Persiapan Proyek Latihan
Sebelum melanjutkan ke materi selanjutnya, dalam pembelajaran kali ini Anda akan membangun aplikasi web sederhana yang berfungsi untuk menampilkan, menambah, mengubah daftar buku.

Untuk itu mari kita persiapkan terlebih dahulu project starter-nya. Silakan unduh proyek awalnya pada tautan berikut: DicodingBooks. download
Setelah mengunduhnya, silakan ekstrak folder tersebut pada lokasi yang Anda inginkan. Di sini kita mencontohkan pada C -> Users -> Dicoding -> Desktop .

Setelah berhasil Anda ekstrak, maka pada lokasi yang ditentukan akan terdapat folder dengan nama “DicodingBooks”.

Buka folder proyek tersebut menggunakan code editor Anda. Lalu pada terminal (yang dibuka pada folder proyek) tuliskan perintah:
- npm install
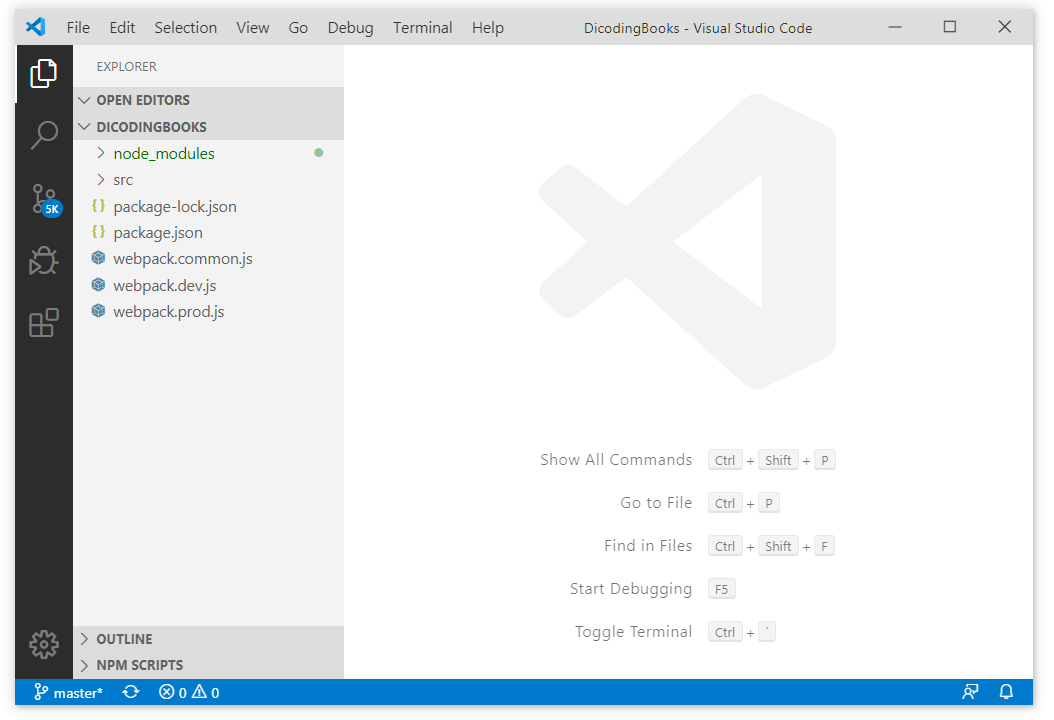
Perintah tersebut berfungsi untuk memasang seluruh package yang terdapat di devDependencies dan dependencies pada berkas package.json. Setelah proses memasang package telah selesai, akan terbentuk folder node_modules pada proyek Dicoding Books.

Seperti yang sudah kita pelajari pada modul sebelumnya, proyek ini menggunakan webpack dengan konfigurasi sama seperti yang sudah kita pelajari. Untuk menjalankan proyek pada local server, kita tuliskan perintah berikut pada terminal.
- npm run start-dev
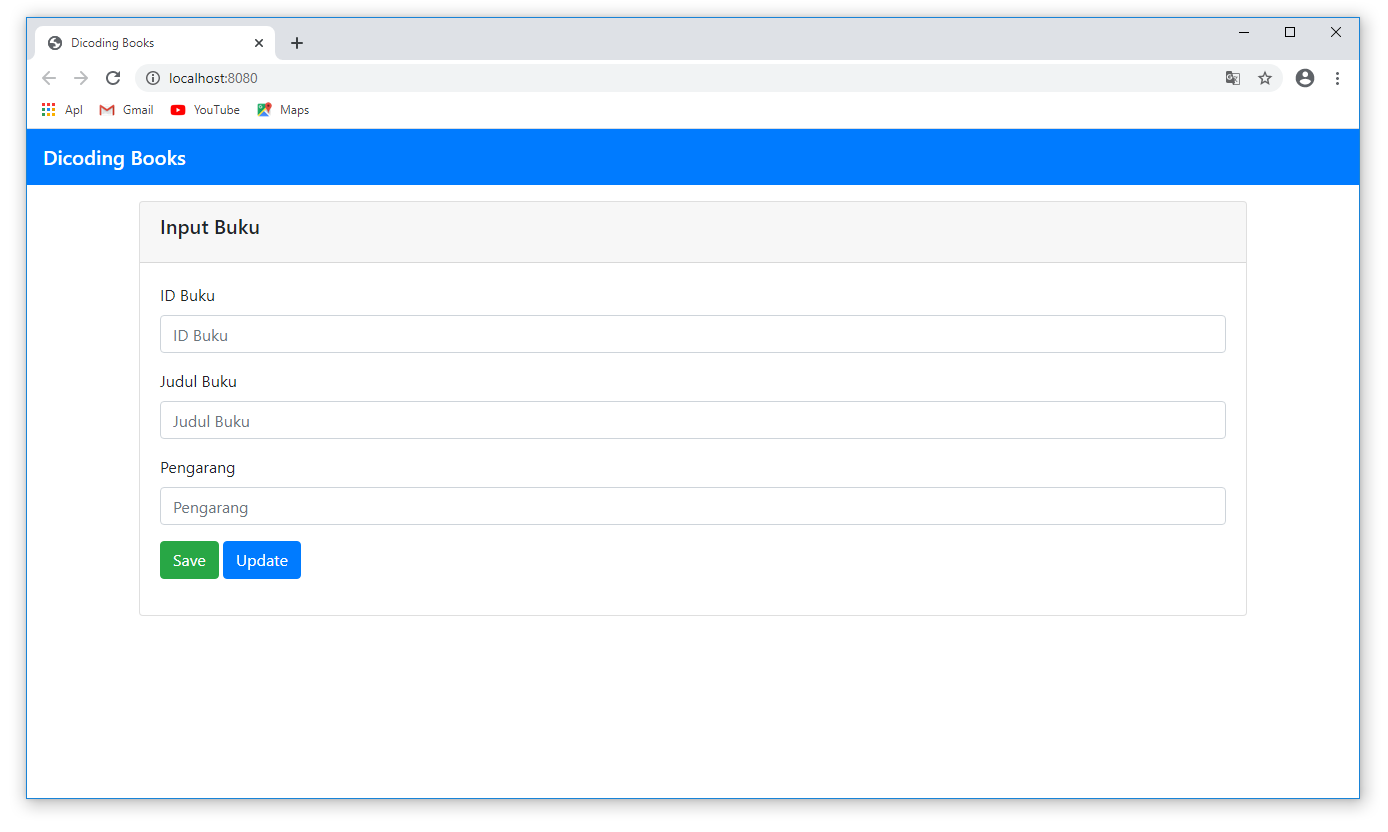
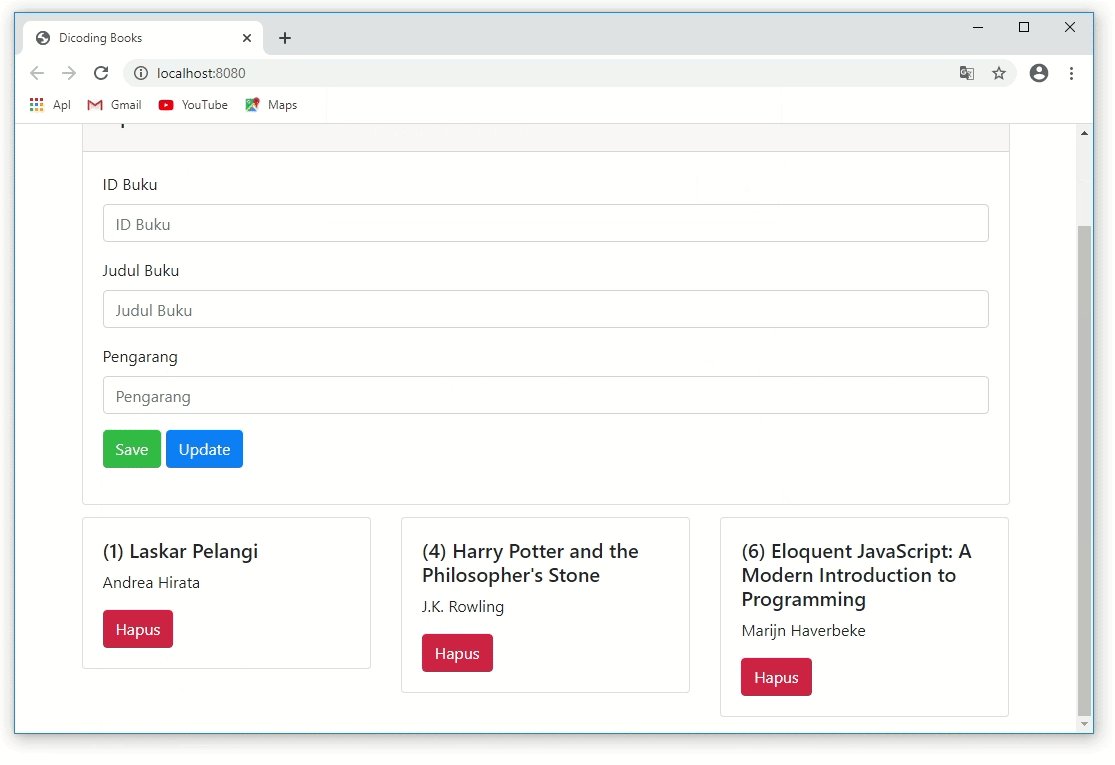
Buka browser dan arahkan ke alamat localhost:8080. Maka proyek Dicoding Books akan tampil pada browser.

Ini merupakan proyek awal sehingga ia belum berfungsi sebagaimana dicontohkan pada gambar gif sebelumnya.
Jika kita lihat pada source code yang ada di dalam proyek tersebut, tepatnya pada berkas src -> script -> main.js. Di sana kita bisa melihat fungsi kosong.
- function main() {
- const getBook = () => {
- // tuliskan kode di sini!
- };
- const insertBook = (book) => {
- // tuliskan kode di sini!
- };
- const updateBook = (book) => {
- // tuliskan kode di sini!
- };
- const removeBook = (bookId) => {
- // tuliskan kode di sini!
- };
- ........
- }
- export default main;
Nah tugas kita nanti adalah melengkapi fungsi yang tersebut hingga proyek Dicoding Book dapat berfungsi seperti yang diharapkan.
Kita juga bisa lihat kode lainnya pada main.js, seperti kode ini:
- /*
- jangan ubah kode di bawah ini ya!
- */
- const renderAllBooks = (books) => {
- const listBookElement = document.querySelector("#listBook");
- listBookElement.innerHTML = "";
- books.forEach(book => {
- listBookElement.innerHTML += `
- <div class="col-lg-4 col-md-6 col-sm-12" style="margin-top: 12px;">
- <div class="card">
- <div class="card-body">
- <h5>(${book.id}) ${book.title}</h5>
- <p>${book.author}</p>
- <button type="button" class="btn btn-danger button-delete" id="${book.id}">Hapus</button>
- </div>
- </div>
- </div>
- `;
- });
- const buttons = document.querySelectorAll(".button-delete");
- buttons.forEach(button => {
- button.addEventListener("click", event => {
