Container
Bagaimana sejauh ini? Semoga materinya dapat Anda praktikkan dengan mulus ya.
Pada bagian sebelumnya kita mempelajari widget Scaffold. Kini saatnya belajar tentang widget Container.
Container adalah widget yang digunakan untuk melakukan styling, membuat sebuah shape (bentuk), dan layout pada widget child-nya. Sebagai contoh:
- Container(
- child: Text('Hi, style: TextStyle(fontSize: 40)),
- color: Colors.blue,
- )
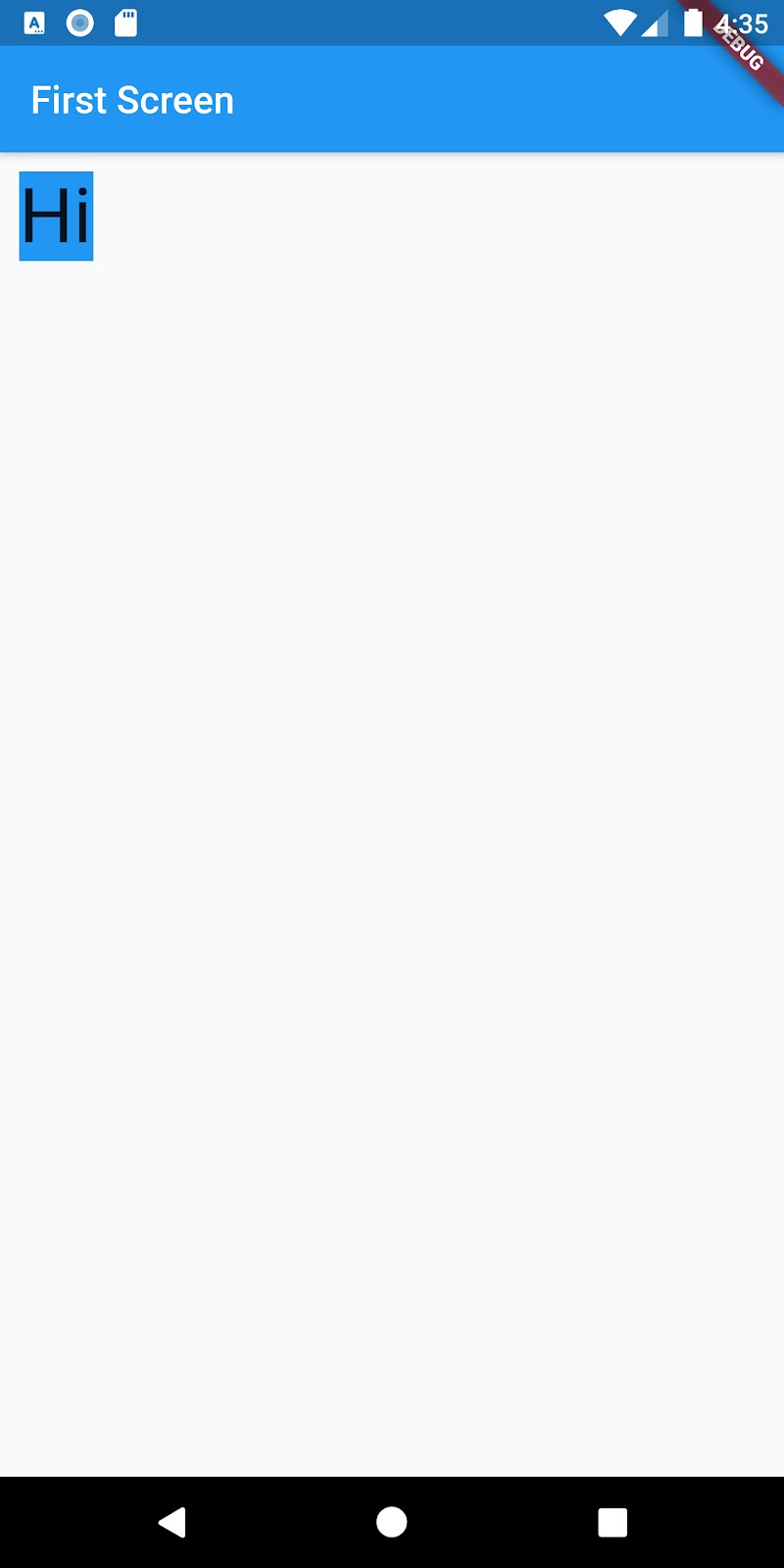
Pada kode di atas kita membuat sebuah Text "Hi" yang dibungkus oleh widget Container dan kita beri parameter color dengan nilai Colors.blue.
