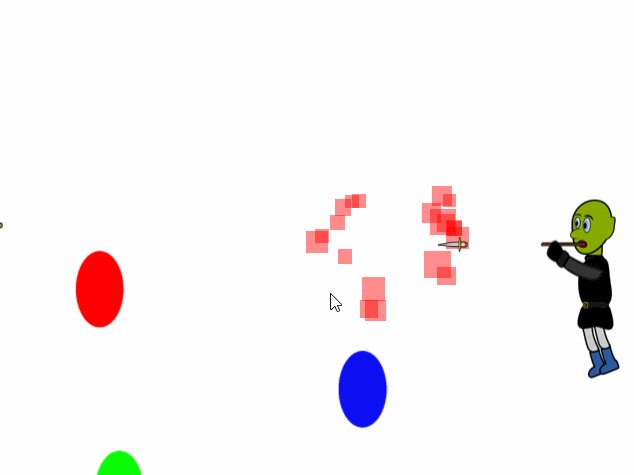
Maka ketika dilakukan preview project, hasilnya akan menjadi seperti berikut ini.

Agar warna Letusan dapat sesuai dengan warna Balon, objek Letusan akan menggunakan efek WebGL, di mana WebGL merupakan salah satu keunggulan dari fitur yang dimiliki oleh HTML5. Dengan efek WebGL, selama device atau browser mendukung, maka tampilan dalam game bisa diberi berbagai macam efek, seperti pewarnaan hitam putih dan lainnya, efek air, efek bayangan, dan lain sebagainya. Untuk objek Letusan, kita akan menggunakan efek WebGL pewarnaan.
9. Pastikan objek Letusan sedang terseleksi, lalu pada bagian Properties, tekan tombol Effects.
10. Selanjutnya tekan tombol Tambah dan cari efek Set color. Sehingga hasilnya menjadi seperti berikut.
Di bagian properties Letusan, Anda dapat melihat tiga parameter warna utama yakni Red, Green, dan Blue. Di tiga warna inilah Anda akan mengatur warna pada objek Letusan.
11. Buka Event sheet 1, lalu klik kanan pada event nomor 7, dan pilih Add > Add sub-event. Perlu diingat, lakukan klik kanan pada area gambar berikut.
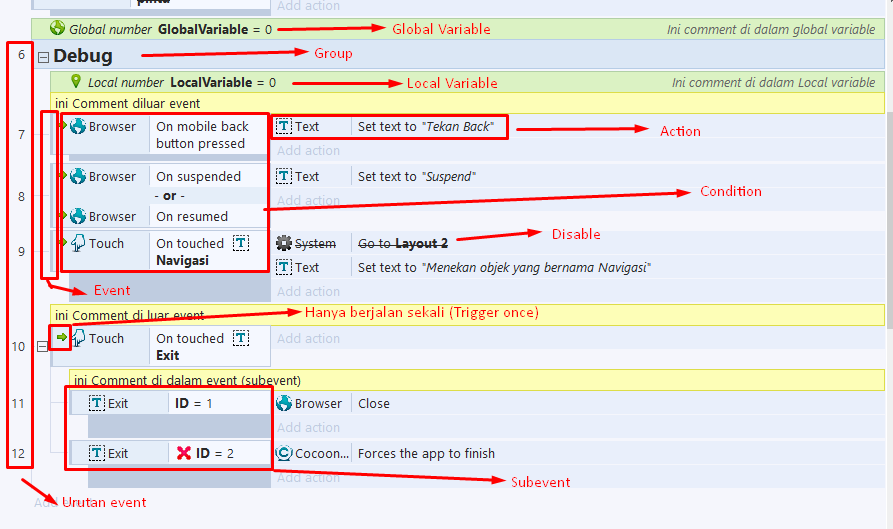
Anda dapat melihat kembali gambar yang ada pada materi awal mengenai event sheet berikut.

12. Lalu pilih objek Balon > Compare frame > comparison "= equal to" > number 0 > Done. Dengan kondisi ini, akan membandingkan apabila frame pada objek Balon yang terkena peluru bernilai 0, maka warna akan disesuaikan dengan warna di frame 0 yakni warna biru. Apabila 1, maka warna nya hijau, apabila 2 maka kuning, dan 3 maka merah.
13. Lakukan hal yang sama seperti menambahkan sub-event yang tadi, sehingga hasilnya menjadi seperti berikut ini.
14. Selanjutnya tambahkan action pada event nomor 8, Letusan > Set effect parameter > parameter index 0 > value 0 > Done.