- const bookId = event.target.id;
- removeBook(bookId);
- })
- })
- };
- const showErrorAlert = (message = "Check your internet connection") => {
- alert(message);
- };
- document.addEventListener("DOMContentLoaded", () => {
- const inputBookId = document.querySelector("#inputBookId");
- const inputBookTitle = document.querySelector("#inputBookTitle");
- const inputBookAuthor = document.querySelector("#inputBookAuthor");
- const buttonSave = document.querySelector("#buttonSave");
- const buttonUpdate = document.querySelector("#buttonUpdate");
- buttonSave.addEventListener("click", function () {
- const book = {
- id: Number.parseInt(inputBookId.value),
- title: inputBookTitle.value,
- author: inputBookAuthor.value
- };
- insertBook(book)
- });
- buttonUpdate.addEventListener("click", function () {
- const book = {
- id: Number.parseInt(inputBookId.value),
- title: inputBookTitle.value,
- author: inputBookAuthor.value
- };
- updateBook(book)
- });
- getBook();
- });
- }
- export default main;
Fungsi-fungsi di atas merupakan fungsi yang membantu kita dalam memanipulasi DOM. Fungsi renderAllBooks digunakan untuk merender atau menampilkan data books yang didapat ke dalam DOM. Fungsi showErrorAlert digunakan untuk menampilkan window.alert() dengan pesan yang diambil dari argument fungsinya.
Kemudian fungsi di dalam event DOMContentLoaded, di sana terdapat kode untuk mengakses elemen <input> dan <button> yang ditampilkan pada halaman agar elemen tersebut dapat berfungsi dengan semestinya, termasuk dalam membuat objek book yang dikirimkan pada parameter fungsi updateBook dan insertBook.
Lalu terdapat juga kode lain yang dituliskan pada src -> index.js.
- /*
- jangan ubah kode di bawah ini ya!
- */
- import "regenerator-runtime";
- import "bootstrap/dist/css/bootstrap.min.css";
- import "./styles/main.css";
- import main from "./scripts/main";
- main();
Berkas ini merupakan endpoint dari proyek Dicoding Books. Kode yang dituliskan pada berkas ini tidak banyak, hanya sebatas melakukan impor dari modul atau package yang dibutuhkan dalam menjalankan aplikasinya.
Anda bisa mengetahui bagaimana proyek ini bekerja dengan mempelajari seluruh kode yang ada. Namun khusus kode di atas, jangan Anda ubah ya.
AJAX using XHR
XMLHttpRequest atau XHR merupakan objek yang tersedia pada browser yang digunakan untuk membuat HTTP Requests menggunakan JavaScript. Karena namanya kita mungkin beranggapan bahwa XHR hanya mendukung format data XML, tetapi nyatanya saat ini XHR dapat digunakan oleh banyak format, bukan hanya XML.
Walaupun sekarang terdapat cara yang lebih modern yaitu menggunakan fetch, namun masih ada kok beberapa developer yang menggunakan XHR dalam melakukan HTTP Request. Alasannya karena alasan dukungan browser tua atau suatu fitur yang tidak bisa fetch lakukan seperti tracking upload progress.
Basic Usage
XMLHttpRequest dapat berjalan secara synchronous maupun asynchronous. Namun kebanyakan kasus HTTP Request sebaiknya asynchronous.