Apa hasilnya? Text "Hi" akan memiliki background berwarna biru. Jalankan project Anda untuk menampilkan hasil seperti berikut:

Width & Height
Kita dapat mengatur lebar (width) dan tinggi (height) suatu Container seperti berikut:
- Container(
- child: Text('Hi', style: TextStyle(fontSize: 40),),
- color: Colors.blue,
- width: 200,
- height: 100
- )
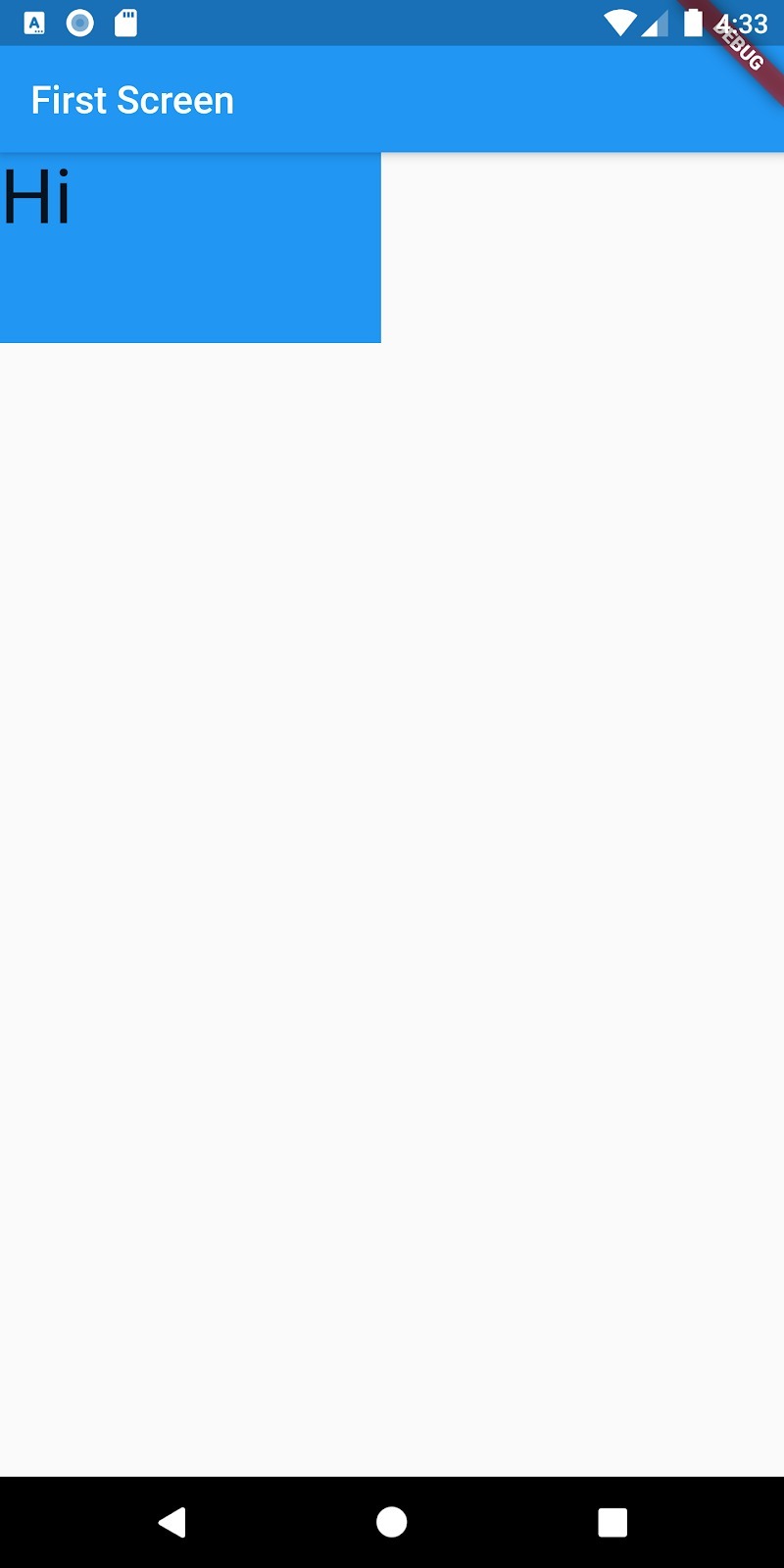
Kode di atas ketika dijalankan hasilnya akan seperti berikut:

Padding & Margin
Container menyediakan padding & margin. Padding merupakan jarak antara konten (child) dengan Container, sedangkan margin merupakan jarak antara Container dengan bagian luar container.