15. Masih di event nomor 8, tambahkan lagi action yang sama di bawahnya Letusan > Set effect parameter > parameter index 1 > value 0 > Done. Dan sekali lagi Letusan > Set effect parameter > parameter index 2 > value 100 > Done. Sehingga hasilnya menjadi seperti berikut.
Parameter index berarti urutan parameter yang ada pada efek SetColor, (Red = 0, Green 1, Blue = 2). Karena frame 0 merupakan Balon warna biru, maka pewarnaannya Merah = 0, Hijau = 0, dan Biru = 100.
16. Selanjutnya untuk event condition pada frame 1, 2 dan 3, tambahkan action yang sama namun dengan nilai berbeda. Seperti gambar berikut ini.
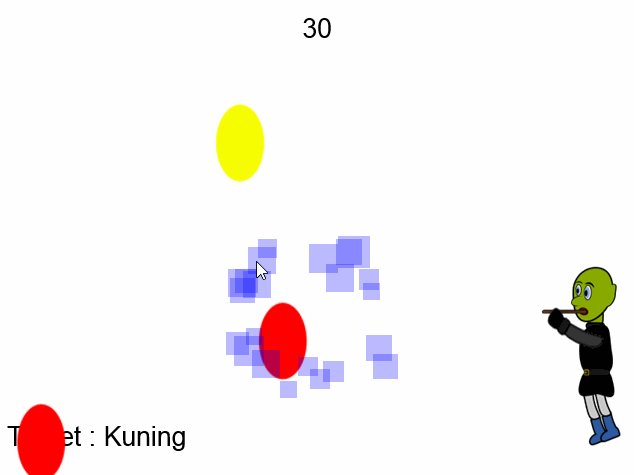
Sehingga ketika dilakukan preview project, hasilnya akan terlihat seperti berikut.

17. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Membuat Sistem Target Balon
Berikutnya akan membuat sistem target, di mana sistem akan mengacak target warna balon yang harus ditembakkan. Pada materi ini Anda akan menggunakan global variable.
Global variable merupakan variable yang bersifat umum, yang mana ia dapat digunakan di event sheet manapun walaupun dibuat hanya pada salah satu event sheet saja.Global variable berfungsi sebagai penyimpanan nilai sistem secara sementara, artinya global variable hanya bersifat sementara saja (pada saat permainan dijalankan). Setelah permainan dikeluarkan (berhenti), maka nilai-nilai sistem yang sudah disimpan pada saat bermain sebelumnya akan hilang.
1. Buka tab Event sheet 1, lalu klik kanan pada area event sheet, dan pilih Add global variable.
2. Maka akan timbul kotak dialog New global variable, isi seperti gambar berikut.
3. Selanjutnya tambahkan action baru pada event nomor 1 (On start of layout), System > Set value > Target > int(random(0,4)) > Done.
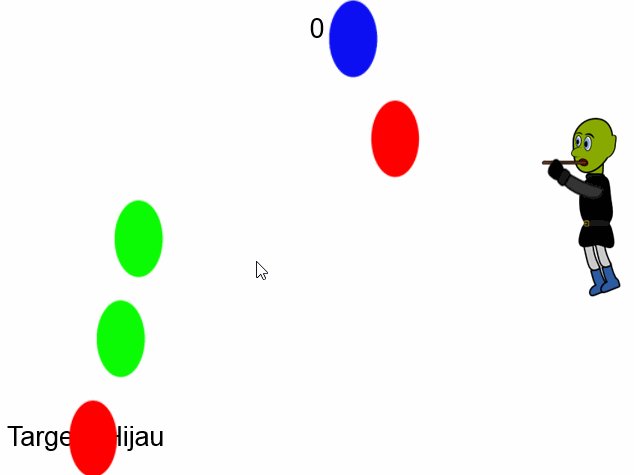
Sehingga hasilnya menjadi seperti berikut ini. Di mana pada saat layout dimulai, maka sistem akan mengacak nilai Target antara 0 sampai 3.
4. Selanjutnya tambahkan sub-event pada event nomor 7, Balon > Compare frame > "= Equal to" > Target > Done.
6. Selanjutnya tambahkan lagi sub-event pada event nomor 7, di mana Balon > Compare frame > "/= Not equal to" > Target > Done. Sehingga hasilnya menjadi seperti berikut.