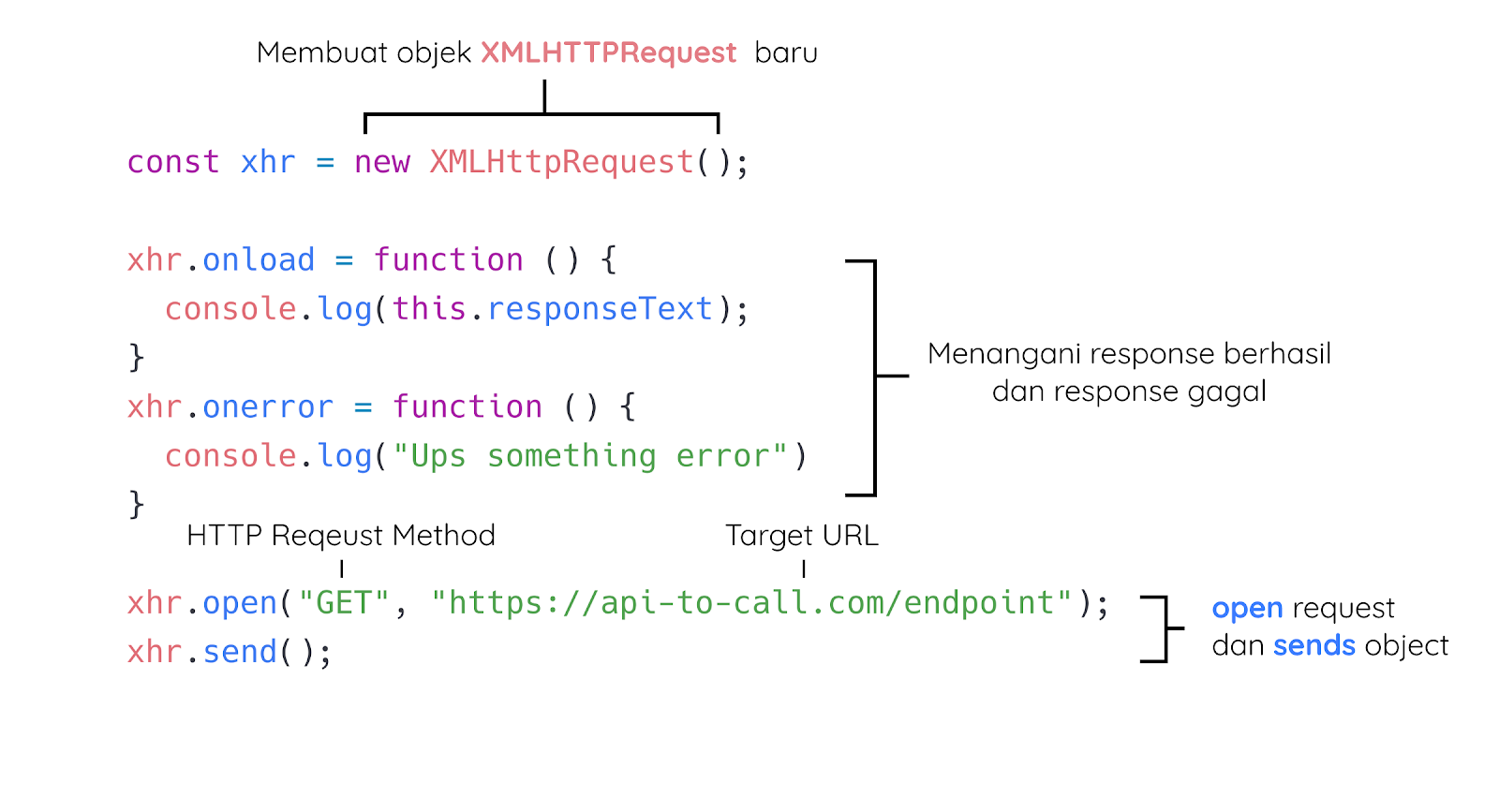
Contoh penggunaan dasar dari XMLHttpRequest adalah seperti ini:

Langkah awal untuk menggunakan XMLHttpRequest adalah dengan membuat instance baru dari objek XMLHttpRequest seperti ini:
- const xhr = new XMLHttpRequest();
Lalu pada instance dari objek tersebut (xhr) kita tentukan callback function ketika request berhasil (onload) dan ketika request gagal (onerror).
- xhr.onload = function () {
- console.log(this.responseText);
- }
- xhr.onerror = function () {
- console.log("Ups something error")
- }
Di dalam callback function tersebut, nilai dari this merupakan XHR objek. Sehingga this.responseText akan memiliki nilai response (dalam bentuk text) dari server. Ingat karena pada callback function tersebut nilai this merupakan XHR objek, kita tidak dapat menggunakan gaya arrow function dalam menuliskan callback function-nya.
- xhr.onload = () => {
- // akan menyebabkan error, karena arrow function tidak memiliki this.
- console.log(this.responseText);
- }
Selanjutnya kita tentukan HTTP Method dan URL yang dituju dengan menggunakan method .open()
- xhr.open("GET", "https://api-to-call.com/endpoint");
Nah, langkah akhir adalah mengirimkan request yang sudah kita konfigurasi di atas menggunakan method .send().
- xhr.send();
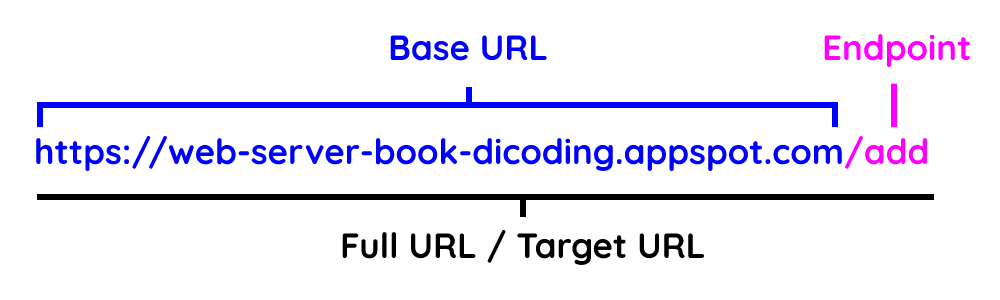
Sehingga seluruh kode dalam penggunaan dasar dari XMLHttpRequest dengan contoh target url berikut https://web-server-book-dicoding.appspot.com/list adalah seperti ini:
- const xhr = new XMLHttpRequest();
- xhr.onload = function () {
- console.log(this.responseText)
- }
- xhr.onerror = function () {
- console.log("Ups something error")
- }
- xhr.open("GET", "https://web-server-book-dicoding.appspot.com/list");
- xhr.send();
Coba Anda copy dan paste kode di atas dan jalankan pada console devTools. Jika request berhasil, Anda akan mendapatkan data dalam bentuk JSON String. Data tersebut bisa Anda olah menjadi JavaScript objek dengan mengubahnya menggunakan method JSON.parse().
- JSON.parse(this.responseText)
Anda juga bisa mencoba menjalankan potongan kode di atas pada repl.it melalui tautan berikut:
https://repl.it/@dicodingacademy/163-06-AJAX-XHR-basic?lite=true
Header and Body Request using XHR
Sebelumnya kita sudah belajar bagaimana cara menggunakan dasar XMLHttpRequest dalam membuat sebuah GET Request. Lalu bagaimana jika kita ingin menggunakan method POST dan menetapkan properti pada Header ? Lalu bagaimana cara mengirimkan data pada body HTTP Request? Yuk kita bahas permasalahan tersebut satu per satu.
Set Header Property
Dalam menggunakan Web API tidak selamanya kita hanya menggunakan GET request saja, terutama ketika request yang kita inginkan bertujuan mengubah atau menambahkan data. Web API biasanya meminta kita untuk melakukannya dengan method POST atau PUT.