Penggunaan padding adalah seperti berikut:
- Container(
- child: Text('Hi, style: TextStyle(fontSize: 40),),
- color: Colors.blue,
- padding: EdgeInsets.all(10),
- )
Pada kode di atas kita menambahkan padding pada semua sisi container secara merata dengan nilai 10. Maka jika me-refresh aplikasi flutter, akan ada jarak antara Text "Hi" dengan batas (border) dari container.

Lalu penggunaan margin pun sama seperti halnya padding, maka contoh kodenya seperti berikut:
- Container(
- child: Text('Hi', style: TextStyle(fontSize: 40),),
- color: Colors.blue,
- margin: EdgeInsets.all(10)
- )
Maka hasil dari kode di atas Container akan bergeser lebih ke dalam karena ada jarak antara Container dengan bagian luar Container.

Decoration
Decoration merupakan bagian dari Container untuk styling. Pada decoration kita dapat menentukan warna background (solid/gradient color), shadow, border, border radius (membulatkan sudut), mengatur shape (bentuk), dan lain-lain.
Color
Contoh menentukan warna background dari container dengan decoration seperti berikut:
- Container(
- child: Text('Hi', style: TextStyle(fontSize: 40),),
- decoration: BoxDecoration(
- color: Colors.red,
- ),
- )
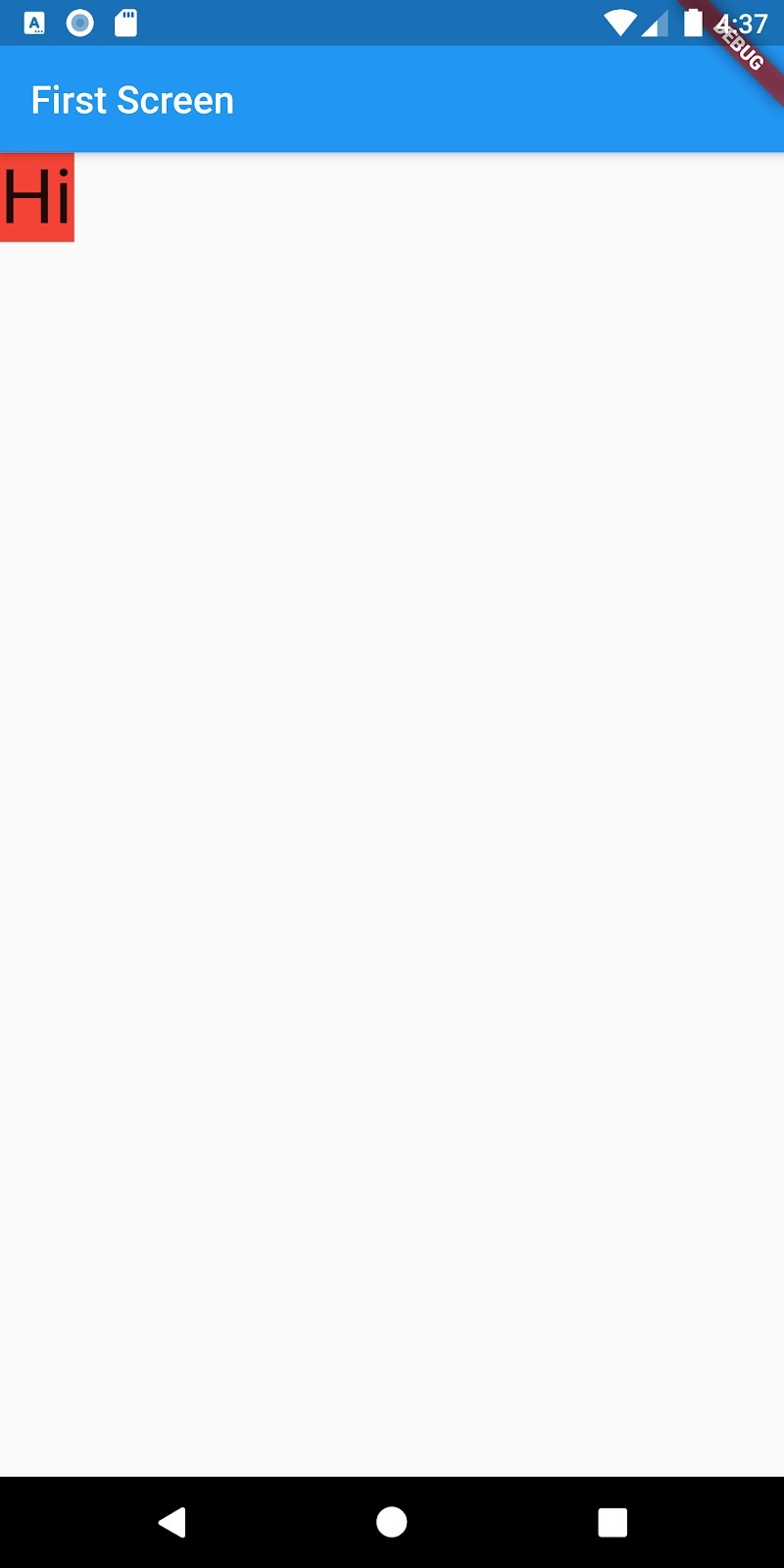
Ketika dijalankan maka tampilan aplikasi akan seperti berikut:

Untuk menggunakan decoration cukup menambahkan parameter decoration pada Container lalu beri nilai BoxDecoration.
