Potongan kode pada materi ini:
- Arrow Function:
https://repl.it/@dicodingacademy/163-02-arrow-function?lite=true - Default Parameters: https://repl.it/@dicodingacademy/163-02-default-parameter?lite=true
Fungsi merupakan bagian penting dari bahasa pemrograman. Sebelum ES6, JavaScript tidak melakukan improvisasi yang signifikan pada penulisannya. Hal ini membuat JavaScript terlihat monoton padahal fungsi sendiri banyak sekali dituliskan ketika kita mengembangkan website/aplikasi.
Pada ES6 banyak improvisasi pada penulisan fungsi. Sekarang kita bisa menuliskan fungsi secara singkat dengan memanfaatkan arrow function, membuat fungsi sebagai class dengan hadirnya keyword class, menetapkan nilai default pada parameter fungsi, dan sebagainya.
Penasaran seperti apa perubahannya? Ayo kita bahas mulai dari arrow function
Arrow Function Expression
ES6 memperkenalkan fungsi baru yang dinamakan arrow function expression atau lebih dikenal sebagai arrow function. Arrow function mirip seperti regular function secara perilaku, namun penulisannya jauh berbeda. Sama seperti namanya, fungsi didefinisikan dengan menggunakan tanda panah (=>) dan tentu penulisan fungsi dengan arrow ini akan lebih singkat.
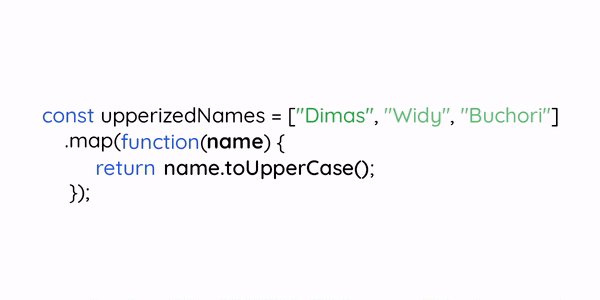
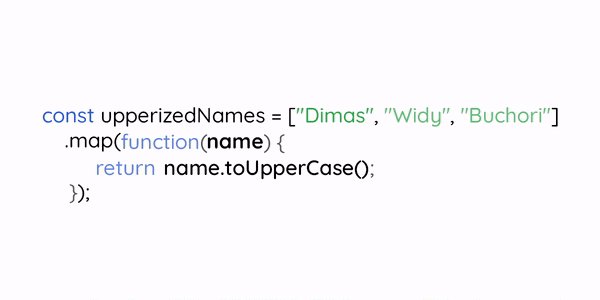
Untuk gambaran awal, perhatikan penulisan regular fungsi sebagai callback berikut:
- const upperizedNames = ["Dimas", "Widy", "Buchori"]
- .map(function(name) {
- return name.toUpperCase();
- });
- console.log(...upperizedNames);
- /* output:
- DIMAS WIDY BUCHORI
- */
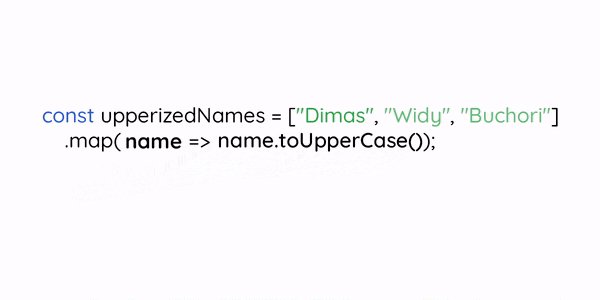
Sedangkan menggunakan arrow function akan tampak seperti ini:
- const upperizedNames = ["Dimas", "Widy", "Buchori"]
- .map(name => name.toUpperCase());
- console.log(...upperizedNames);
- /* output:
- DIMAS WIDY BUCHORI
- */
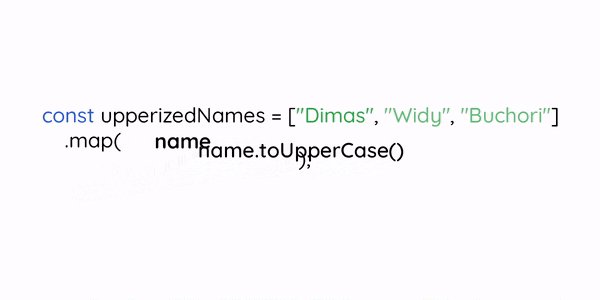
Pada kasus fungsi yang dituliskan dalam satu baris dengan arrow function kita dapat menghapus kata function, tanda kurung, tanda kurawal, kata return, dan semicolon (;). Kita hanya perlu menambahkan tanda panah (=>) di antara parameter dan kode fungsinya.