Tak jarang juga Web API meminta kita untuk menetapkan properti tertentu pada request header untuk menunjukkan credential yang kita miliki. Request tersebut sudah pernah kita coba ya menggunakan Postman. Tapi bagaimana ya caranya jika menggunakan XHR?
Untuk menetapkan properti pada request header, Anda dapat gunakan method setRequestHeader() pada instance XMLHttpRequest setelah menetapkan method .open().
Method tersebut menerima dua parameter. Parameter pertama merupakan nama properti dan parameter yang kedua adalah nilai yang akan ditetapkan pada properti tersebut. Sehingga untuk menetapkan properti Content-Type dengan nilai application/json pada request kita dapat melakukannya dengan cara:
- const xhr = new XMLHttpRequest();
- xhr.onload = function() {
- console.log(this.responseText);
- }
- xhr.onerror = function() {
- console.log("Ups something error");
- }
- xhr.open("POST", "https://web-server-book-dicoding.appspot.com/add");
- // menambahkan properti pada header request
- xhr.setRequestHeader("Content-Type", "application/json");
Kita dapat menetapkan properti pada request header sebanyak yang kita perlukan
- const xhr = new XMLHttpRequest();
- xhr.onload = function() {
- console.log(this.responseText);
- }
- xhr.onerror = function() {
- console.log("Ups something error");
- }
- xhr.open("POST", "https://web-server-book-dicoding.appspot.com/add");
- // menambahkan properti pada header request
- xhr.setRequestHeader("Content-Type", "application/json");
- xhr.setRequestHeader("X-Auth-Token", "12345")
Cukup mudah bukan?
Set Data to Body Request
Lalu untuk menetapkan data pada body request, lakukanlah pada method .send() dari instance XMLHttpRequest. Contohnya untuk mengirimkan data JSON String pada body request, begini caranya:
- const xhr = new XMLHttpRequest();
- xhr.onload = function() {
- console.log(this.responseText);
- }
- xhr.onerror = function() {
- console.log("Ups something error");
- }
- xhr.open("POST", "https://web-server-book-dicoding.appspot.com/add");
- // menambahkan properti pada header request
- xhr.setRequestHeader("Content-Type", "application/json");
- xhr.setRequestHeader("X-Auth-Token", "12345")
- const book = {
- id: 10,
- title: "Edensor",
- author: "Andrea Hirata"
- }
- xhr.send(JSON.stringify(book));
Sebenarnya tidak hanya JSON format yang dapat dikirimkan melalui body, pada situs MDN menyebutkan bahwa kita dapat mengirimkan dokumen yang sudah ter-serialized sebelum dikirim, atau data lain yang terdaftar pada Fetch spec seperti Blob, BufferSource, FormData, URLSeachParam, ReadableStream atau USVString object.
Contoh kode di atas dapat Anda temukan pada tautan berikut https://repl.it/@dicodingacademy/163-06-AJAX-XHR-Header-and-Body?lite=true. Anda bisa coba lakukan POST Request dengan menjalankan potongan kode tersebut
Latihan AJAX menggunakan XHR pada Dicoding Books
Sebelumnya kita sudah mengetahui teori dari penggunaan XHR dalam membuat HTTP Request. Nah, kali ini kita akan mencoba melengkapi fungsi dalam menampilkan, menambahkan, mengubah dan menghapus data buku melalui Dummy Books API menggunakan AJAX dengan XHR.
Untuk itu pastikan Anda sudah membaca dokumentasi penggunaan API tersebut pada url berikut: https://web-server-book-dicoding.appspot.com/
Langkah pertama silakan buka proyek DicodingBooks yang telah Anda siapkan dengan text editor yang Anda gunakan.

Pastikan juga Anda sudah menjalankan perintah npm install pada terminal di dalam root folder proyek. Perintah tersebut berfunfsi untuk memasang seluruh dependencies dan devDependencies yang dibutuhkan oleh proyek DicodingBooks. Kemudian tuliskan perintah npm run start-dev pada terminal untuk menjalankan aplikasi pada default browser yang Anda gunakan.

Setelah aplikasi tampak pada browser, kita bisa memulai menuliskan kode pada berkas src -> scripts -> main.js. Pada latihan AJAX kita akan hanya menuliskan kode pada berkas tersebut, jadi pastikan Anda tidak mengubah kode di berkas lain atau kode yang sudah diberi tanda ini.
- /*
- jangan ubah kode di bawah ini ya!
- */
Setelah semuanya siap, mari mulai tuliskan kode dalam membuat AJAX dengan XHR pada fungsi getBook() terlebih dahulu
Melengkapi Fungsi getBook
Fungsi getBook() merupakan fungsi yang digunakan untuk mendapatkan daftar buku yang ada pada Web API. Dokumentasi Web API menyebutkan bahwa untuk mendapatkan daftar buku, kita gunakan:
- Endpoint (URL): /list
- method: GET
Dari informasi tersebut pada fungsi getBook kita dapat membuat GET request dengan menuliskan kode seperti ini:
- const getBook = () => {
- // membuat instance dari XMLHttpRequest
- const xhr = new XMLHttpRequest();
- //menetapkan callback jika response sukses dan error
- xhr.onload = function() {
- const responseJson = JSON.parse(this.responseText);
- if(responseJson.error) {
- showResponseMessage(responseJson.message);
- } else {
- renderAllBooks(responseJson.books);
- }
- }
- xhr.onerror = function() {
- showResponseMessage();
- }
- // Membuat GET request dan menetapkan target URL
- xhr.open("GET", "https://web-server-book-dicoding.appspot.com/list");
- // Mengirimkan request
- xhr.send();
- };
Respon pada request di atas akan menghasilkan JSON dengan struktur seperti ini:
- {
- "error": false,
- "message": "success",
- "books": [
- {
- "id": 1,
- "title": "Laskar Pelangi",
- "author": "Andrea Hirata"
- },
- {
- "id": 2,
- "title": "Filosofi Kopi",
- "author": "Dewi Lestari"
- },
- {
- "id": 3,
- "title": "Clean Code",
- "author": "Robert C Martin"
- },
- {
- "id": 4,
- "title": "Harry Potter and the Philosopher's Stone",
- "author": "J.K. Rowling"
- },
- {
- "id": 5,
- "title": "Sang Pemimpi",
- "author": "Andrea Hirata"
- },
- {
- "id": 6,
- "title": "Eloquent JavaScript: A Modern Introduction to Programming",
- "author": "Marijn Haverbeke"
- }
- ]
- }
Kita dapat memanfaatkan properti eror untuk memeriksa apakah response tersebut bersifat eror atau tidak. Sehingga kita dapat memanfaatkannya untuk mengontrol alur kode yang berjalan.