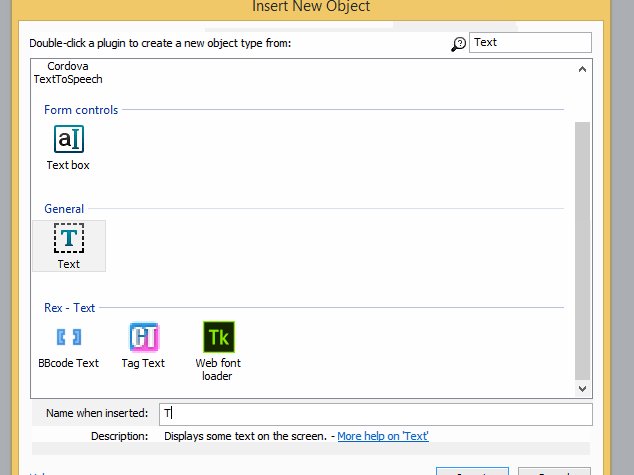
7. Lalu buka tab Layout 1, tambahkan object Text dan beri nama TextScore, taruh di sembarang lokasi terlebih dahulu, dan tambahkan object Text satu lagi yang diberi nama TextTarget. Atur posisi tampilannya seperti gambar bergerak berikut.

8. Atur properties objek TextScore menjadi seperti berikut ini.
9. Dan atur pula parameter properties pada objek TextTarget menjadi seperti berikut ini.
10. Selanjutnya tambahkan lagi Global variable dengan nama Score, Type number, Initial value 0. Sehingga saat ini terdapat dua global variable.
Kembali ke event nomor 12 dan 13, pada kedua event tersebut, berfungsi untuk membandingkan apakah Balon yang ditembakkan oleh pemain sesuai dengan target yang ditetapkan atau tidak, apabila iya, maka event nomor 12 akan berjalan, apabila tidak, maka event nomor 13 yang akan berjalan.
11. Tambahkan action pada event nomor 12, System > Add to > Score > 10 > Done. Action ini berfungsi untuk menambahkan nilai 10 pada global variable Score.
13. Selanjutnya tambahkan lagi action TextScore > Set text > Score > Done. Action ini berfungsi untuk memperbarui tulisan pada objek TextScore sesuai dengan nilai yang ada pada variable Score.
Sehingga hasil akhirnya menjadi seperti berikut.
15. Selanjutnya untuk event nomor 13, di mana event ini hanya berfungsi apabila frame Balon yang terkena tembakkan pemain tidak sesuai dengan target, tambahkan action Karakter > Set ignoring input > Start ignoring > Done. Action ini berfungsi untuk menghentikan perintah pergerakkan kepada objek Karakter.
16. Berikutnya tambahkan lagi action System > Wait > 2 > Done. Serta action System > Reset global variables, dan action System > Restart layout. Sehingga hasilnya menjadi seperti berikut.
Reset global variables berfungsi untuk mengulang kembali semua global variable yang terdapat dalam project ke nilai semula (sesuai initial value masing-masing global variable).Namun perlu diingat, penggunaan Reset global variables ini sebaiknya tidak digunakan apabila kita menerapkan global variable khusus seperti Highscore, Level, dan sesuatu yang sifatnya menyimpan dan tidak boleh diganggu apabila belum terpenuhi kondisinya. Alternatifnya menggunakan Set Value masing-masing global variable yang mau di-reset.Restart layout berfungsi untuk mengulang kembali layout seperti saat dimulai, baik pengulangan pembacaan kondisi, action, peletakan objek, properti objek, instance variable, local variable, maupun layer. Namun tidak dengan global variable, karena itu sifatnya umum.
17. Berikutnya tambahkan event baru, dengan kondisi System > Every tick.
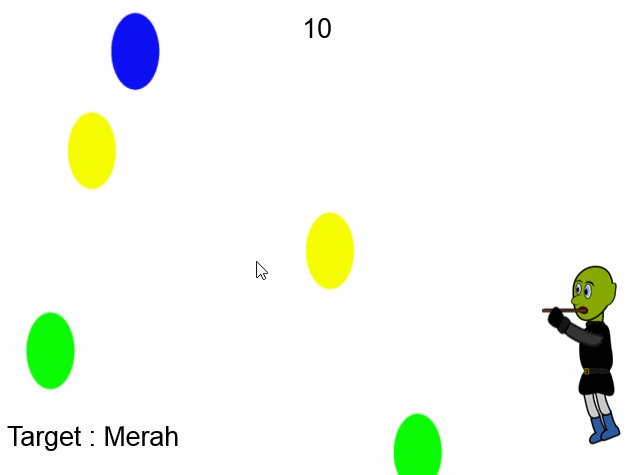
18. Lalu tambahkan lagi sub-event pada event nomor 14, System > Compare variable > Target > "= Equal to" > 0 > Done. Dan tambahkan action TextTarget > Set text > "Target : Biru" > Done. Sehingga hasilnya menjadi seperti berikut.