Pada contoh di atas kita merubah warna Container menjadi merah dengan memberi parameter color pada BoxDecoration. Ada catatan penting ketika menggunakan color pada BoxDecoration, yaitu pastikan tidak memberi parameter color pada Container.
Shape
Contoh selanjutnya pada decoration adalah kita akan mengatur shape (bentuk) dari Container, contohnya sebagai berikut:
- Container(
- child: Text('Hi', style: TextStyle(fontSize: 40),),
- decoration: BoxDecoration(
- color: Colors.red,
- shape: BoxShape.circle,
- ),
- )
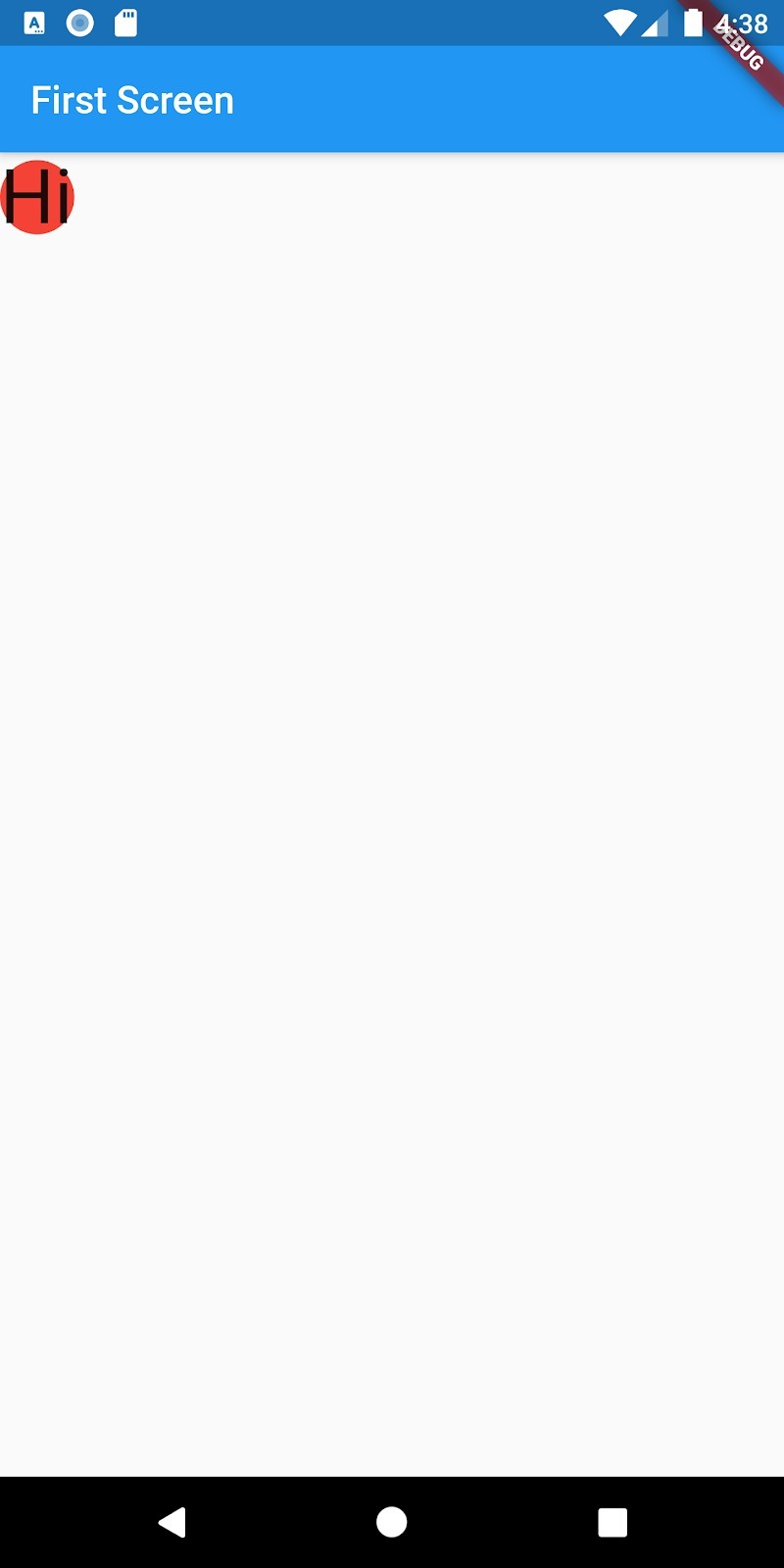
Pada kode di atas kita menambahkan parameter shape dengan nilai BoxShape.circle. Artinya, bentuk dari Container tersebut akan berbentuk lingkaran. BoxShape memiliki opsi circle atau rectangle.