- const responseJson = JSON.parse(this.responseText);
- if(responseJson.error) {
- showResponseMessage(responseJson.message);
- } else {
- renderAllBooks(responseJson.books);
- }
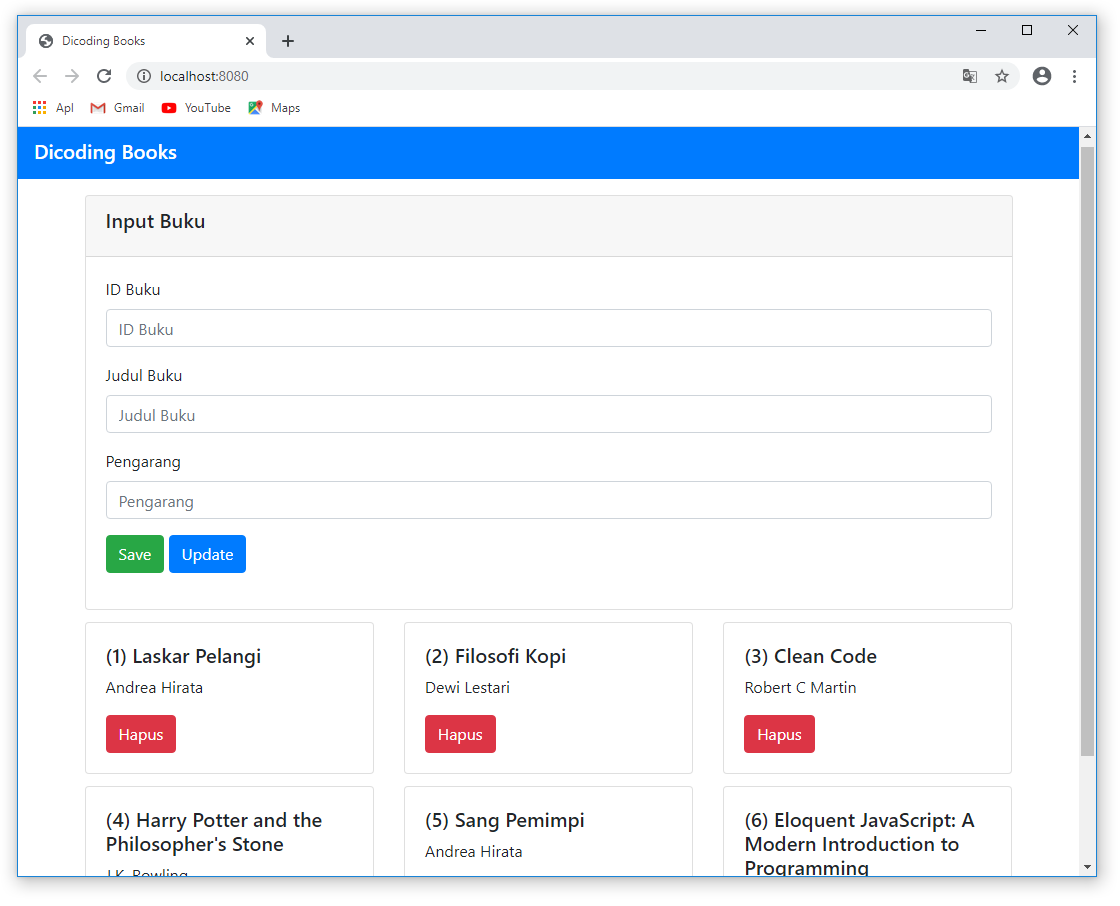
Coba simpan perubahan kode di atas dan lihat pada browser. Seharusnya aplikasi sudah bisa menampilkan data yang didapatkan dari Web API.

Melengkapi Fungsi insertBook
Setelah kita berhasil melengkapi kode pada fungsi getBook, selanjutnya giliran fungsi insertBook yang akan kita lengkapi kodenya. Fungsi ini digunakan untuk menambahkan data buku melalui Web API. Dokumentasi menyebutkan bahwa untuk menambahkan data buku kita perlu membuat request dengan ketentuan berikut:
- endpoint : /add
- method: POST
- Header:
- Content-Type: application/json
- X-Auth-Token: 12345
- Body: {"id" : number, "title" : string, "author" : string }
Dari informasi di atas, kita dapat membuat POST request menggunakan XHR dengan kode seperti ini:
- const insertBook = (book) => {
- // Membuat instance dari XMLHttpRequest
- const xhr = new XMLHttpRequest();
- //menetapkan callback jika response sukses dan error
- xhr.onload = function() {
- const responseJson = JSON.parse(this.responseText);
- showResponseMessage(responseJson.message);
- getBook();
- }
- xhr.onerror = function() {
- showResponseMessage();
- }
- // Membuat POST request dan menetapkan target URL
- xhr.open("POST", "https://web-server-book-dicoding.appspot.com/add");
- // Mementapkan properti Content-Type dan X-Auth-Token pada Header request
- xhr.setRequestHeader("Content-Type", "application/json");
- xhr.setRequestHeader("X-Auth-Token", "12345");
- // Mengirimkan request dan menyisipkan JSON.stringify(book) pada body
- xhr.send(JSON.stringify(book));
- };
Perhatikan kode pada penetapan callback xhr.onload berikut ini:
- xhr.onload = function() {
- const responseJson = JSON.parse(this.responseText);
- showResponseMessage(responseJson.message);
- getBook();
- }
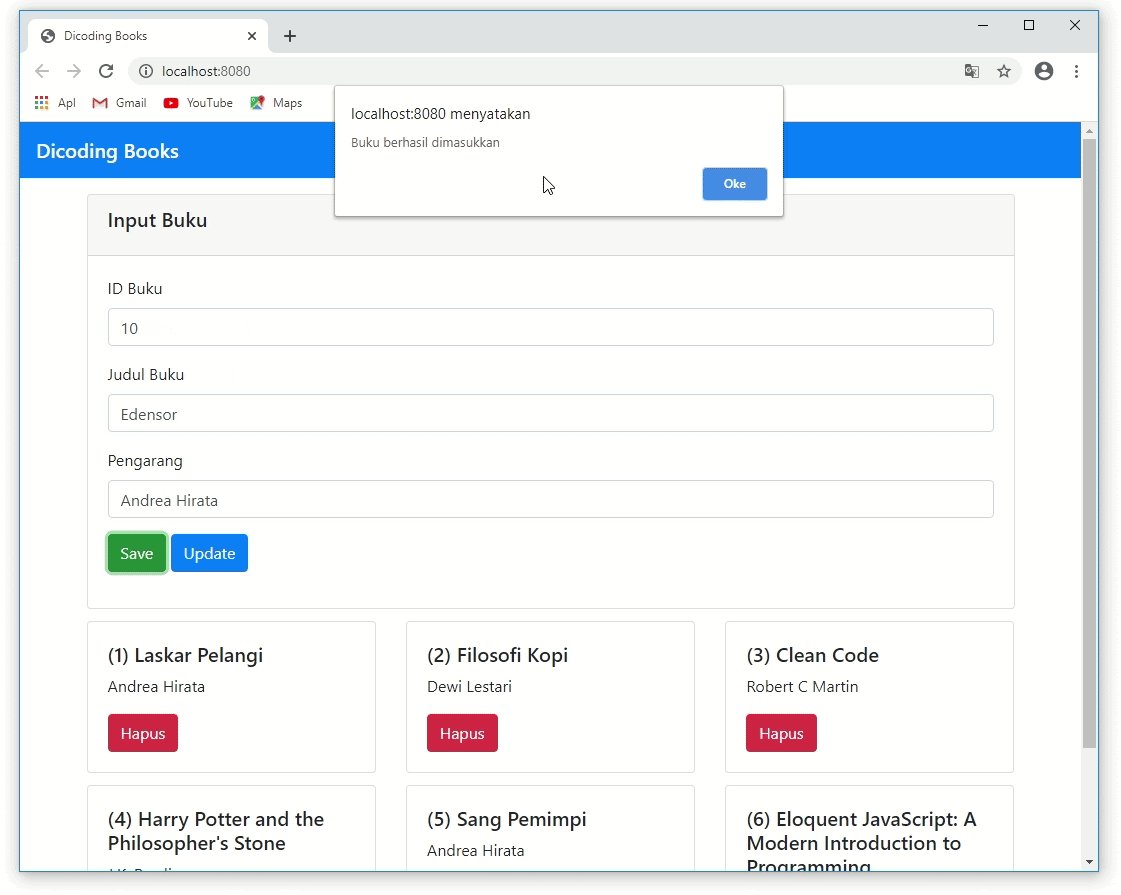
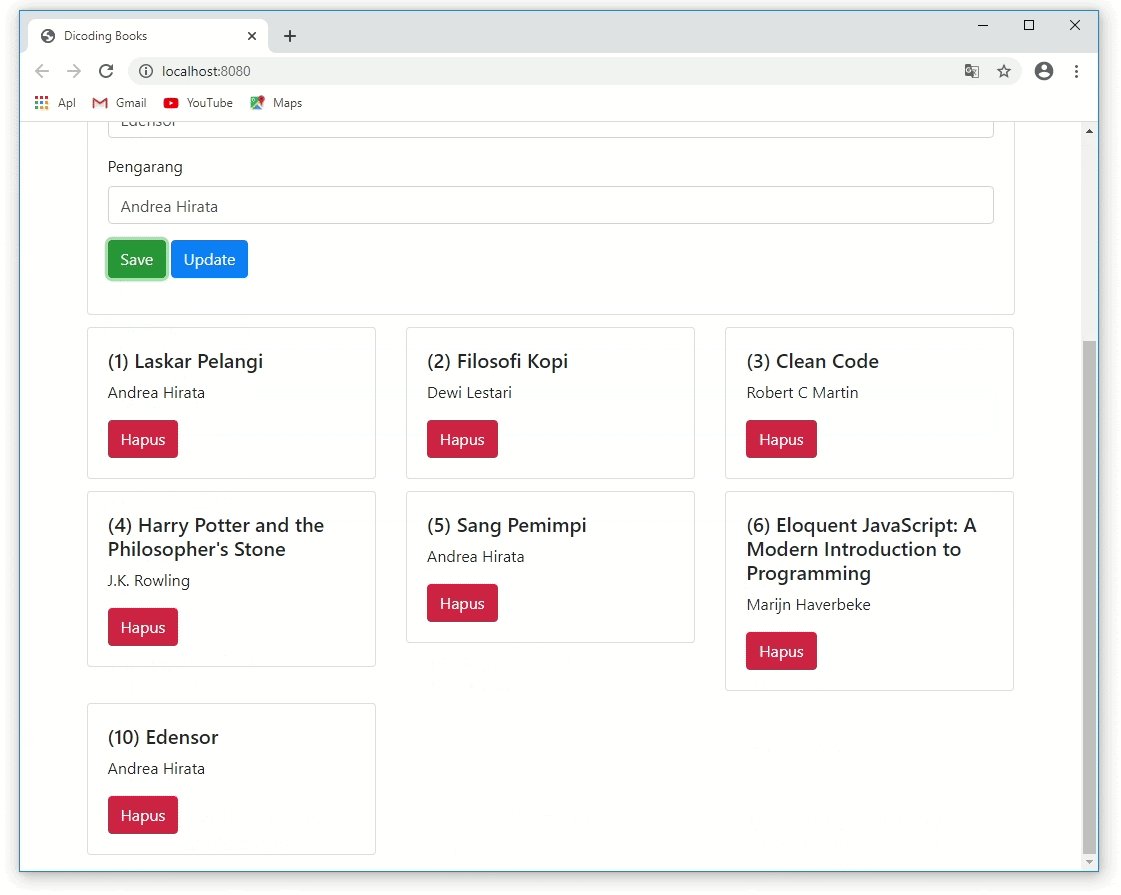
Pada akhir kodenya, kita memanggil fungsi getBook(). Fungsi tersebut perlu kita panggil agar ketika buku berhasil dimasukkan, daftar buku yang ditampilkan pada aplikasi akan ikut diperbarui, sehingga data baru akan tampil walaupun ia baru saja dimasukkan. Dengan catatan, browser tidak melakukan reload ya ketika menampilkan data yang baru. Keren kan? Nah inilah keistimewaan ketika menggunakan teknik AJAX, karena kita dapat memperbarui data yang diambil dari server dengan cepat.