Lihat betapa sederhananya jika kita menggunakan arrow function
Regular function vs Arrow Function
Sekilas kita sudah tahu seperti apa arrow function, namun mungkin bila kita sama sekali belum pernah mencobanya kita akan dibuat bingung. Pasalnya, penulisannya dibandingkan reguler function jauh berbeda.
Selain perbedaan dari segi sintaksis, terdapat juga perbedaan perilaku antara keduanya.
Regular function dapat berupa function declaration atau function expression, namun arrow function hanya berupa function expression saja. Itu sebabnya arrow function memiliki nama lengkap “arrow function expressions”.
- // function declaration
- function sayHello(greet) {
- console.log(`${greet}!`);
- }
- // function expression
- const sayName = function (name) {
- console.log(`Nama saya ${name}`)
- }
- // function expression
- const sayHello = greet => console.log(`${greet}!`);
- const sayName = name => console.log(`Nama saya ${name}`);
Karena arrow function merupakan sebuah expression, maka ia hanya dapat digunakan untuk disimpan pada variabel (seperti contoh kode di atas), sebagai argumen pada sebuah fungsi, dan sebagai nilai dari properti objek.
- const sayName = name => console.log(`Nama saya ${name}`);
- ["Dimas", "Widdy", "Buchori"].forEach(name => console.log(`Nama saya ${name}`));
- const user = {
- introduce: name => console.log(`Nama saya ${name}`)
- }
Function Parameter
Pada penggunaan arrow function kita melihat bahwa variabel yang diletakan sebelum tanda panah (=>) adalah merupakan parameter dari fungsi.
- // name merupakan parameter dari fungsi
- const sayName = name => console.log(`Nama saya ${name}`);
Namun penulisan tersebut hanya berlaku jika fungsi memiliki satu parameter saja. Lantas bagaimana jika kita ingin membuat fungsi yang memiliki lebih dari satu parameter atau tanpa sebuah parameter? Hal itu sangat biasa dilakukan bukan?
Pada arrow function jika terdapat dua atau lebih parameter fungsi kita perlu membungkusnya dengan tanda kurung seperti ini:
- const sayHello = (name, greet) => console.log(`${greet}, ${name}!`);
- sayHello("Dimas", "Selamat Pagi")
- /* output:
- Selamat Pagi, Dimas!
- */
Namun jika kita sama sekali tidak membutuhkan parameter, biarkan saja tanda kurung tersebut kosong.
- const sayHello = () => console.log("Selamat pagi semuanya!");
- sayHello()
- /* output:
- Selamat pagi semuanya!
- */
Atau beberapa developer biasanya mengubah tanda kurung menjadi garis bawah (_) agar penulisannya lebih simpel.
Block Body Function
Fungsi merupakan mini program sehingga sangat mungkin terdapat lebih dari satu logika di dalamnya. Seperti yang kita ketahui bahwa logika-logika pada pemrograman terdiri dari banyak expression ataupun statement.
Pada contoh kode arrow function sebelumnya kita hanya menuliskan satu buah expression sehingga penulisannya bisa sangat ringkas. Namun bagaimana jika dalam sebuah fungsi terdapat banyak logika di dalamnya? Apakah bisa dituliskan menggunakan arrow function? Jawabannya tentu bisa!
Sama seperti regular function, arrow function sebenarnya tidak benar-benar menghilangkan tanda kurung kurawal ({ }) dalam penulisannya. Tanda kurung kurawal pun berfungsi sama seperti regular function yakni menampung body function di mana tempat logika fungsi dituliskan. Penulisan tanda kurung kurawal menjadi opsional ketika body fungsi hanya terdiri dari satu expression atau statement saja.