19. Lakukan langkah yang sama untuk target 1,2, dan 3, seperti gambar berikut.
Tanda kutip "" berarti menandakan bahwa teks tersebut berupa string, bukan expression, contohnya "Score :", maka yang akan ditampilkan ialah tulisan Score :
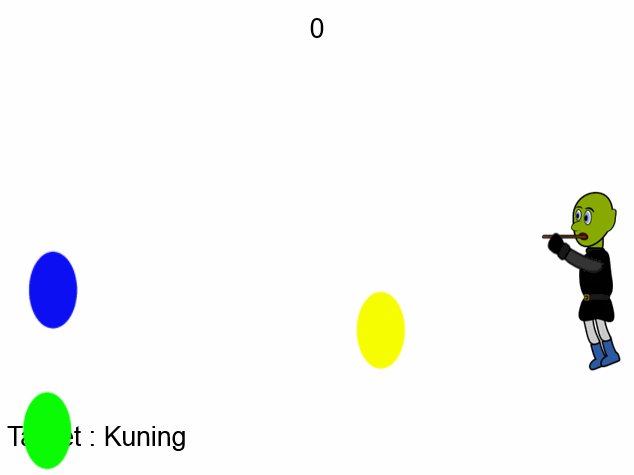
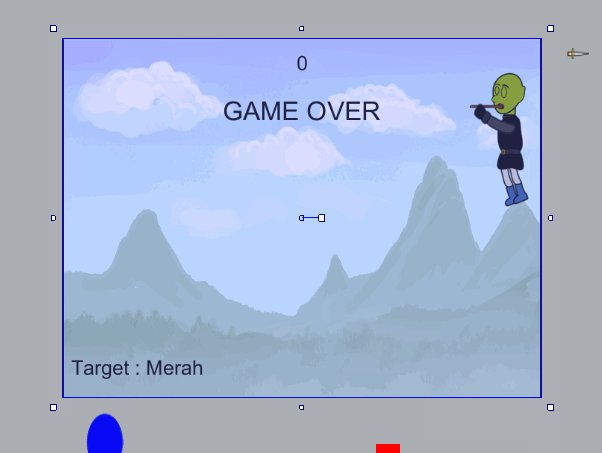
Coba lakukan preview, maka hasilnya akan terlihat seperti berikut.

20. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Membuat Layar Game Over
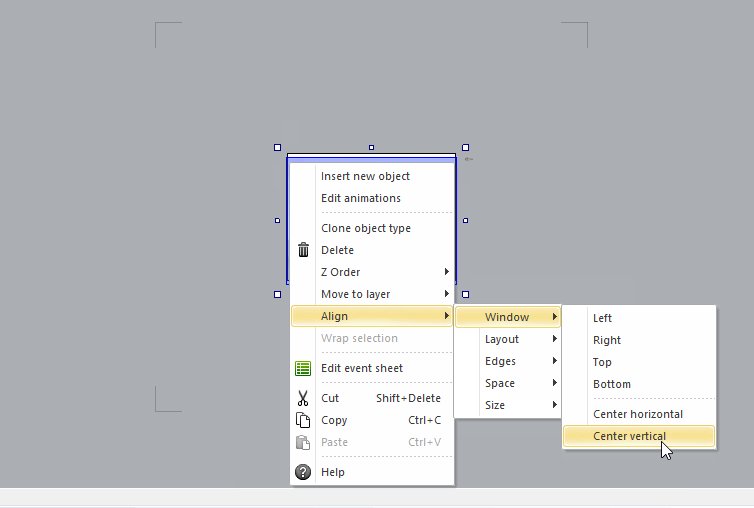
1. Selanjutnya pada materi ini akan membuat layar yang bertuliskan Game over. Buka tab Layout 1, lihat pada sisi kanan, terdapat tab Layers.
Apabila tidak ada, Anda bisa mengaktifkannya melalui menu View > beri centang pada Layer Bar.
2. Lalu tekan tombol tambah + atau klik kanan pada area menu layer tersebut, lalu pilih Add layer at top. Setelah menambahkan layernya, pastikan layer active adalah layer 1 (lihat di bagian paling bawah, Active layer : Layer ...) jika yang aktif masih Layer 0, pilih Layer 1 pada layer bar.