Silakan simpan perubahan kode yang sudah kita terapkan, kemudian coba kembali aplikasi pada browser. Seharusnya aplikasi sudah dapat menambahkan data buku baru.

Oiya, kita juga dapat menyederhanakan penulisan target URL dengan memisahkan nilai base url dan endpoint.

Karena pada setiap fungsi request yang sudah kita buat maupun yang akan kita nantinya, Base URL akan menggunakan nilai yang sama. Sehingga baiknya ia dibuatkan variabel tersendiri dan pada tiap fungsi request kita hanya menetapkan endpoint-nya saja.
- function main() {
- const baseUrl = "https://web-server-book-dicoding.appspot.com";
- const getBook = () => {
- .......
- xhr.open("GET", `${baseUrl}/list`);
- .......
- };
- const insertBook = (book) => {
- .......
- // Membuat GET request dan menetapkan target URL (endpoint)
- xhr.open("POST", `${baseUrl}/add`);
- ........
- };
- .......
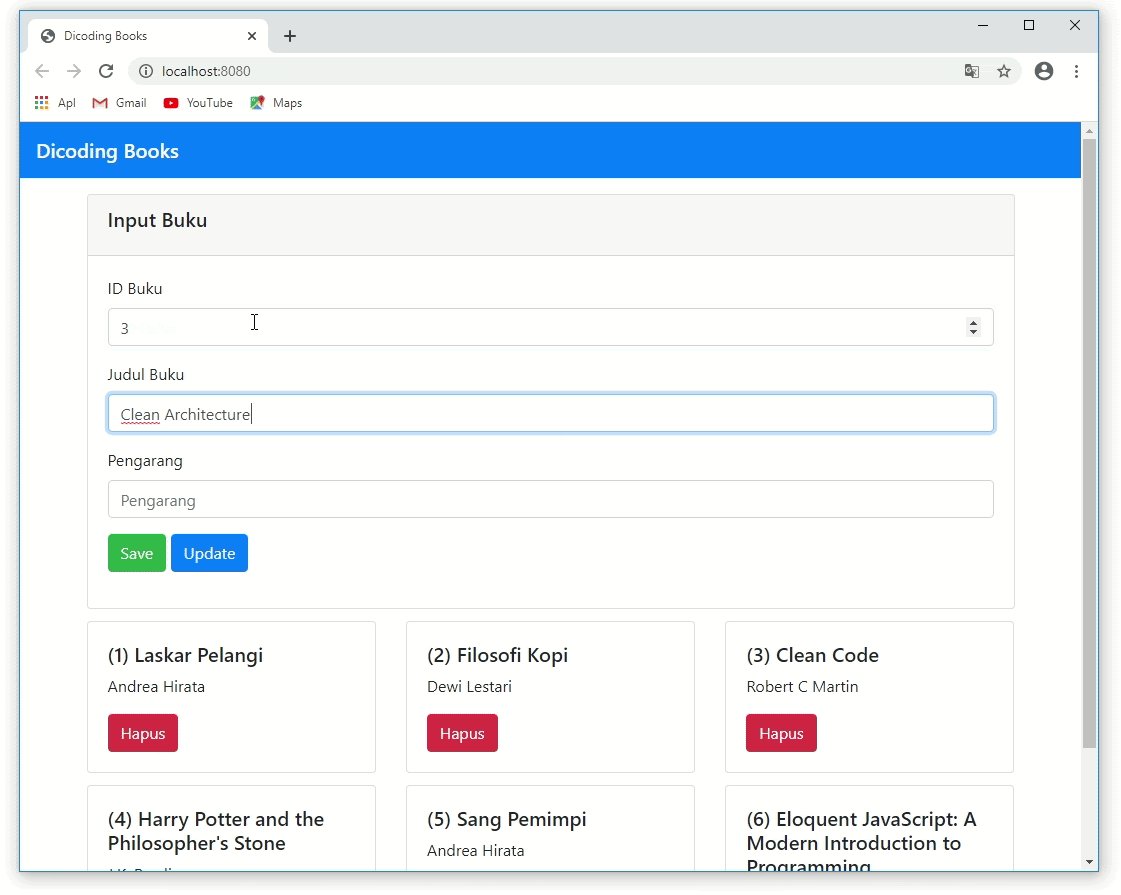
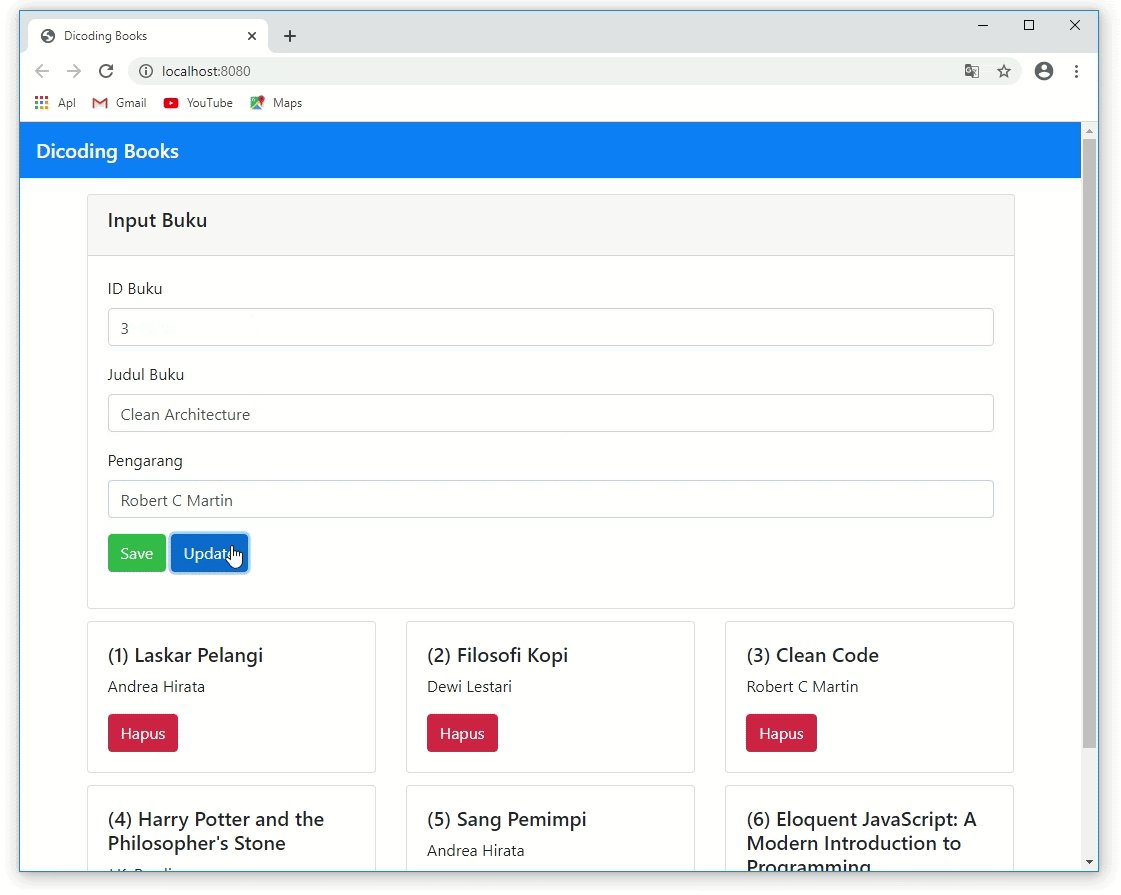
Melengkapi Fungsi updateBook
Fungsi selanjutnya yang harus kita lengkapi adalah fungsi updateBook. Fungsi ini digunakan untuk mengubah data buku yang ada, baik itu mengubah title atau author dari buku melalui Web API. Dokumentasi menyebutkan bahwa untuk mengubah data buku kita perlu membuat request dengan ketentuan berikut:
- endpoint : /edit/:id
- method: PUT
- Header:
- Content-Type: application/json
- X-Auth-Token: 12345
- Body: {"id" : number, "title" : string, "author" : string }
Dari informasi yang didapatkan di atas, kita dapat membuat PUT request menggunakan XHR dengan kode seperti ini:
- const updateBook = (book) => {
- // Membuat instance dari XMLHttpRequest
- const xhr = new XMLHttpRequest();
- //menetapkan callback jika response sukses dan error
- xhr.onload = function() {
- const responseJson = JSON.parse(this.responseText);
- showResponseMessage(responseJson.message);
- getBook();
- }
- xhr.onerror = function() {
- showResponseMessage();
- }
- // Membuat PUT request dan menetapkan target URL
- xhr.open("PUT", `${baseUrl}/edit/${book.id}`);
- // Mementapkan properti Content-Type dan X-Auth-Token pada Header request
- xhr.setRequestHeader("Content-Type", "application/json");
- xhr.setRequestHeader("X-Auth-Token", "12345");
- // Mengirimkan request dan menyisipkan JSON.stringify(book) pada body
- xhr.send(JSON.stringify(book));
- };