Jika kita butuh lebih dari satu baris dalam body function, kita bisa menuliskannya seperti ini:
- const sayHello = language => {
- if(language.toUpperCase() === "INDONESIA") {
- return "Selamat Pagi!";
- } else {
- return "Good Morning!";
- }
- }
- console.log(sayHello("Indonesia"));
- /* output:
- Selamat Pagi!
- */
Selain itu juga, kita perlu menuliskan kembali keyword return agar fungsi tersebut dapat mengembalikan nilai
This Keyword
Perbedaan karakteristik dari arrow function dan regular function selanjutnya ada pada penggunaan keyword this. Penjelasan dari this sendiri menyusul di materi class. Namun kita akan bahas sedikit mengenai ini untuk menggambarkan perbedaan ketika this digunakan oleh arrow function dan regular function.
Jika sebuah regular function dipanggil dengan menggunakan keyword new. Maka nilainya akan menjadi objek, contohnya:
- function People(name, age, hobby) {
- this.name = name;
- this.age = age;
- this.hobby = hobby;
- }
- const programmer = new People("John", 18, ["Coding", "Read book", "Ping-pong"]);
- console.log(programmer.name);
- console.log(programmer.age);
- console.log(programmer.hobby);
- /* output:
- John
- 18
- [ 'Coding', 'Read book', 'Ping-pong' ]
- */
Objek yang dibuat menggunakan function dengan keyword new, sama halnya seperti kita membuat objek seperti menggunakan objek literals { }.
- const programmer = {
- name: "John",
- age: 18,
- hobby: ["Coding", "Read book", "Ping-Pong"]
- }
- console.log(programmer.name);
- console.log(programmer.age);
- console.log(programmer.hobby);
- /* output:
- John
- 18
- [ 'Coding', 'Read book', 'Ping-pong' ]
- */
Pada objek, this keyword mengembalikan nilai objeknya sendiri. this dapat digunakan untuk mengelola properti pada objeknya. Namun jika fungsi dipanggil tanpa menggunakan keyword new, this akan memiliki nilai global object (Window jika di browser).
Sedangkan fungsi yang dibuat dengan menggunakan gaya arrow tidak akan pernah memiliki nilai this, yang artinya kita tidak pernah bisa membuat objek menggunakan arrow function. Jika kita menggunakan this pada arrow function maka nilai this tersebut merupakan nilai objek di mana arrow function itu berada.
Perhatikan kedua contoh kode berikut:
- function People(name, age, hobby) {
- this.name = name;
- this.age = age;
- this.hobby = hobby;
- }
- // menambahkan introMyself ke People
- People.prototype.introMyself = function () {
- // this -> People
- setTimeout(function() {
- // this -> ??
- console.log(`Hello! Nama saya ${this.name}, umur saya ${this.age}.`)
- console.log(`Hobby saya adalah ${this.hobby}`)
- }, 300)
- }
- const programmer = new People("John", 18, ["Coding", "Read book", "Ping-pong"]);
- programmer.introMyself();
- /* output:
- Hello! Nama saya undefined, umur saya undefined.
- Hobby saya adalah undefined
- */
- function People(name, age, hobby) {
- this.name = name;
- this.age = age;
- this.hobby = hobby;
- }
- // menambahkan introMyself ke People
- People.prototype.introMyself = function () {
- // this -> People
- setTimeout(() => {
- // this -> People
- console.log(`Hello! Nama saya ${this.name}, umur saya ${this.age}.`)
- console.log(`Hobby saya adalah ${this.hobby}`)
- }, 300)
- }
- const programmer = new People("John", 18, ["Coding", "Read book", "Ping-pong"]);
- programmer.introMyself();
- /* output:
- Hello! Nama saya John, umur saya 18.
- Hobby saya adalah Coding,Read book,Ping-pong
- */
Fungsi yang dituliskan di dalam setTimeout() dipanggil tanpa new. Itu berarti nilai dari this jika digunakan di dalam fungsi tersebut adalah global object. Itulah mengapa output akan menghasilkan nilai undefined ketika properti name, age, dan hobby dipanggil.