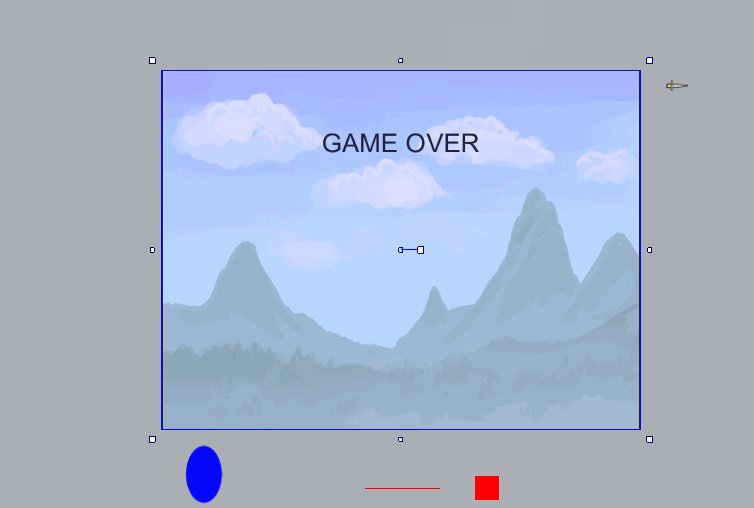
3. Berikutnya tambahkan object Text dengan nama TeksGameOver dan atur properties objek TeksGameOver seperti berikut ini.
4. Pada event nomer 1, tambahkan action System > Set layer opacity > "Layer 0" > 100 > Done. Action ini berfungsi untuk membuat opacity pada layer 0 bernilai 100.
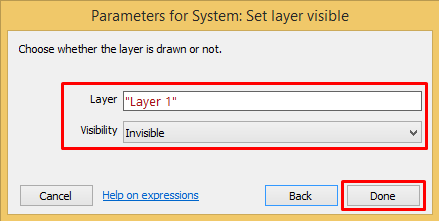
5. Selanjutnya tambahkan lagi action System > Set layer visible > "Layer 1" > Invisible > Done. Action ini berfungsi untuk menyembunyikan objek yang terdapat di dalam layer 1.

6. Berikutnya pada event nomor 13, tambahkan action System > Set layer opacity > "Layer 0" > 40 > Done.
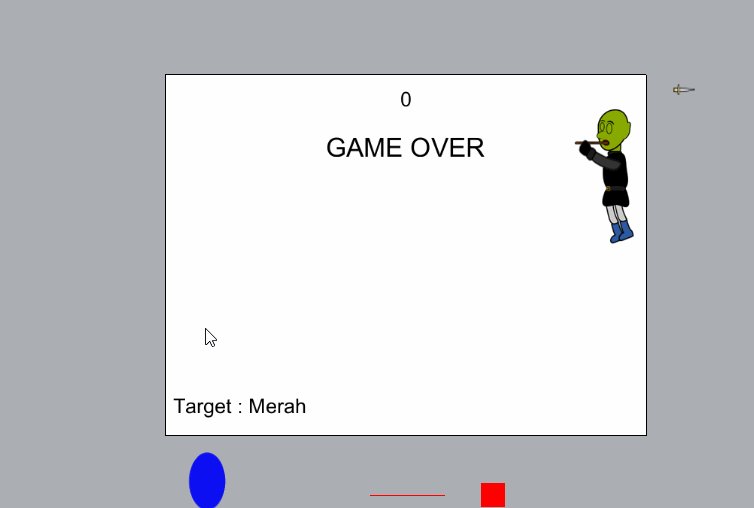
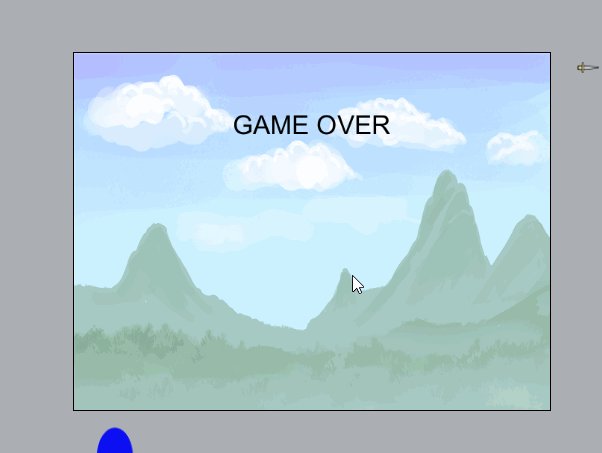
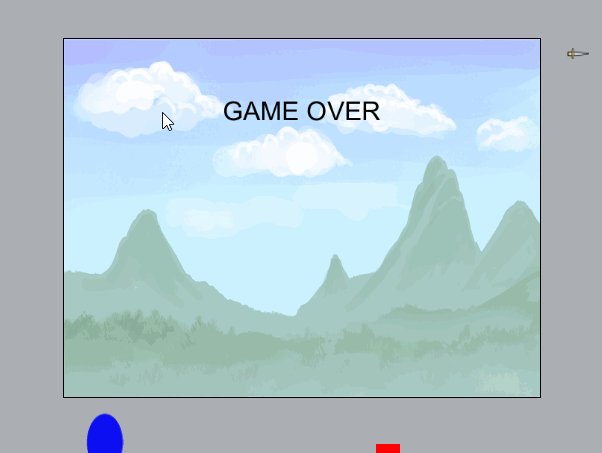
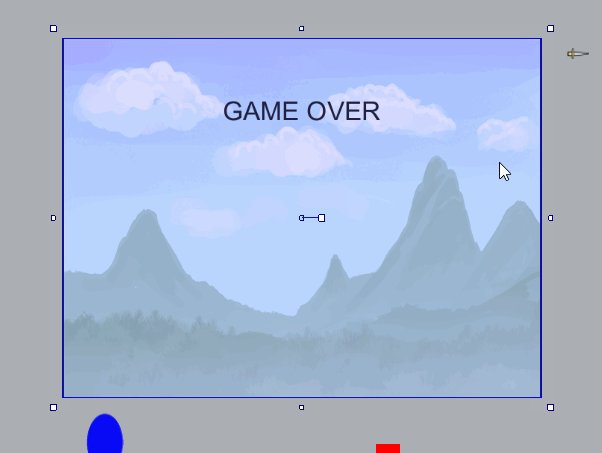
Maka hasilnya akan terlihat seperti berikut ini.