Jika dilihat pada kode di atas, kode yang dituliskan mirip seperti fungsi insertBook, hanya berbeda pada penggunaan method request dan target URL-nya.
Silakan simpan perubahan kode yang sudah kita terapkan, kemudian coba kembali aplikasi pada browser. Seharusnya aplikasi sudah dapat mengubah data buku.

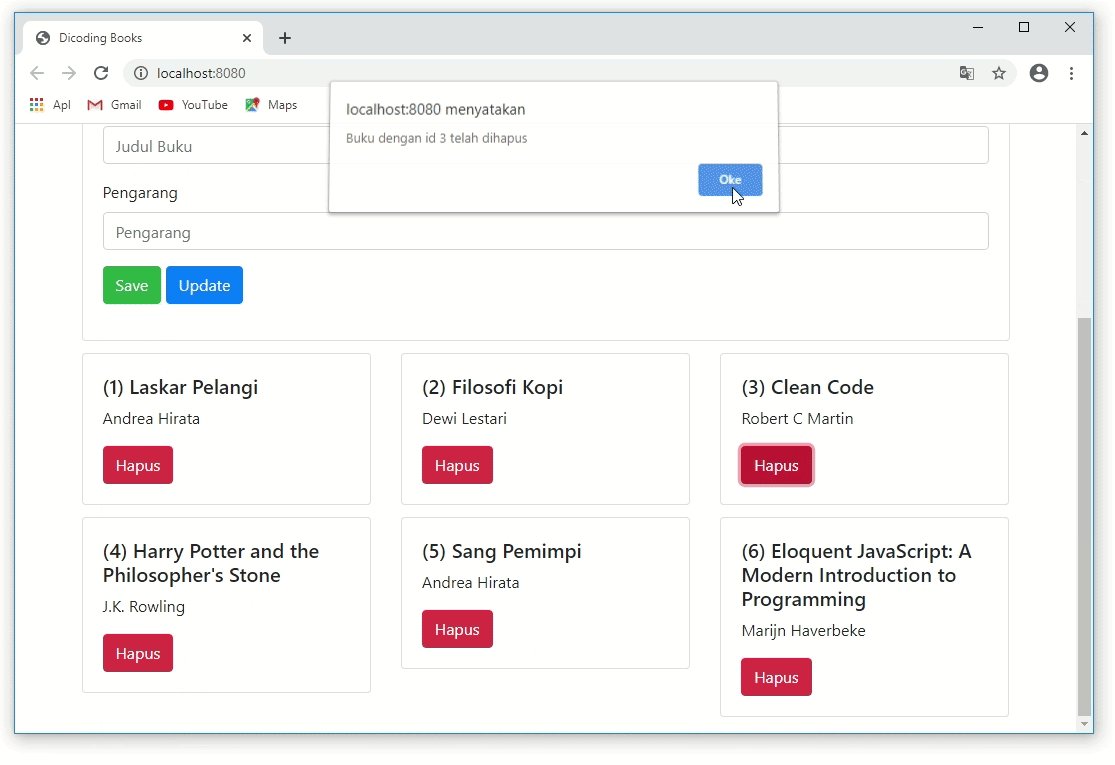
Melengkapi Fungsi deleteBook
Fungsi terakhir yang perlu kita lengkapi adalah deleteBook. Fungsi ini digunakan untuk menghapus data buku yang ada melalui Web API. Dokumentasi menyebutkan bahwa untuk menghapus data buku kita perlu membuat request dengan ketentuan berikut:
- endpoint : /delete/:id
- method: DELETE
- Header:
- X-Auth-Token: 12345
Dari informasi yang didapatkan di atas, kita dapat membuat DELETE request menggunakan XHR dengan kode seperti ini:
- const removeBook = (bookId) => {
- // Membuat instance dari XMLHttpRequest
- const xhr = new XMLHttpRequest();
- //menetapkan callback jika response sukses dan error
- xhr.onload = function() {
- const responseJson = JSON.parse(this.responseText);
- showResponseMessage(responseJson.message);
- getBook();
- }
- xhr.onerror = function() {
- showResponseMessage();
- }
- // Membuat DELETE request dan menetapkan target URL
- xhr.open("DELETE", `${baseUrl}/delete/${bookId}`);
- // Mementapkan properti Content-Type dan X-Auth-Token pada Header request
- xhr.setRequestHeader("X-Auth-Token", "12345");
- // Mengirimkan request
- xhr.send();
- };
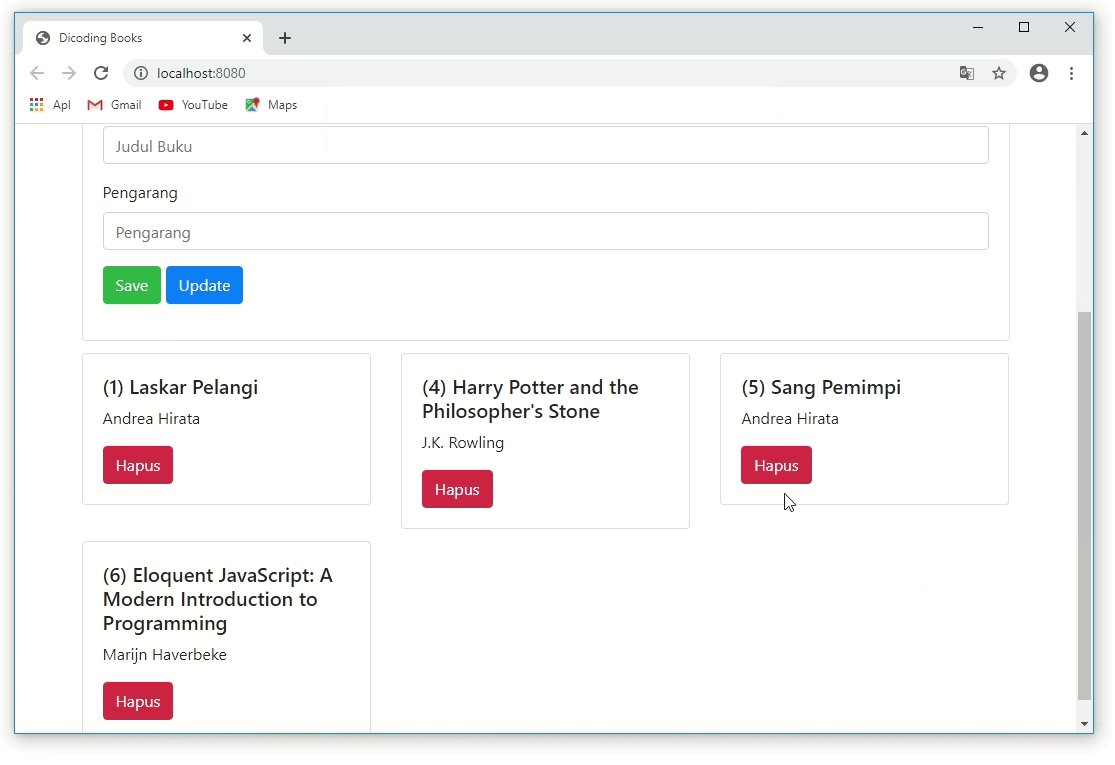
Silakan simpan perubahan kode yang sudah kita terapkan, kemudian coba kembali aplikasi pada browser. Seharusnya aplikasi sudah dapat menghapus data buku yang ada.

Selamat! Dengan begitu aplikasi Dicoding Books sudah berfungsi sepenuhnya! Berikut seluruh kode pada fungsi yang sudah kita lengkapi.
- function main() {
- const baseUrl = "https://web-server-book-dicoding.appspot.com";
- const getBook = () => {
- // membuat instance dari XMLHttpRequest
- const xhr = new XMLHttpRequest();
- //menetapkan callback jika response sukses dan error
- xhr.onload = function() {
- const responseJson = JSON.parse(this.responseText);
- if(responseJson.error) {
- showResponseMessage(responseJson.message);
- } else {
- renderAllBooks(responseJson.books);
- }
- }
- xhr.onerror = function() {
- showResponseMessage();
- }
- // Membuat GET request dan menetapkan target URL
- xhr.open("GET", `${baseUrl}/list`);
- // Mengirimkan request