Berbeda ketika kita menuliskan arrow function di dalam setTimeout(), nilai this memiliki nilai objek sesuai dengan konteksnya (People). Arrow function akan sangat berguna untuk kasus seperti ini.
Default Parameters
Fitur lainnya pada ES6 yang sangat bermanfaat adalah kita dapat menetapkan nilai default pada parameter fungsi. Dengan menggunakan default parameters, nilai pada parameter tidak akan menghasilkan undefined walaupun kita tidak memberikan nilai ketika fungsi tersebut dipanggil. Default parameter dapat digunakan pada regular function ataupun arrow function.
Berikut contoh dari penggunaan default parameter:
- function sayHello(name = "Stranger", greet = "Hello") {
- console.log(`${greet} ${name}!`);
- }
- sayHello("Dimas", "Hai");
- sayHello();
- /* output:
- Hai Dimas!
- Hello Stranger!
- */
- const sayHello = (name = "Stranger", greet = "Hello") => console.log(`${greet} ${name}!`);
- sayHello("Dimas", "Hai");
- sayHello();
- /* output:
- Hai Dimas!
- Hello Stranger!
- */
Pada contoh di atas, kita menggunakan tanda assignment (=) untuk menetapkan parameter name dengan nilai default “Stranger”, dan parameter greet dengan nilai default “Hello”.
Hal ini sangat berguna ketika kita memanggil fungsi sayHello() tanpa menetapkan nilai parameter di dalamnya, karena walaupun kita tidak menetapkan nilainya, kedua parameter tersebut tidak akan menghasilkan undefined
Solution : Arrow Function
Apakah Anda sudah berhasil mengubah seluruh penulisan function yang ada dengan menggunakan arrow function? Jika belum, mari kita lakukan hal tersebut bersama-sama.
Dalam club project, kita hanya menggunakan function declaration pada pembuatan function constructor DataSource. Sedangkan fungsi - fungsi yang lainnya merupakan function expression dan function callback. Yang artinya fungsi-fungsi tersebut dapat secara leluasa kita ubah menggunakan arrow function.
Mulai dari penulisan fungsi yang berada pada berkas main.js. Kita dapat mengubah penulisan fungsinya menggunakan arrow function. Alhasil, kode pada main.js akan tampak seperti ini:
- const main = () => {
- const searchElement = document.querySelector("#searchElement");
- const buttonSearchElement = document.querySelector("#searchButtonElement");
- const clubListElement = document.querySelector("#clubList");
- const onButtonSearchClicked = () => {
- const dataSource = new DataSource(renderResult, fallbackResult);
- dataSource.searchClub(searchElement.value);
- };
- const renderResult = results => {
- clubListElement.innerHTML = "";
- results.forEach(club => {
- const {name, fanArt, description} = club;
- const clubElement = document.createElement("div");
- clubElement.setAttribute("class", "club");
- clubElement.innerHTML = `
- <img class="fan-art-club" src="${fanArt}" alt="Fan Art">
- <div class="club-info">
- <h2>${name}</h2>
- <p>${description}</p>
- </div>`;
- clubListElement.appendChild(clubElement);
- })
- };
- const fallbackResult = message => {
- clubListElement.innerHTML = "";
- clubListElement.innerHTML += `<h2 class="placeholder">${message}</h2>`;
- };
- buttonSearchElement.addEventListener("click", onButtonSearchClicked);
- };
Lalu kita juga dapat mengubah gaya penulisan fungsi handler untuk filter di dalam searchClub pada berkas data-source.js:
- const filteredClubs = clubs.filter(club => club.name.toUpperCase().includes(keyword.toUpperCase()));
Untuk memastikan perubahan yang kita lakukan sudah benar silakan Anda coba buka berkas index.html pada browser. Jika aplikasi berjalan dengan lancar, maka fitur arrow function berhasil diterapkan dengan baik.
Namun jika aplikasi tidak berjalan lancar dan menghasilkan eror pada console browser, jangan malu untuk bertanya pada forum diskusi ya!
Langkah dari solution ini bisa Anda temukan juga pada repository berikut: https://github.com/dicodingacademy/a163-bfwd-labs/tree/105-club-finder-arrow-function-solution