Shadow
Untuk menambahkan shadow pada Container kita akan menambahkan parameter boxShadow pada BoxDecoration, seperti berikut:
- Container(
- child: Text('Hi', style: TextStyle(fontSize: 40),),
- decoration: BoxDecoration(
- color: Colors.red,
- boxShadow: [
- BoxShadow(color: Colors.black, offset: Offset(3, 6), blurRadius: 10)
- ],
- ),
- )
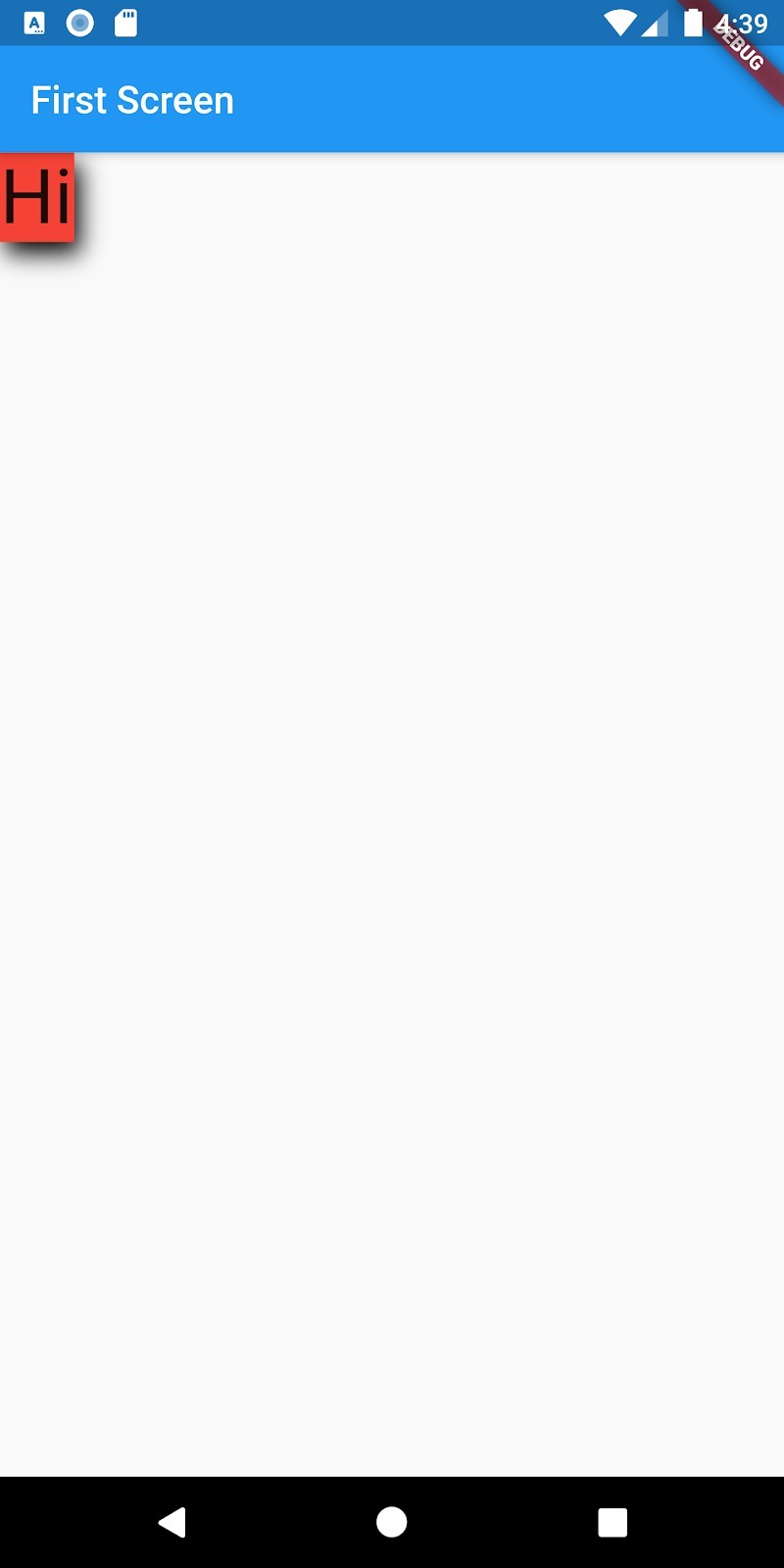
Pada kode di atas parameter boxShadow merupakan sebuah Array. Di dalamnya terdapat BoxShadow yang artinya pada Container kita dapat memberikan banyak bayangan atau shadow.