- xhr.send();
- };
- const insertBook = (book) => {
- // Membuat instance dari XMLHttpRequest
- const xhr = new XMLHttpRequest();
- //menetapkan callback jika response sukses dan error
- xhr.onload = function() {
- const responseJson = JSON.parse(this.responseText);
- showResponseMessage(responseJson.message);
- getBook();
- }
- xhr.onerror = function() {
- showResponseMessage();
- }
- // Membuat GET request dan menetapkan target URL
- xhr.open("POST", `${baseUrl}/add`);
- // Mementapkan properti Content-Type dan X-Auth-Token pada Header request
- xhr.setRequestHeader("Content-Type", "application/json");
- xhr.setRequestHeader("X-Auth-Token", "12345");
- // Mengirimkan request dan menyisipkan JSON.stringify(book) pada body
- xhr.send(JSON.stringify(book));
- };
- const updateBook = (book) => {
- // Membuat instance dari XMLHttpRequest
- const xhr = new XMLHttpRequest();
- //menetapkan callback jika response sukses dan error
- xhr.onload = function() {
- const responseJson = JSON.parse(this.responseText);
- showResponseMessage(responseJson.message);
- getBook();
- }
- xhr.onerror = function() {
- showResponseMessage();
- }
- // Membuat GET request dan menetapkan target URL
- xhr.open("PUT", `${baseUrl}/edit/${book.id}`);
- // Mementapkan properti Content-Type dan X-Auth-Token pada Header request
- xhr.setRequestHeader("Content-Type", "application/json");
- xhr.setRequestHeader("X-Auth-Token", "12345");
- // Mengirimkan request dan menyisipkan JSON.stringify(book) pada body
- xhr.send(JSON.stringify(book));
- };
- const removeBook = (bookId) => {
- // Membuat instance dari XMLHttpRequest
- const xhr = new XMLHttpRequest();
- //menetapkan callback jika response sukses dan error
- xhr.onload = function() {
- const responseJson = JSON.parse(this.responseText);
- showResponseMessage(responseJson.message);
- getBook();
- }
- xhr.onerror = function() {
- showResponseMessage();
- }
- // Membuat DELETE request dan menetapkan target URL
- xhr.open("DELETE", `${baseUrl}/delete/${bookId}`);
- // Mementapkan properti Content-Type dan X-Auth-Token pada Header request
- xhr.setRequestHeader("X-Auth-Token", "12345");
- // Mengirimkan request
- xhr.send();
- };
- .........
Penerapan AJAX menggunakan XHR dalam melengkapi fungsi yang ada di proyek Dicoding Books dapat Anda temukan juga pada repository berikut: https://github.com/dicodingacademy/a163-bfwd-labs/tree/302-dicoding-books-xhr