8. Ubah posisi action hingga seperti berikut ini.
9. Silakan coba preview project-nya, dan jangan lupa simpan terlebih dahulu sebelum lanjut ke materi berikutnya.
Setelah merancang sistem gameplay, selanjutnya akan membahas tentang bagaimana agar game menjadi lebih menarik saat dilihat. Tentu agar terlihat lebih menarik, game perlu memiliki background yang cocok, objek yang tersusun rapi, musik, dan lain sebagainya. Untuk itu, silakan unduh terlebih dahulu asset berikut untuk digunakan nantinya.
DOWNLOAD / UNDUH
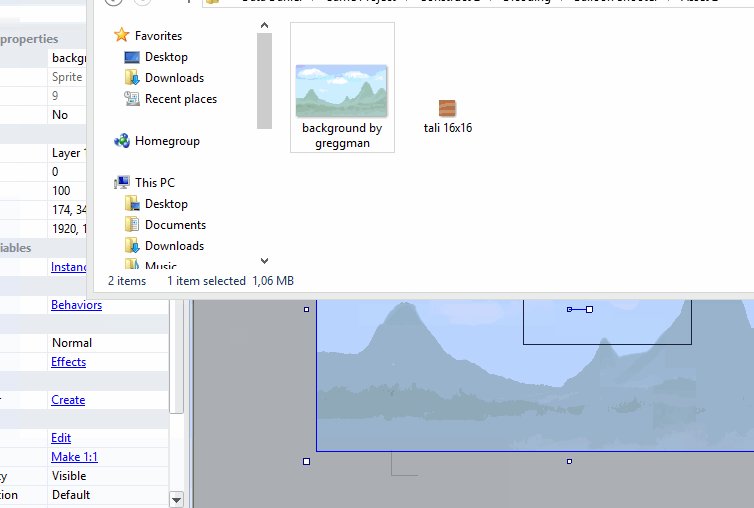
Di dalam folder tersebut terdapat gambar Background dan gambar tiled Tali. Di mana gambar Background akan di impor ke dalam plugin Sprite, sedangkan objek Tali di impor ke dalam plugin Tiled Background.