Border
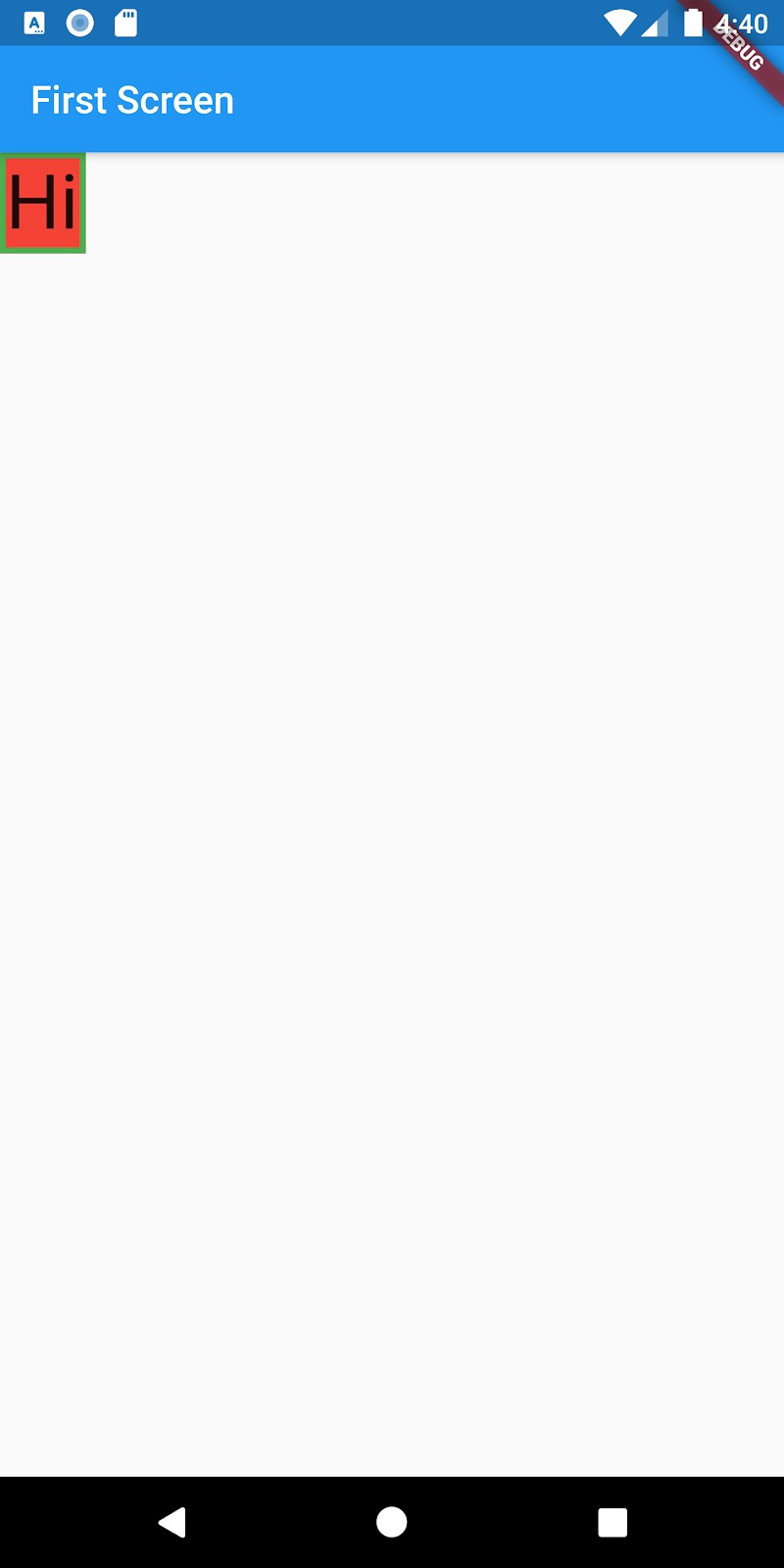
Border merupakan batas garis dengan content (child). Begini cara menambahkan border pada container:
- Container(
- child: Text('Hi', style: TextStyle(fontSize: 40),),
- decoration: BoxDecoration(
- color: Colors.red,
- border: Border.all(color: Colors.green, width: 3),
- ),
- )

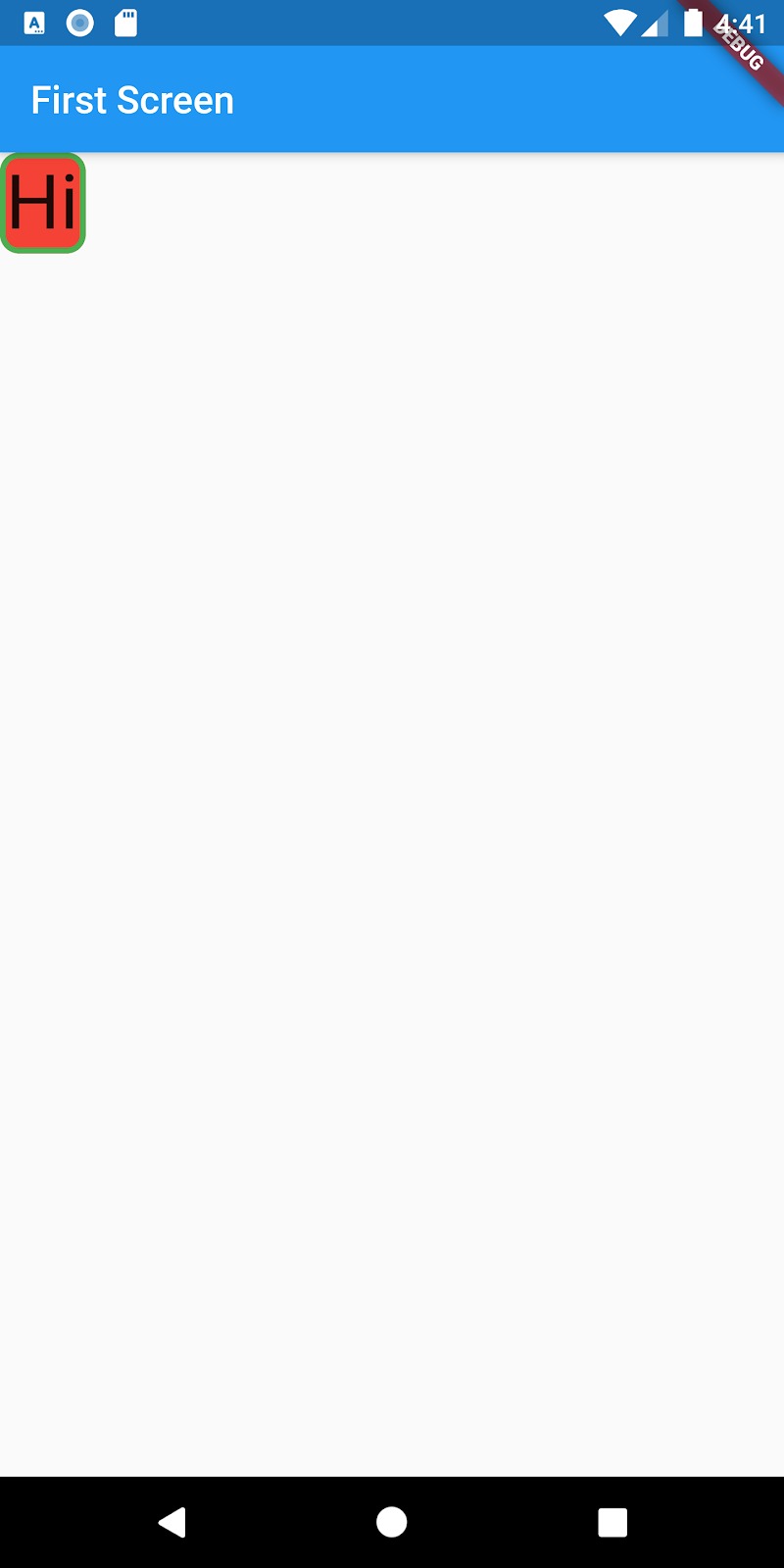
Apabila Anda ingin membuat border yang tidak berujung lancip cukup tambahkan parameter borderRadius Pada BoxDecoration seperti berikut:
- Container(
- child: Text('Hi', style: TextStyle(fontSize: 40),),
- decoration: BoxDecoration(
- color: Colors.red,
- border: Border.all(color: Colors.green,width: 3),
- borderRadius: BorderRadius.circular(10)
- ),
- )