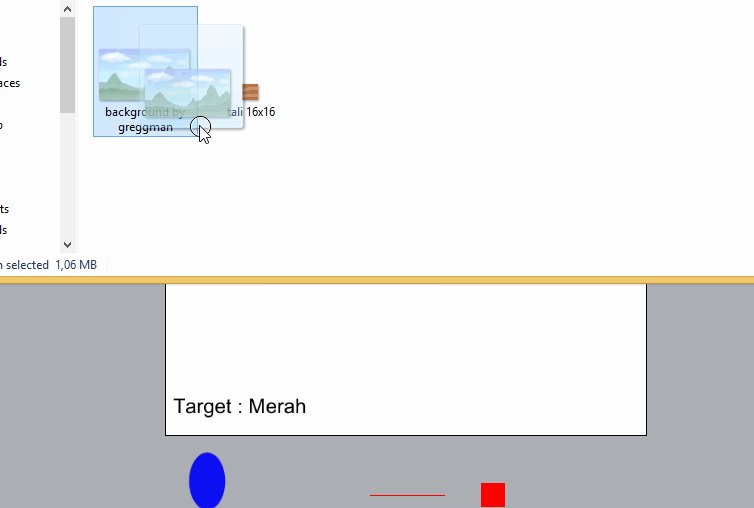
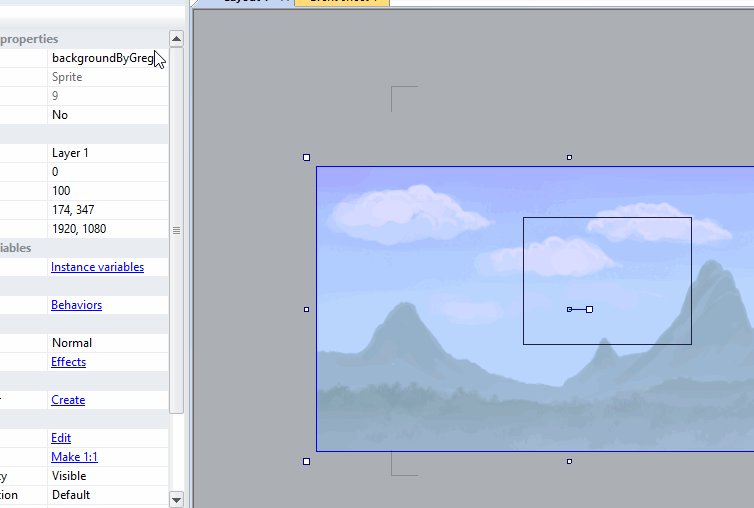
1. Untuk mengimpor gambar yang menggunakan plugin Sprite, Anda tidak perlu menambahkan plugin Sprite terlebih dahulu. Tinggal drag dan drop saja ke dalam kanvas layout Construct 2, maka sistem akan otomatis membuat objek sprite sesuai dengan nama file yang dipilih. Lakukan langkahnya seperti gambar bergerak berikut.

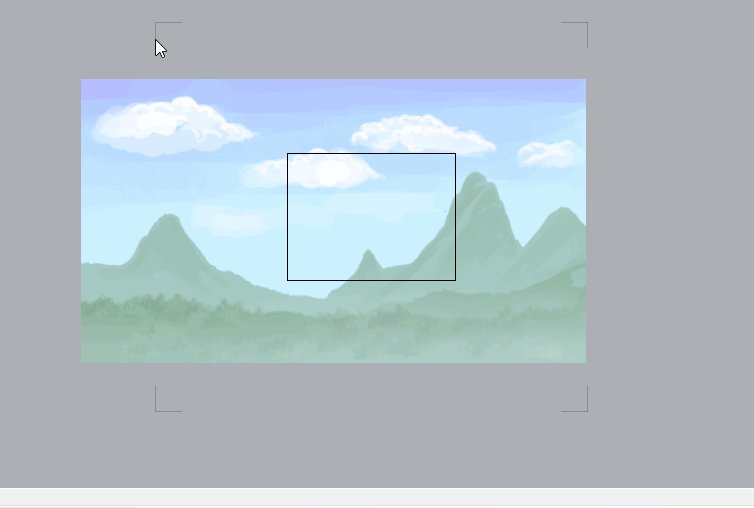
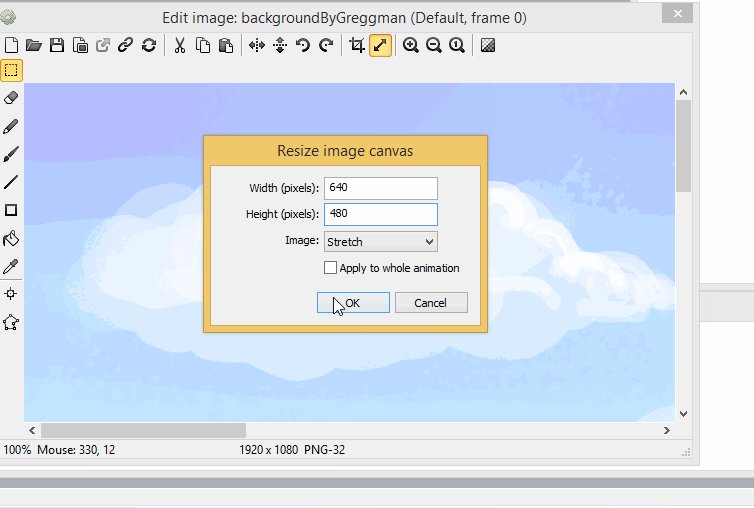
2. Resolusi objek Background ini 1920x1080. Itulah sebabnya tampilan pada saat di drag ke kanvas terlihat sangat besar. Ubah ukuran resolusi background menjadi 640x480 sesuai dengan ukuran Window yang digunakan.
3. Selanjutnya atur objek Background tepat hingga di tengah kanvas, dan pastikan objek Background berada di dalam Layer 0.

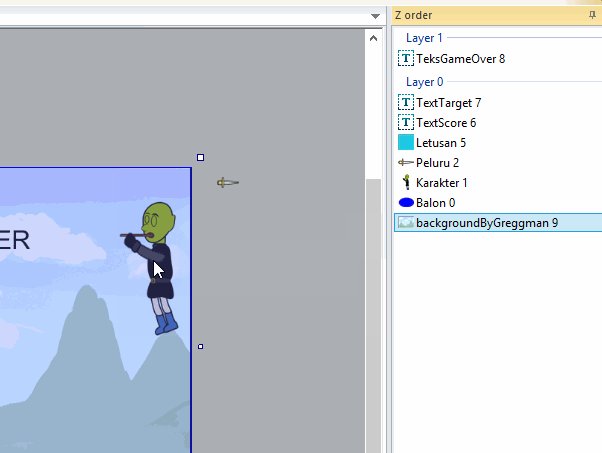
4. Saat ini posisi Background berada di dalam layer yang sama dengan objek Balon, Letusan, Peluru, dan Karakter, sehingga ketika pertama kali menambahkan objek baru ke dalam kanvas, maka objek tersebut akan berada di urutan layar teratas. Urutan objek dalam layar ini dapat diatur menggunakan Z-Order. Anda dapat menemukan Z-Order di menu View > Z Order Bar. Ketika diaktifkan, akan terlihat seperti berikut ini.

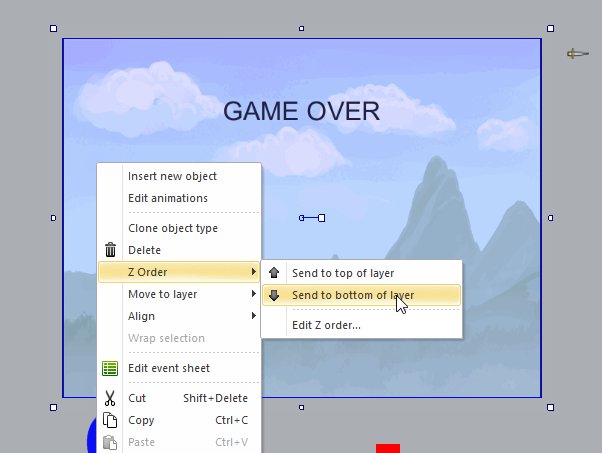
Atau bisa juga langsung melalui opsi Z-Order pada saat klik kanan pada objek yang dipilih.

5. Selanjutnya tambahkan objek Tiled Background, dan beri nama Tali, pastikan objek Tali berada di Layer 0 sama seperti objek Karakter, dan lainnya.
6. Lalu impor gambar Tali yang terdapat di dalam folder yang sama dengan objek Background tadi.
Sehingga hasilnya akan terlihat seperti ini di dalam kanvas layout.
7. Lalu atur properti objek Tali seperti berikut. Pastikan untuk mengatur Hotspot terlebih dahulu sebelum mengubah posisi dan ukuran objek.
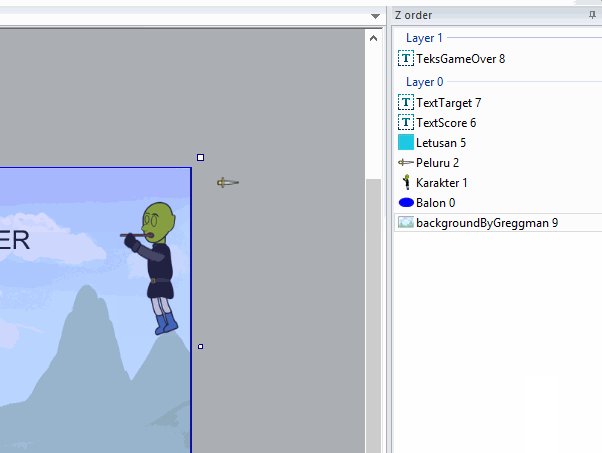
8. Selanjutnya atur Z-Order objek Tali berada di belakang objek Karakter, namun Background tetap berada urutan paling belakang. Hingga terlihat seperti berikut.
9. Agar objek Karakter tidak dapat keluar layout, tambahkan behavior Bound To Layout pada objek Karakter.
10. Di dalam objek Karakter, terdapat 2 frame yang bisa digunakan untuk animasi. Atur parameter Loop menjadi Yes, dan ubah Animation frame speed pada frame 1 menjadi 5.
Sehingga pada saat preview, animasinya akan terlihat seperti berikut ini.

11. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya.
